Ajax
1. 概念
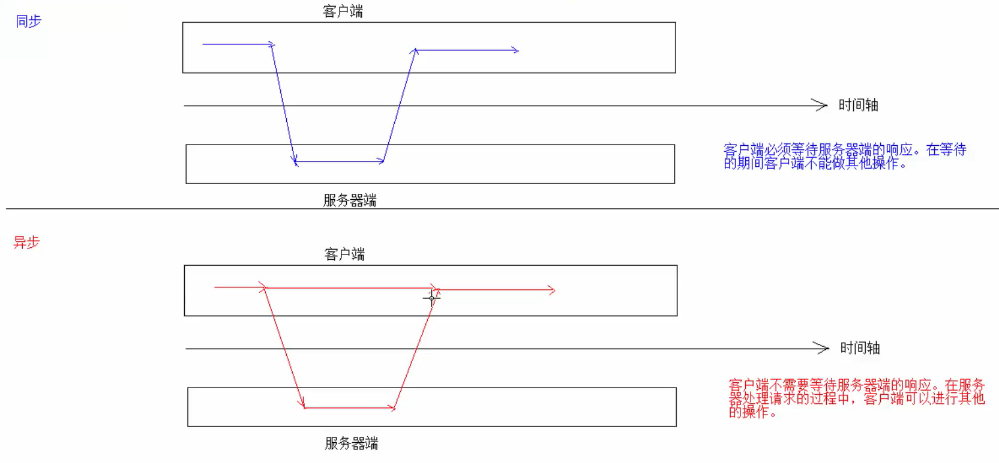
- ASynchronous JavaScript and xml,异步的 JavaScript 和 xml.
异步和同步:客户端和服务器端相互通信的基础上

- Ajax 是一种用于创建快速动态网页技术.
- Ajax 是一种无需重新加载整个网页的情况下,能够更新部分网页的技术.
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新.这意味可以在不重新加载整个网页的情况下,对网页的某部分进行更新.
传统网页(不使用 ajax)如果需要更新内容,必须重载整个网页页面. - 作用:提升用户体验
2. 实现方式
2.1 原生 js实现方式(了解)
<body>
<input type="button" value="发送异步请求" onclick="fun()">
<input>
<script>
//定义方法
function fun() {
//1. 创建核心对象
var xmlhttp;
if (window.XMLHttpRequest) {
//code for ie7+ firefox,chrome,opera,safari
xmlhttp = new XMLHttpRequest();
} else {
//code for ie6 ie5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2. 建立拦截
/*
* 参数:
* 1. 请求方式:get,post
* ++>get方式,请求参数在 url后边拼接.send方法为空参
* ++>post方式,请求参数在 send方法中定义
* 2. 请求的 url:
* 3. 同步或异步请去:true(异步),false(同步)
* */
xmlhttp.open("get", "ajaxServlet?username=tom", true)
//3. 发送请求
xmlhttp.send();
//4. 接收并处理来自服务器的响应结果
//获取方式
//什么时候获取?当服务器响应成功的时候获取
xmlhttp.onreadystatechange = function () {//单 xmlhttp对象的就绪状态改变时,就触发事件 onreadystatechange
//判断 readyState就绪状态 0,1,2,3,4
// 判断响应状态码是否为200
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var responseText = xmlhttp.responseText;
alert(responseText)
}
}
}
</script>
@WebServlet("/ajaxServlet")
public class AjaxDemo1Servlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text:html;charset=utf-8");
//获取请求参数
String username = request.getParameter("username");
//处理业务逻辑 耗时
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//打印 username
System.out.println("username = " + username);
//响应
response.getWriter().write("htllo " + username);
}
}
2.2 jQuery实现方式
jQuery.ajax([settings])
- url
类型:String
默认值: 当前页地址。发送请求的地址。 - type
类型:String
默认值: "GET")。请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 - data
类型:String
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。 - dataType
类型:String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如 XML MIME 类型就被识别为 XML。在 1.4 中,JSON 就会生成一个 JavaScript 对象,而 script 则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:- "xml": 返回 XML 文档,可用 jQuery 处理。
- "html": 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
- "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 "cache" 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
- "json": 返回 JSON 数据 。
- "jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
- "text": 返回纯文本字符串
- async
类型:Boolean
默认值: true。默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。
注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。 - cache
类型:Boolean
默认值: true,dataType 为 script 和 jsonp 时默认为 false。设置为 false 将不缓存此页面。
