http://www.runoob.com/bootstrap/bootstrap-v2-modal-plugin.html
描述
Bootstrap Modals(模态框)是使用定制的 Jquery 插件创建的。它可以用来创建模态窗口丰富用户体验,或者为用户添加实用功能。您可以在 Modals(模态框)中使用 Popover(弹出框)和 Tooltip(工具提示插件)。
在本教程中,将通过一些实例和解释来讨论如何使用 Bootstrap 创建模态窗口。同时,我们也会讨论用于定制的各种可用选项。
什么是必需的
您需要 Jquery、Bootstrap CSS 和 JavaScript 文件 bootstrap-modal.js。这个 js 文件位于您下载的 Bootstrap 主文件夹中的 js 文件夹内。
Jquery 位于您的 Bootstrap 主文件夹中的 docs > assets > js 下,名为 jquery.js。或者您可以直接访问 https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js 下载 Jquery。
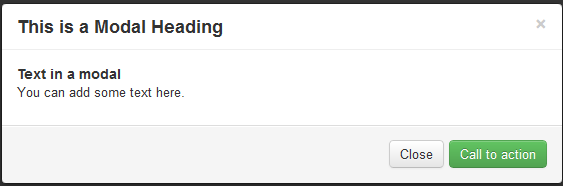
Bootstrap Modals(模态框)长什么样
下面的实例演示了 Bootstrap Modals(模态框)长什么样。

在您的网站中使用 Bootstrap Modals(模态框)
下面的实例演示了如何在网页中使用 Bootstrap Modals(模态框)。请注意,您不需要编写任何的 JavaScript 代码。实例后面附有相关的解释。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap Modals Example</title>
<meta name="description" content="Creating Modal Window with Twitter Bootstrap">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2>Example of creating Modals with Twitter Bootstrap</h2>
<div id="example" class="modal hide fade in" style="display: none; ">
<div class="modal-header">
<a class="close" data-dismiss="modal">×</a>
<h3>This is a Modal Heading</h3>
</div>
<div class="modal-body">
<h4>Text in a modal</h4>
<p>You can add some text here.</p>
</div>
<div class="modal-footer">
<a href="#" class="btn btn-success">Call to action</a>
<a href="#" class="btn" data-dismiss="modal">Close</a>
</div>
</div>
<p><a data-toggle="modal" href="#example" class="btn btn-primary btn-large">Launch demo modal</a></p>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/js/bootstrap-modal.js"></script>
</body>
</html>
解释
下面的表格解释了上面的代码。它将帮助您理解如何使用 Bootstrap Modals(模态框)。
| 代码 | 解释 |
|---|---|
| div id="example" | 分配给相关 div 的 id,id 的值指向后边要实现 modal(模态框)的 JavaScript。 |
| class="modal hide fade in" | Bootstrap CSS 的四个 class - modal、hide、fade 和 in,用于设置 modal(模态框)的布局。 |
| style="display: none; | 用于保持模态窗口可见,直到触发器触发(比如点击相关按钮)。 |
| <div class="modal-header"> | modal-header 适用于定义模态窗口标题样式的 class。 |
| a class="close" | CSS class close 用于设置模态窗口关闭按钮的样式。 |
| data-dismiss="modal" | data-dismiss 是一个定制的 HTML5 data 属性。用于关闭模态窗口。 |
| class="modal-body" | modal-body 是 Bootstrap 的一个 CSS class,用于设置模态窗口主体的样式。 |
| class="modal-footer" | modal-footer 是 Bootstrap 的一个 CSS class,用于设置模态窗口尾部的样式。 |
