1.ubuntu16.04安装GoAccess
GoAccess下载地址:https://goaccess.io/download
安装步骤:
$ wget https://tar.goaccess.io/goaccess-1.3.tar.gz
$ tar -xzvf goaccess-1.3.tar.gz
$ cd goaccess-1.3/
$ ./configure --enable-utf8 --enable-geoip=legacy
$ make
# make install
Q1:在执行第四步./configure时,遇到问题:
configure: error:
*** Missing development files for the GeoIP library
解决方法:
$ wget https://github.com/maxmind/geoip-api-c/releases/download/v1.6.11/GeoIP-1.6.11.tar.gz
$ tar -xzvf GeoIP-1.6.11.tar.gz
$ cd GeoIP-1.6.11
$ ./configure
$ make
# make install
Q2:在执行第四步./configure时,遇到问题:
configure: error: *** Missing development libraries for ncursesw
解决方法:
要使用--enable-utf8,你需要安装ncursesw,下面是安装命令:
sudo apt-get install libncursesw5-dev
安装完成截图:

2.修改nginx服务器的配置文件nginx.conf
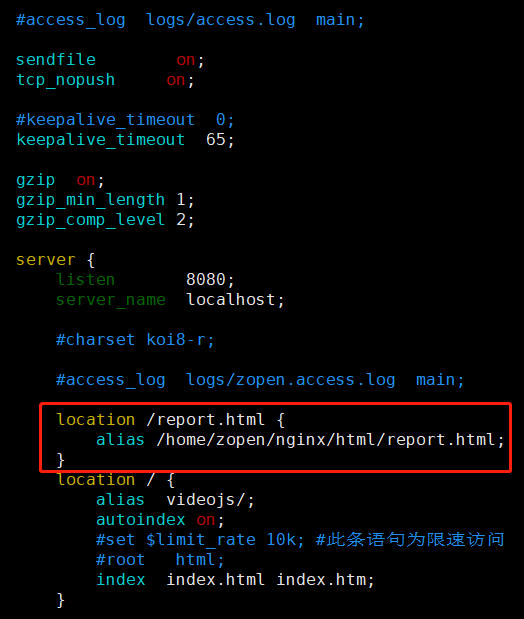
location /report.html {
alias /home/zopen/nginx/html/report.html; #指定个人配置的目录
}
如下图所示:

重新加载配置文件:
../sbin/nginx -s reload

3.执行goaccess命令,在nginx/logs目录下,执行:
goaccess access.log -o ../html/report.html --real-time-html --time-format='%H:%M:%S' --date-format='%d/%b/%Y' --log-format=COMBINED
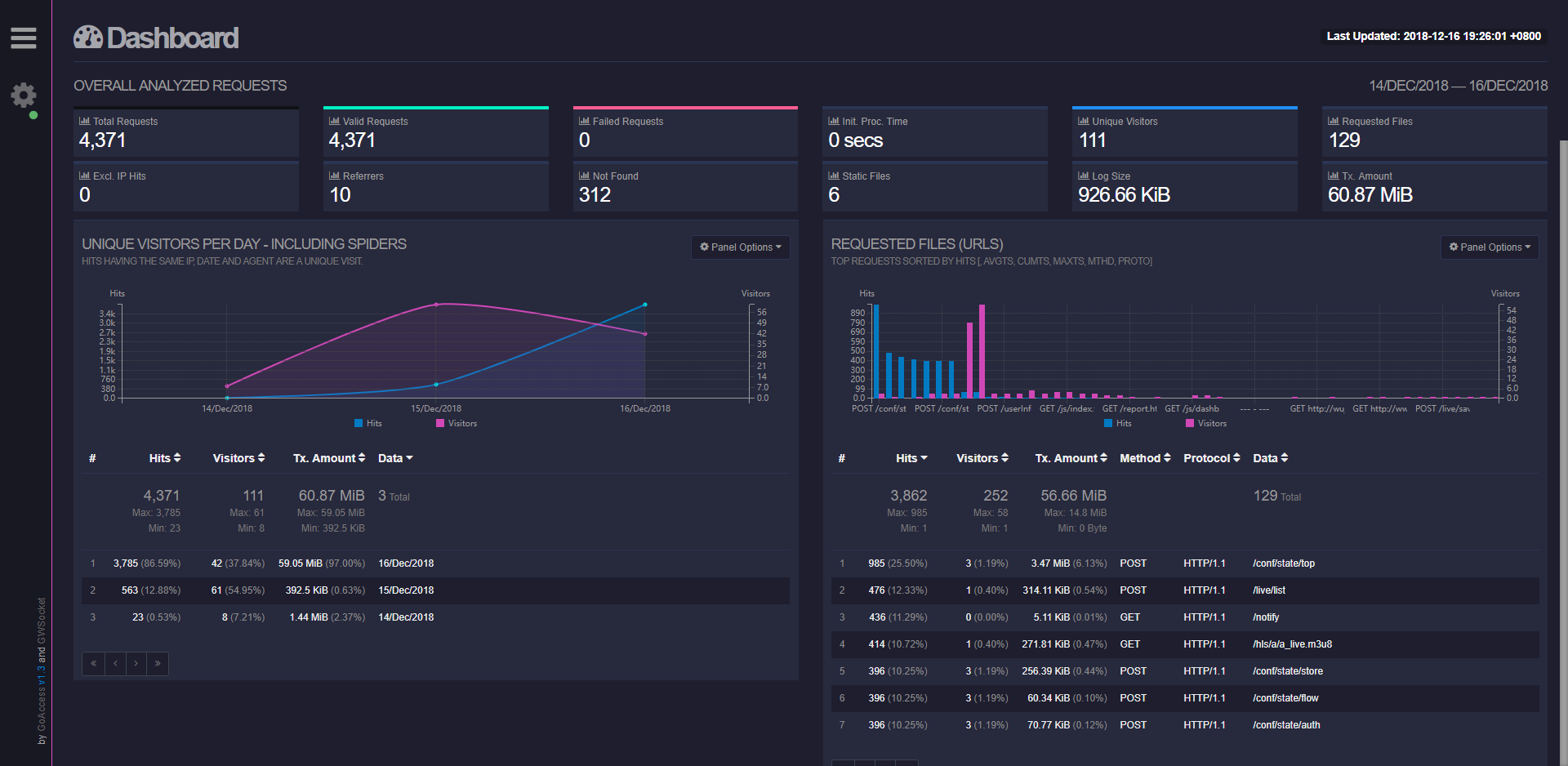
打开网站,成功运行!

4.后台运行GoAccess
打开 Tmux 并启动 GoAccess
$ tmux
$ goaccess access.log -o ../html/report.html --real-time-html --time-format='%H:%M:%S' --date-format='%d/%b/%Y' --log-format=COMBINED
一切正常的话 GoAccess 应该开始分析日志文件了,然后显示 "WebSocket server ready to accept new client connections"。
现在按下你 Tmux 的 PREFIX 键(默认是 Ctrl+B),再按 d 从 Tmux 中脱离出来,这样即使 ssh 断开连接了也能保持后台运行,想查错也可以用
$ tmux attach
连接刚才那个会话。
现在用浏览器打开 http://114.116.120.230:8080/report.html 应该就可以看见分析结果了,每秒钟刷新一次数据。