jQuery 1.2 新功能。 - contentType
类型:String
默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
默认值适合大多数情况。如果你明确地传递了一个 content-type 给 $.ajax() 那么它必定会发送给服务器(即使没有数据要发送)。 - error
类型:Function
默认值: 自动判断 (xml 或 html)。请求失败时调用此函数。
有以下三个参数:XMLHttpRequest 对象、错误信息、(可选)捕获的异常对象。
如果发生了错误,错误信息(第二个参数)除了得到 null 之外,还可能是 "timeout", "error", "notmodified" 和 "parsererror"。
这是一个 Ajax 事件。 - success
类型:Function
请求成功后的回调函数。
参数:由服务器返回,并根据 dataType 参数进行处理后的数据;描述状态的字符串。
这是一个 Ajax 事件。
- $.ajax()
- 语法: $.ajax([settings])
<body> <input type="button" value="发送异步请求" onclick="fun()"> <input> <script src="/js/jquery-3.6.0.min.js"></script> <script> //定义方法 function fun() { //使用 $.ajax()发送 异步请求 $.ajax({ url: "ajaxServlet", // 请求路径 type: "post",//请求方式 //data:"username=jack&age=23", //请求参数 data: {"username": "jack", "age": 23}, //请求参数 json格式 success: function (data) { //响应成功后的回调函数 alert(data); }, error: function (data) {//请求响应出现错误,会执行的回调函数 alert("出错了") }, dataType: "test",//设置接收到响应数据格式 }); } </script> </body> - $.get(): 发送 get请求
- 语法: $.get(url, [data], [callback], [type])
- 参数:
url:请求路径
data:请求参数
callback:回调函数
type:响应结果类型
<input type="button" value="发送异步请求" onclick="fun()"> <input> <script src="/js/jquery-3.6.0.min.js"></script> <script> //定义方法 function fun() { //使用 $.ajax()发送 异步请求 $.get("ajaxServlet", {username: "rose"}, function (data) { alert(data) }), "text"; } </script> - 参数:
- $.post(): 发送 pose请求
- 语法: $.post(url, [data], [callback], [type])
json
1. 概念
- JavaScript object notation,JavaScript对象
Person p = new Person();
p.setName();
p.setAge();
p.setGender();var p {"name":"A","age":"24","gender":"女"}
- json现在多用于存储和交换文本信息的语法,类型 xml,json比 xml更小更快更容易解析
2. 语法
- 基本规则
- 数据在名称/值对中: json数据是由键值对构成的
- 键用引号(单双都行)引起来,也可以不适用引号
- 值的取得类型
数字 >正数或浮点数
字符串 >在双引号中
逻辑值 >true false
数组 >在方括号中 {"persons":[{},{},..]}
对象 >或括号中 {"address":{"province":"北京"...}}
null
- 数据由逗号分隔 :多个键值由逗号分隔
- 花括号保存对象 :使用{}定义 json格式
- 方括号保存数组 :[]
- 数据在名称/值对中: json数据是由键值对构成的
<script>
//1. 定义基本格式【对象】
var person = {"name": "张三", age: 23, "gender": true};
//alert(person);//[object Object]
//2. 嵌套格式: {} --> [] 【对象数组】
var persons = {
"persons": [
{"name": "小红", "age": 23, "gender": true},
{"name": "小丽", "age": 23, "gender": true},
{"name": "小美", "age": 23, "gender": true}
]
}
// alert(persons);
//2. 嵌套格式: [] --> {}【数组】
var ps = [
{"name": "小红", "age": 23, "gender": true},
{"name": "小丽", "age": 23, "gender": true},
{"name": "小美", "age": 23, "gender": true}
];
//alert(ps);
</script>
- 获取数据
- json 对象.键名
var name = person.name;
var age = person["age"];
alert(name);
