
最近,来自谷歌公司和AnswerLab的研究人员主持了一场长达119小时的用户测试会议,他们每天都会让用户访问100个不同的移动网站,这些网站涉及的行业范围非常广泛,比如零售行业,保险行业,或是新闻行业。参与测试的用户会把自己的使用感觉实时告诉研究人员。最后,谷歌公司的研究人员总结出了25个要点,内容如下:(注:由于文章较长,本博将以连载的方式发布)
▌1、“行为召唤”内容要靠前或居中

对于移动用户来说,往往很容易忘记菜单选项,因此,你应该把自己最关键的“行为召唤”内容放置在一个醒目的位置上,这样用户就能轻松看到。所以,你需要让最重要的“行为召唤”内容占据到网站的主体部分上,用户就能够快速完成相关任务,另外,如果要继续执行下一个任务,你可以利用菜单选项标明,也可以把下个任务紧跟在第一个任务完成之后。在移动端,你的“行为召唤”内容应该和桌面终端不一样,所以你必须要“对号入座”,因地制宜。
关键要素:把你最重要的“行为召唤”内容放置在网站最突出的位置上面。
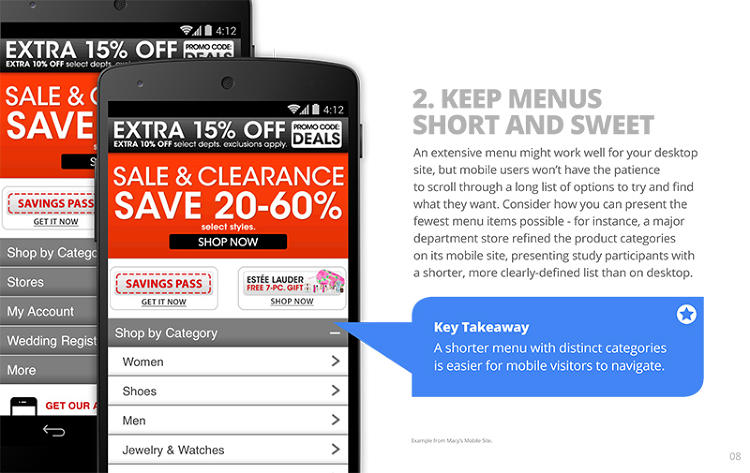
▌2、让菜单看起来既简洁又亲切

一个范围较广的菜单可能非常适用于桌面网站,但是移动用户可能没有足够的耐心来回滑动自己的手机,他们不喜欢在查看一长串菜单选项之后才找到自己想要的东西。那么,你需要想想看,如何在最少的菜单里面放上自己最需要的功能选项呢?举个例子,有一家大型零售商店(在此就不透露它的名字了),他们在自己的移动网站上优化产品类别菜单,和桌面菜单完全不同,让移动终端的菜单选项为用户提供了一个更加简短,更加清晰的产品列表。
关键要素:一个简短的菜单,搭配上清晰的类别选项,可以让移动访问者更加清晰的进行站点导航。
▌3、要让用户便于回到主页

当移动用户在你的网站上面导航浏览时,他们会希望可以快速回到之前的主页上面。谷歌公司在研究中发现,用户往往喜欢点击页面上的公司Logo,因为他们觉得这种方式可以直接回到主页上去,所以你的网站必须也要支持这个功能,否则如果用户点击了Logo,却毫无反应,他们肯定会觉得非常失望。
关键要素:把网站上的公司Logo优化成一个导航按键,当用户点击之后可以导航回到主页.
▌4、别让促销广告抢了你网站的风头

促销活动和广告会影响你的网站内容,也会影响用户在网站上的体验。谷歌的研究人员让用户访问一家公司的移动网站,上面有一个巨大的横幅广告,这些用户无一不被这个广告吸引,而无心注意广告下面的导航按键,而这个导航按键反而能够为用户提供更多关于该公司的内容信息。
关键要素:确保促销广告不会影响网页的导航功能,而且要把广告和“行为召唤”内容彻底区分开
▌5、保持搜索功能可见

如果用户需要寻找一些特殊信息,那么他们就会使用网站的搜索功能,因此,搜索必须是移动网站上最重要的功能之一,一般而言,用户希望能够在网站页面的顶部使用文本搜索功能,因为页面顶部位置最容易让人发现。
关键要素:把网站的搜索功能放在主页的顶部,可以用一个文本框显示搜索功能。
[未完待续]