| class="btn btn-success" | CSS class btn 和 btn-success 用于在模态窗口的尾部创建一个大号的按钮。您可以使用任何其他 Bootstrap 按钮代替。 |
| class="btn" | Bootstrap CSS 的 按钮 class btn,用于在模态窗口的尾部创建一个小号的按钮。 |
| data-dismiss="modal" | HTML5 定制的 data 属性 data-dismiss,用于关闭模态窗口。 |
| data-toggle="modal" | HTML5 定制的 data 属性 data-toggle,用于打开模态窗口。 |
| class="btn btn-primary btn-large" | 设置按钮样式,点击该按钮则创建模态窗口。 |
| <script src="https://ajax.googleapis.com/ajax/libs /jquery/1.7.1/jquery.min.js"></script> |
引用 Jquery 文件。 |
| <script src="../bootstrap/twitter-bootstrap-v2> /js/bootstrap-modal.js"></script> |
引用 bootstrap modal(模态框)的 JS 文件。 |
使用 JavaScript
您可以使用 JavaScript 来实现 Bootstrap 模态窗口。只需要在您的 JavaScript 中调用 modal() 即可。您的代码如下所示,您可以在 body 结束标签(即 </body>)前引用它。
$(function ()
{ $("#identifier").modal();
});
其中 identifier 是一个 Jquery 选择器,用于标识相关的容器元素。接下来,我们来看看 options 都有哪些。
选项
下面是一些通过 modal() 定制模态窗口外观和感观时可能使用到的选项。
backdrop
backdrop 选项用于包含一个 modal-backdrop 元素。
如果您把"使用 JavaScript"实例中行号 2 的代码替换为下面的代码,即给 backdrop 选项赋值为 false,此时就不存在任何的 modal-backdrop。
{ $("#example").modal({backdrop:false});
keyboard
如果使用 keyboard 选项,当点击 escape 时则关闭模态窗口。它的类型是 boolean,默认值是 true。如果把 keyboard 选项的值设置为 false,此时即使点击 escape 也不会关闭模态窗口。
如果您把"使用 JavaScript"实例中行号 2 的代码替换为下面的代码,即给 keyboard 选项赋值为 false,此时点击 escape 则不会关闭模态窗口。
{ $("#example").modal({keyboard:false});
show
如果使用 show 选项,当初始化的时候则会显示模态窗口。它的类型是 boolean,默认值是 true。如果把 show 选项的值设置为 false,在初始化时不会显示模态窗口。
如果您把"使用 JavaScript"实例中行号 2 的代码替换为下面的代码,即给 show 选项赋值为 false,在初始化时不会显示模态窗口。
{ $("#example").modal({show:false});
方法
下面是一些通过 modal() 使用到的方法。
.modal(options)
该方法把内容激活为一个 modal(模态框)。您可以引用一个可选的 object 类型的 options 参数。如果您在本教程的第一个实例中的 </body> 标签前添加下面的代码,此时就不存在任何的 modal(模态框) backdrop 元素。
$('#example').modal({
backdrop: false
})
.modal('toggle')
该方法手动切换一个 modal(模态框)。如果您在本教程的第一个实例中的 </body> 标签前添加下面的代码,即可手动切换 modal(模态框)。
$('#example').modal('toggle')
.modal(show)
该方法可用于手动打开一个 modal(模态框)。如果您在本教程的第一个实例中的 </body> 标签前添加下面的代码,即可手动打开 modal(模态框)。
$('#example').modal('show')
.modal(hide)
该方法可用于手动隐藏一个 modal(模态框)。如果您在本教程的第一个实例中的 </body> 标签前添加下面的代码,即可手动隐藏 modal(模态框)。
$('#example').modal('hide')
事件
下面是 Modals(模态框)相关的事件。这些事件用于截获并执行自己的代码。
show
当 show 实例方法被调用之后,此事件被立即触发。
shown
当模态框显示出来之后(同时 CSS 过渡效果也已执行完毕),此事件被触发。
hide
当 hide 实例方法被调用之后,此事件被立即触发。Immediately after the hide instance method has been called, this event is called.
hidden
当模态框向用户隐藏之后(同时 CSS 过渡效果也已执行完毕),此事件被触发。