FormData的主要用途有两个:
1、将form表单元素的name与value进行组合,实现表单数据的序列化,从而减少表单元素的拼接,提高工作效率。
2、异步上传文件
使用一:
var formData = new FormData();
formData.append('photo', $('#file')[0].files[0]);
js文件:
$.post("upload",formData,function (data) {
if(data){
alert("提交成功");
}
});
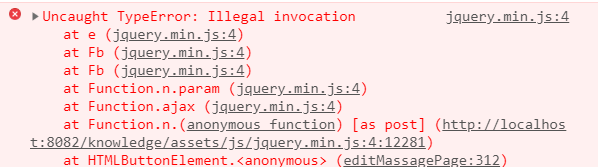
出现错误
探究发现$.post方法无法满足文件上传
原因:
1.$.post中contentType默认的值为:'application/x-www-form-urlencoded; charset=UTF-8,而文件上传一个是multipart/form-data,但是请求内容不只是文件上传。所有使用contentType:false
2.$.post中processData参数默认的值为true,会转数据格式,上传不需要转,所有使用processData: false
————————————————
使用二:
正确的代码:
var formData = new FormData();
formData.append('photo', $('#file')[0].files[0]);
$.ajax({
type: "POST",
url:"upfile",
data:formData,
contentType: false,
processData: false,
success: function(data) {
if(data){
alert("上传完成~~~");
}
}
});
————————————————
总结: post()不是万能的,虽然非常简便,但是还是有一定的局限性,如果遇到需要复杂些的设置还是需要使用ajax()