alert(age); - json 对象["键名"]
let name2 = persons.persons[2].name;
alert(name2);//小美 - 数组对象[索引]
alert(ps[2].name);//小李
- 遍历
<script src="/js/jquery-3.6.0.min.js"></script> <script> //1. 定义基本格式 var person = {"name": "张三", age: 23, "gender": true}; //2. 嵌套格式: {} --> [] var ps = [ {"name": "小红", "age": 23, "gender": true}, {"name": "小丽", "age": 23, "gender": true}, {"name": "小美", "age": 23, "gender": true} ]; //获取 person对象中所有的键和值 //for in循环 for (var key in person) { // alert(key+":"+person.key); //这样的方式获取不行,因为相当于 person.name alert(key + ":" + person[key]); } //获取 ps中的值 for (let i = 0; i < ps.length; i++) { let p = ps[i]; for (let key in p) { alert(key+":"+p[key]) } } </script> - json 对象.键名
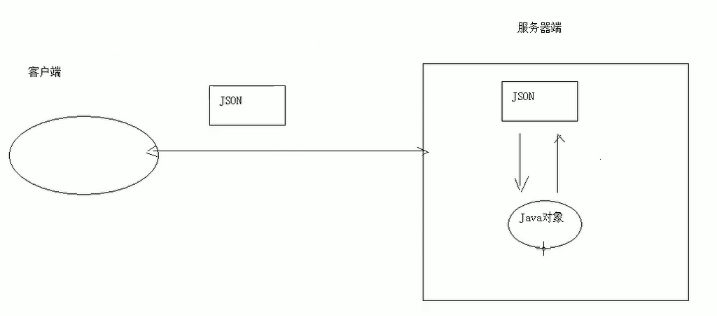
3. json对象和 Java对象的转换

json解析器
常见的解析器:jsonlib,gson,fastjson,jackson
- json转为 Java对象
- 导入 jackson的相关 jar包
- 创建 Jackson核心对象 ObjectMapper
- 调用 ObjectMapper的相关方法进行转换
readValue(json字符串数据,Class);
@Test public void test5() throws IOException { //1. 初始化 json字符串 String json = "{"name":"zhangsan","age":23,"gender":"nan"}"; //2. 创建 ObjectMapper对象 ObjectMapper mapper = new ObjectMapper(); //3. 转换为 Java对象 Person person = mapper.readValue(json, Person.class); System.out.println(person); //Person{name='zhangsan', age=23, gender='nan', date=null} } - Java对象转为 json
- 使用步骤
导入 jackson的相关 jar包

编写代码
public class Person { private String name; private Integer age; private String gender; //省略,set,get,toString } public class JacksonTest { //java 对象转为 json对象 @Test public void test1() throws IOException { //1. 创建 Person对象 Person person = new Person("zhangsan", 23, "nan"); //2. 创建 jackson核心对象 ObjectMapper ObjectMapper mapper = new ObjectMapper(); //3. 转换 /* * 转换方法 * writeValue(参数1 ,obj) * 参数1 * ==>file,将 obj对象转为json 字符串,并保存到指定的文件中 * ==>writer,将 obj对象转为 json字符串,并将 json数据填充到字符输出流中 * ==>outputStream,将 obj对象转为 json字符串,并将 json数据填充到字节输出流中 * writeValueAsString(obj) 将对象转为 json字符串 * */ //String json = mapper.writeValueAsString(person); //System.out.println(json);//{"name":"zhangsan","age":23,"gender":"nan"} //writeValue(File,obj),将数据写道 a.txt文件中 //mapper.writeValue(new File("E:\a.txt"), person); //{"name":"zhangsan","age":23,"gender":"nan"} //writeValue.将数据关联到 Writer中 mapper.writeValue(new FileWrite("E:\b.txt"),person); } }- 注解:
- @JsonIgnore : 排除属性
- @JsonFormat : 属性值的格式化
public class Person { private String name; private Integer age; private String gender; //@JsonIgnore //忽略该属性;在属性上或者 getXxx方法上 @JsonFormat(pattern = "yyyy-MM-dd") //解析 private Date date; }- 复杂 Java对象转换
- list
- map
@Test public void test4() throws JsonProcessingException { //1. 创建 Map集合 Map<String,Object> map=new HashMap<>(); map.put("name", "lisi"); map.put("age", "22"); map.put("gender", "nv"); map.put("date", "1999-09-19"); //2. 转换 ObjectMapper mapper = new ObjectMapper(); String json = mapper.writeValueAsString(map); System.out.println("json = " + json); //{} //{"date":"1999-09-19","gender":"nv","name":"lisi","age":"22"} } @Test public void test3() throws JsonProcessingException { //1. 创建 List集合 List<Person> list = new ArrayList<>(); list.add(new Person("zhangsan", 23, "nan", new Date())); list.add(new Person("lisi", 24, "nv", new Date())); //2. 转换 ObjectMapper mapper = new ObjectMapper(); String json = mapper.writeValueAsString(list); System.out.println("json = " + json); //[{},{}] //[{"name":"zhangsan","age":23,"gender":"nan","date":"2021-09-22"},{"name":"lisi","age":24,"gender":"nv","date":"2021-09-22"}] } - 使用步骤
案例:校验用户名是否存在
- 服务器响应的数据,在客户端,想要当作 json数据格式使用
- $.ajax({ dataType:"json",}); 将 dataType指定为 json
- 在服务器端设置 mime类型,在 tomcat安装位置->conf->web.xml中查找
response.setContetType("application/json;charset=utf-8");
<body>
<script src="/js/jquery-3.6.0.min.js"></script>
<script>
//在页面加载完成后
$(function () {
//给 username绑定 blur事件
$("#username").blur(function () {
//获取 username文本输入框的值
var username = $(this).val();
//发送 ajax请求
//期望服务器响应的数据格式: {"userExsit":"true","msg":"此用户名太受欢迎,请更换一个"}
// {"userExsit":false,"msg":"用户名可用"}
$.ajax({
url: "findUserServleet",
type: "post",
dataType:"json", //返回数据类型
data: {username: username},
success: function (data) {
//获取 span id
var span = $("#s_username");
//判断 userExsit键的值是否是 true
if (data.userExsit) {
//用户名存在
span.css("color", "red");
span.html(data.msg);
} else {
//用户名不存在
span.css("color", "green");
span.html(data.msg);
}
},
});
});
});
</script>
<form>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<span id="s_username"></span><br>
<input type="password" name="password" placeholder="请输入密码"><br>
<input type="submit" value="注册">
</form>
</body>
@WebServlet("/findUserServleet")
public class FindUserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置响应编码
resp.setContentType("text/html;charset=UTF-8");
//1. 获取用户名
String username = req.getParameter("username");
//2. 调用 service层判断用户名是否存在
HashMap<String, Object> map = new HashMap<>();
if ("root".equals(username)) {
map.put("userExsit", true);
map.put("msg", "此用户名太受欢迎,请更换一个");
} else {
map.put("userExsit", false);
map.put("msg", "用户名可用");
}
//3. 将 map转换 json,并且传递给客户端
ObjectMapper mapper = new ObjectMapper();
mapper.writeValue(resp.getWriter(), map);
}
}