1 /** 2 * 功能:级联选择器,后台一般只返回最后一级的id和整个树结构,前台页面回显内容时,需要根据最后一级的id,遍历树结构得到相应的id数组 3 * 函数名:getTreeDeepArr 4 * 参数:value--是比较值;treeData--完整的树表;key--value对应的属性名 5 */ 6 function baseGetTreeDeepArr(value, treeData, key) { 7 let arr = [] // 在递归时操作的数组 8 let returnArr = [] // 存放结果的数组 9 let depth = 0 // 定义全局层级 10 // 定义递归函数 11 function childrenEach(childrenData, depthN) { 12 for (var j = 0; j < childrenData.length; j++) { 13 depth = depthN // 将执行的层级赋值 到 全局层级 14 arr[depthN] = (childrenData[j][key]) 15 16 if (childrenData[j][key] == value) { 17 // returnArr = arr; // 原写法不行, 因 此赋值存在指针关系 18 returnArr = arr.slice(0, depthN + 1) // 将目前匹配的数组,截断并保存到结果数组, 19 break 20 } else { 21 if (childrenData[j].children) { 22 depth++ 23 childrenEach(childrenData[j].children, depth) 24 } 25 } 26 } 27 return returnArr 28 } 29 return childrenEach(treeData, depth) 30 } 31 32 /** 33 * 功能:级联选择器,取当前选中id对应的文字,得到的是当前选中的id的数组,对应的层级数组 34 * 函数名:getArrCascaderObj 35 * 参数:arr--是id数组;treeData--完整的树表;key--是对比的字段名 36 */ 37 function baseGetArrCascaderObj(arr, treeData, key) { 38 return arr.map(function (value, index, array) { 39 // console.log(value) 40 for (var itm of treeData) { 41 if (itm[key] == value) { treeData = itm.children; return itm } 42 } 43 return null 44 }) 45 } 46 47 /** 48 * 功能:在级联选择器,利用某个值不会重复的字段,来获取当前的对象,例如利用ID,获取 49 * 参数:value要对比的值;treeData级联对象;key要对比的关键字 50 * */ 51 function baseGetCascaderObj(value, treeData, key) { 52 let opath = null 53 for (var i in treeData) { 54 if (value === treeData[i][key]) { 55 opath = treeData[i] 56 break 57 } else if (treeData[i].children && treeData[i].children.length) { 58 opath = baseGetCascaderObj(value, treeData[i].children, key) 59 } 60 // 中断循环 61 if (opath) { 62 break 63 } 64 } 65 return opath 66 }
哈哈~~~最近有个同事问我一个关于tree属性修改的问题~~~没有想到直接修改tree属性的解决方法...2333...但是想到一种通过深拷贝的方式来克隆一份,再重新赋值的方法:
注意:本方法具有很大的受限性(必须要已知tree结构、属性,根据个人需要修改内容)
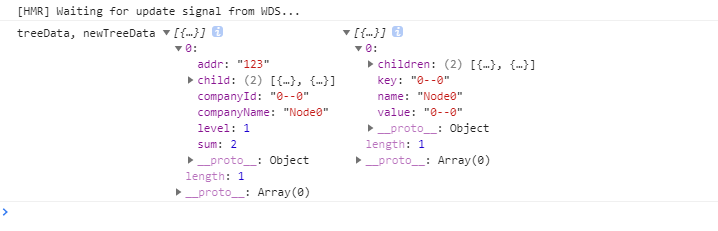
// 新数据 let newTreeData = [] // 旧数据 let treeData = [{ companyName: 'Node0', companyId: '0--0', level: 1, sum: 2, addr: '123', child: [{ companyName: 'Node1', companyId: '0-0', level: 1, sum: 2, addr: '123', child: [ { companyName: 'Child Node1', companyId: '0-0-0', level: 1, sum: 2, addr: '123', }, ], }, { companyName: 'Node2', companyId: '0-1', level: 1, sum: 2, addr: '123', child: [ { companyName: 'Child Node3', companyId: '0-1-0', level: 1, sum: 2, addr: '123', }, { companyName: 'Child Node4', companyId: '0-1-1', level: 1, sum: 2, addr: '123', }, ], }] }] /** * FIXME:该函数只用于简单深拷贝tree数据--必须已知tree的结构和具有的属性--可重新根据个人需要修改属性 * param1: treeData标识旧数据 * param2:newTreeData标识新数据,必须是外部传入的数组引用,这样就可以用来保存新的tree数据了 * **/ export function mapTreeData(treeData, newTreeData) { if (!treeData) { return } for (let key in treeData) { let od = {} let ot = treeData[key] if (!ot) { return null } od = { name: ot.companyName, key: ot.companyId, value: ot.companyId, children: [] } newTreeData.push(od) let len = newTreeData.length - 1 if (ot.child && ot.child.length) { mapTreeData(ot.child, newTreeData[len].children) } } } // 测试调用 mapTreeData(treeData, newTreeData) // 打印数据 console.log('treeData, newTreeData', treeData, newTreeData)