说下我对vue中mixin的一点理解
vue中提供了一种混合机制--mixins,用来更高效的实现组件内容的复用。最开始我一度认为这个和组件好像没啥区别。。后来发现错了。下面我们来看看mixins和普通情况下引入组件有什么区别?
组件在引用之后相当于在父组件内开辟了一块单独的空间,来根据父组件props过来的值进行相应的操作,单本质上两者还是泾渭分明,相对独立。
而mixins则是在引入组件之后,则是将组件内部的内容如data等方法、method等属性与父组件相应内容进行合并。相当于在引入后,父组件的各种属性方法都被扩充了。
单纯组件引用:
父组件 + 子组件 >>> 父组件 + 子组件
mixins:
父组件 + 子组件 >>> new父组件
作用:多个组件可以共享数据和方法,在使用mixin的组件中引入后,mixin中的方法和属性也就并入到该组件中,可以直接使用。钩子函数会两个都被调用,mixin中的钩子首先执行。
下面给大家介绍vue mixin的用法,具体介绍如下所示:
1.定义一个 js 文件(mixin.js)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
export default { data() { return { name: 'mixin' } }, created() { console.log('mixin...', this.name); }, mounted() {}, methods: {}} |
关于用法,vue文档中有详细的介绍,这里只介绍怎么在一个vue文件中使用mixin。
2.在vue文件中使用mixin
|
1
2
3
4
|
import '@/mixin'; // 引入mixin文件export default { mixins: [mixin]} |
接下来记录一下我在项目中使用mixin的具体例子:
首先我们来看一下项目中的需求:


大家从图可以看出来,有两个模块的内容差不多一样,但又有区别。有些人会说既然都差不多为什么不抽出来直接整成一个公共组件呢?不是不可以,但为了以后的维护,万一产品整了个一个模块单独有的呢?这样不方便以后的代码维护。所以我使用了mixin。还有一点,后台提供的接口最好是同一个根据不同的类型去拿不同模块的数据,这样方便简单,下面贴代码:
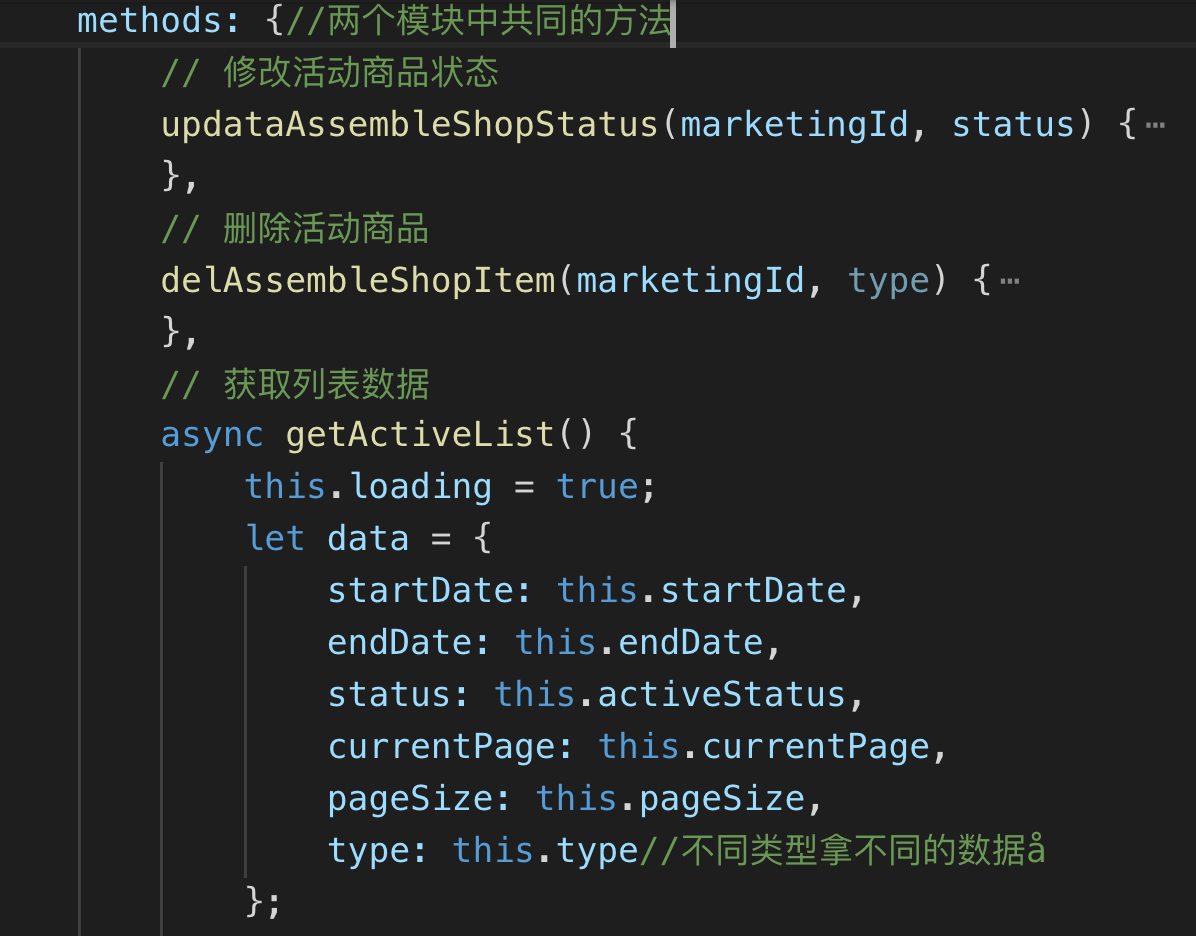
1.mixin文件中:


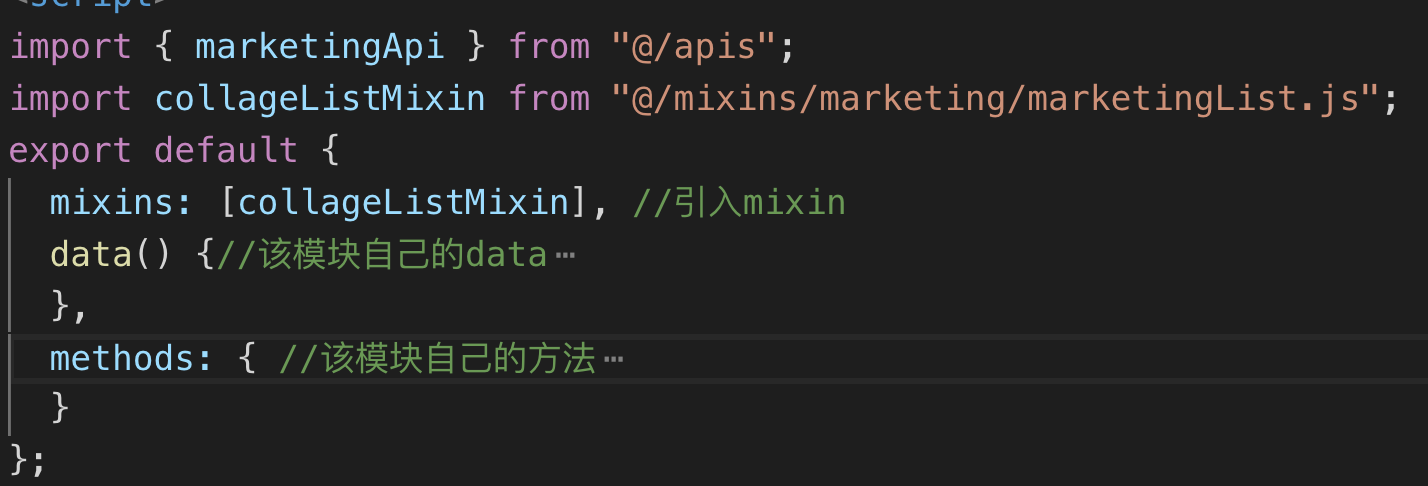
2.组件中: