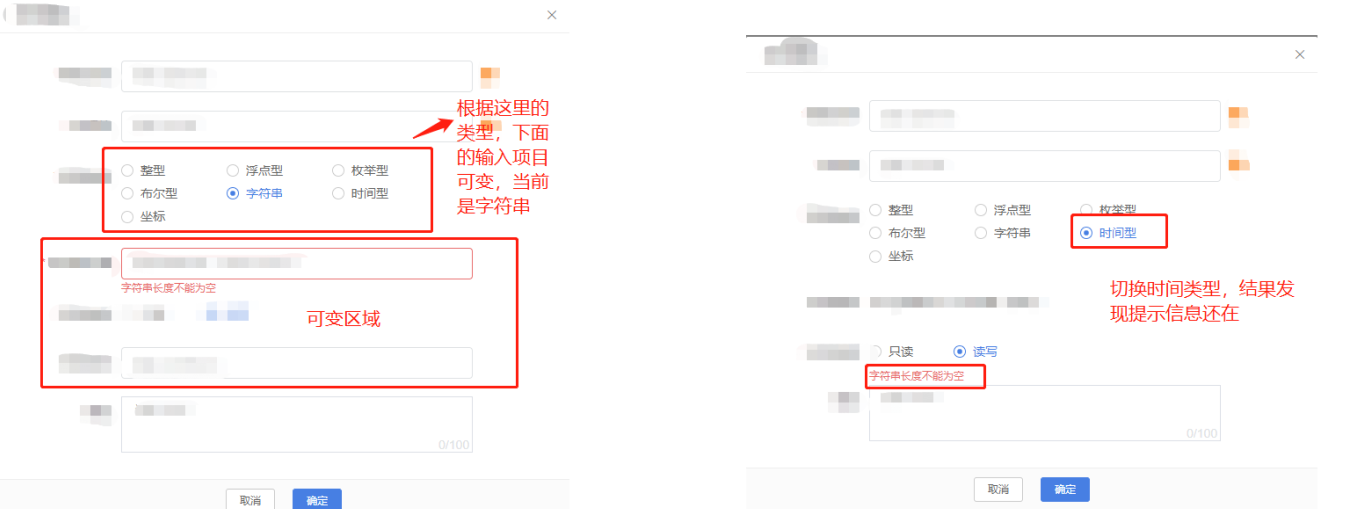
起因:在某次开发项目中,有个表单内容是根据表单中,radio条件来展示不同的输入项。这就导致当有校验信息时,切换radio条件,后面的表单内容已改变,但是校验提示信息还存在的问题,问题截图如下。
注意:这里不可用调用表单的clearValidate,而是要调用表单项的clearValidate。原因是这个表单内容的前两项是固定不变的,radio的切换,不应该影响清除这两个表单项的提示信息

方法一:考虑的el-radio的change事件,在radio绑定的数据变化后,使用清除表单项提示信息的办法:
方法二:考虑要在视图更新之前调用clearValidate,我想到生命周期,使用beforeUpdate就可以啦:
现实是虽然解决了当前问题,但是引入了新的问题。当选择radio字符串选项时,修改其他任何表单选项(如:描述)都会触发beforeUpdate,调用this.$refs.modelFunctionStringLength.clearValidate() ,而这不是我想要的。
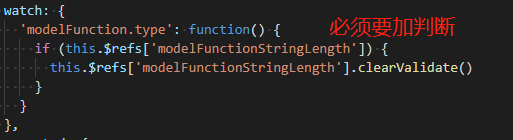
方法三:watch方法,经测试发现:watch可以监听radio所绑定数据的变化,在视图更新之前就可以调用clearValidate,并且只收radio变化的影响 - - 成功解决问题

