Demo在本文最后,先来说下在做自定义TabBar时候遇到的问题
1.TabBar设置的背景色与想要的效果不一致,有的项目可能需要解决TabBar上方描边黑线
2.在popToRoot或者切换TabBar selectIndex时候,原生的UITabBarItem会覆盖在自定义的TabBar上的问题
3.凸起部分点击无响应问题
下面依次解决这几个问题
问题1
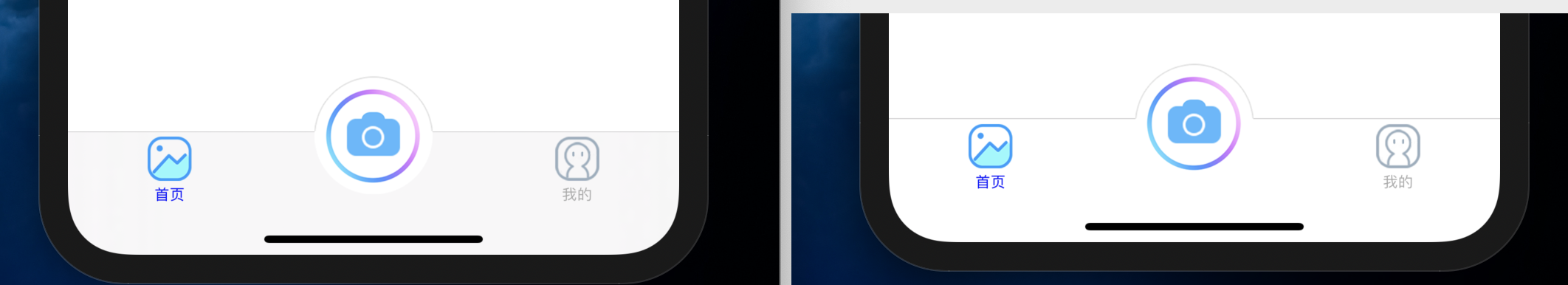
设置TabBar背景色后发现如下图左侧,实际想要效果如下图右侧

上网搜用如下代码可以解决[UITabBar appearance].translucent = NO;不过这样改变穿透度后在写页面布局的时候可能会遇到偏移一个导航高度的问题,我的解决办法是写一个view覆盖在TabBar上,方法有点low不过感觉实用,如果需要解决描边黑线问题,可以自己写一条线覆盖上去
问题2
将系统原生的UITabBarItem去掉,重写下面几个方法
- (NSArray<UITabBarItem *> *)items { return @[]; } - (void)setItems:(NSArray<UITabBarItem *> *)items { } - (void)setItems:(NSArray<UITabBarItem *> *)items animated:(BOOL)animated { }
问题3
解决凸起无响应问题重写如下方法
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event { //这一个判断是关键,不判断的话push到其他页面,点击发布按钮的位置也是会有反应的,这样就不好了 //self.isHidden == NO 说明当前页面是有tabbar的,那么肯定是在导航控制器的根控制器页面 //在导航控制器根控制器页面,那么我们就需要判断手指点击的位置是否在发布按钮身上 //是的话让发布按钮自己处理点击事件,不是的话让系统去处理点击事件就可以了 if (self.isHidden == NO) { //将当前tabbar的触摸点转换坐标系,转换到发布按钮的身上,生成一个新的点 CGPoint newP = [self convertPoint:point toView:self.centerBtn]; //判断如果这个新的点是在发布按钮身上,那么处理点击事件最合适的view就是发布按钮 if ( [self.centerBtn pointInside:newP withEvent:event]) { return self.centerBtn; }else{//如果点不在发布按钮身上,直接让系统处理就可以了 return [super hitTest:point withEvent:event]; } } else {//tabbar隐藏了,那么说明已经push到其他的页面了,这个时候还是让系统去判断最合适的view处理就好了 return [super hitTest:point withEvent:event]; } }
本文参考资料
https://www.jianshu.com/p/962c14794f5b
https://www.jianshu.com/p/26e946229c9f
https://www.jianshu.com/p/46f61bc7a938
如有问题可以联系QQ1120051590,一起交流学习