哈哈~~~由于上面的问题,所以想探究一下生命周期
一、提出问题:
生命周期是什么
生命周期中钩子函数的含义、以及调用顺序
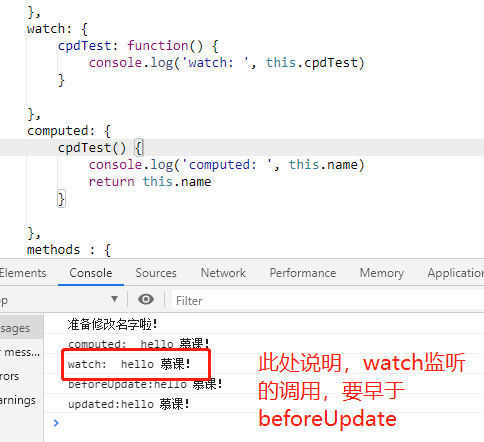
watch/computed/beforeUpdate的调用顺序
1、生命周期的定义
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。— 官方定义
Vue 生命周期是指 Vue 实例对象从创建之初到销毁的整个过程。在生命周期的不同阶段 Vue 提供了不同的钩子函数,让用户可以在不同的阶段执行自己的代码。— 慕课网定义
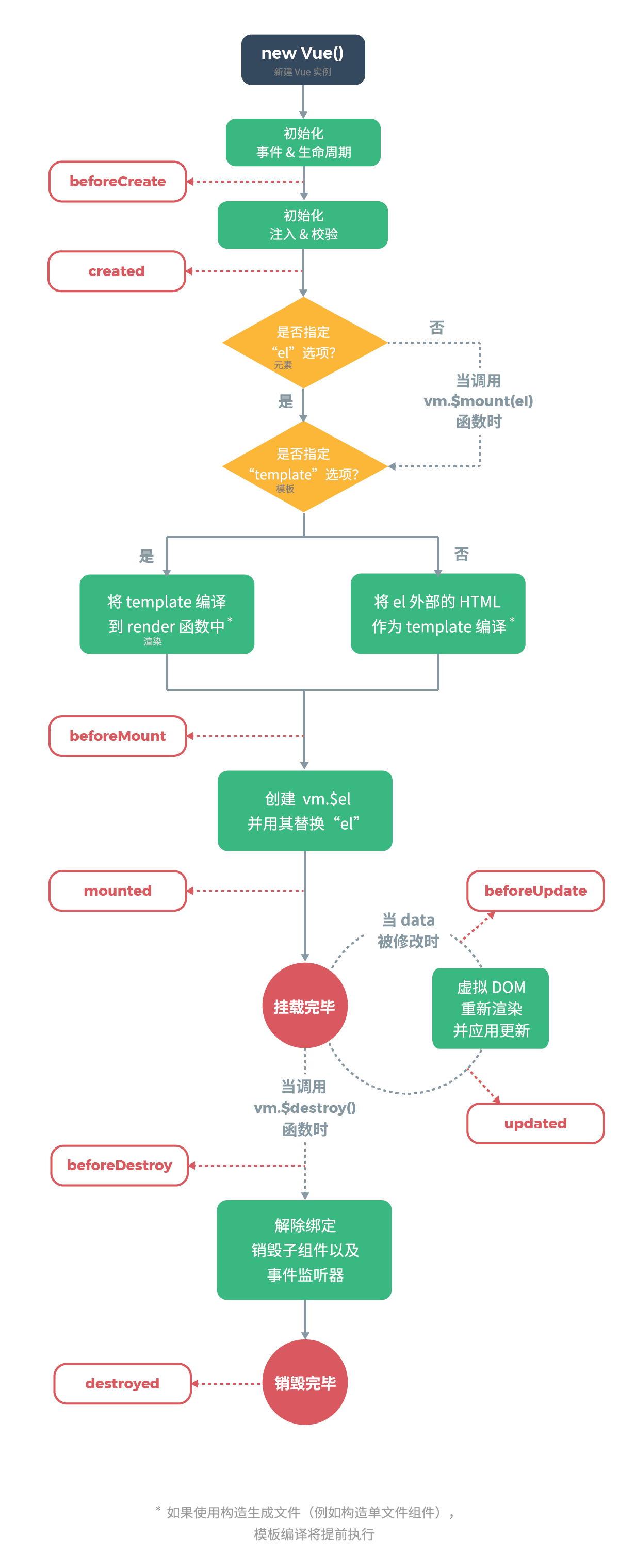
2、生命周期图示

3、生命周期的钩子(你不能使用箭头函数来定义一个生命周期方法 -- 官网注释)
从上面这幅图中,可以看到 vue 生命周期可以分为八个阶段:
(1)beforeCreate -- 创建前
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用,不能获得 DOM节点
(2)created -- 创建后
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el property 目前尚不可用。
(3)beforeMount -- 载入前(该钩子在服务器端渲染期间不被调用)
在挂载开始之前被调用:相关的 render 函数首次被调用。-- 官网
在挂载开始之前被调用:这个过程是在模版已经在内存中编译完成, render 函数首次被调用,此时完成了虚拟 DOM 的构建,但并未被渲染。-- 慕课
(4)mounted -- 载入后(该钩子在服务器端渲染期间不被调用)
实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
注意 mounted 不会保证所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以在 mounted 内部使用 vm.$nextTick -- 官网
这个过程在模版挂载之后被调用,页面完成渲染,在这之后所以我们可以操作和访问 DOM 元素。-- 慕课
(5)beforeUpdate -- 更新前(该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行)
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
(6)updated -- 更新后(该钩子在服务器端渲染期间不被调用)
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
注意 updated 不会保证所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以在 updated 里使用 vm.$nextTick
(7)beforeDestroy -- 销毁前(该钩子在服务器端渲染期间不被调用)
实例销毁之前调用。在这一步,实例仍然完全可用。
(8)destroyed -- 销毁后(该钩子在服务器端渲染期间不被调用)
实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
4、实例代码 运行 -- 慕课
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id = "app"> {{ name }} {{ cpdTest }} <button @click="updateName">更新</button> <button @click="destroy">销毁</button> </div> </body> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script type = "text/javascript"> var vm = new Vue({ el: '#app', data: { name:'hello !' }, watch: { cpdTest: function() { console.log('watch: ', this.cpdTest) } }, computed: { cpdTest() { console.log('computed: ', this.name) return this.name } }, methods : { updateName() { console.log('准备修改名字啦!') this.name = 'hello 慕课!' }, destroy(){ vm.$destroy() } }, beforeCreate() { // 此时页面数据未初始化 console.log('beforeCreate:' + this.name) // beforeCreate: undefined }, created() { // 页面数据已经初始化 console.log('created:' + this.name) // beforeCreate: hello ! }, beforeMount() { console.log('beforeMount:' + this.name) // beforeCreate: hello ! }, mounted() { console.log('mounted:' + this.name) // beforeCreate: hello ! }, // 点击更新按钮后会先触发 beforeUpdate beforeUpdate() { console.log('beforeUpdate:' + this.name) // beforeCreate: hello 慕课! }, updated() { console.log('updated:' + this.name) // updated hello 慕课 ! }, // 点击销毁按钮后会先触发 beforeDestroy beforeDestroy(){ console.log('beforeDestroy: before destroy') // beforeDestroy: before destroy }, destroyed(){ console.log('destroyed: success') // destroyed: success // 在这之后点击页面 更新 按钮将无任何效果 } }); </script> </html>