本文的主要内容就是分别介绍以上视图的七种布局显示方式效果及实现,大纲如下:
- 1、View布局概述
- 2、线性布局(Linear Layout)
- 2.1、Tips:android:layout_weight="1"
- 3、相对布局(Relative Layout)
- 4、表格布局(Table Layout)
- 5、列表视图(List View)
- 5.1、一个小的改进
- 5.2、补充说明
- 6、网格视图(Grid View)
- 7 、绝对布局()
- 8、标签布局(Tab Layout)
1、view的布局显示概述
通过前面的学习我们知道:在一个Android应用程序中,用户界面通过View和ViewGroup对象构建。Android中有很多种View和ViewGroup,他们都继承自View类。View对象是Android平台上表示用户界面的基本单元。
View的布局显示方式直接影响用户界面,View的布局方式是指一组View元素如何布局,准确的说是一个ViewGroup中包含的一些View怎么样布局。ViewGroup类是布局(layout)和视图容器(View container)的基类,此类也定义了ViewGroup.LayoutParams类,它作为布局参数的基类,此类告诉父视图其中的子视图想如何显示。例如,XML布局文件中名为layout_something的属性(参加上篇的4.2节)。我们要介绍的View的布局方式的类,都是直接或间接继承自ViewGroup类,如下图所示:
图1、继承自ViewGroup的一些布局类
其实,所有的布局方式都可以归类为ViewGroup的5个类别,即ViewGroup的5个直接子类。其它的一些布局都扩展自这5个类。下面分小节分别介绍View的七种布局显示方式。
2、线性布局(Linear Layout)
线性布局:是一个ViewGroup以线性方向显示它的子视图(view)元素,即垂直地或水平地。之前我们的Hello World!程序中view的布局方式就是线性布局的,一定不陌生!如下所示res/layour/main.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:orientation="horizontal"><!-- have an eye on ! --> 6 <Button android:id="@+id/button1" 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:text="Hello, I am a Button1" 10 android:layout_weight="1" 11 /> 12 <Button android:id="@+id/button2" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:text="Hello, I am a Button2" 16 android:layout_weight="1" 17 /> 18 <Button android:id="@+id/button3" 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:text="Hello, I am a Button3" 22 android:layout_weight="1" 23 /> 24 <Button android:id="@+id/button4" 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:text="Hello, I am a Button4" 28 android:layout_weight="1" 29 /> 30 <Button android:id="@+id/button5" 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:text="Hello, I am a Button5" 34 android:layout_weight="1" 35 /> 36 </LinearLayout>
从上面可以看出根LinearLayout视图组(ViewGroup)包含5个Button,它的子元素是以线性方式(horizontal,水平的)布局,运行效果如下图所示:
图2、线性布局(水平或者说是横向)
如果你在android:orientation="horizontal"设置为vertical,则是是垂直或者说是纵向的,如下图所示:
图3、线性布局(垂直或者说是纵向)
2.1、Tips:android:layout_weight="1"
这个属性很关键,如果你没有显示设置它,它默认为0。把上面布局文件(水平显示的那个)中的这个属性都去掉,运行会得出如下结果:
图4、layout_weight属性
没有了这个属性,我们本来定义的5个Button运行后却只显示了2个Button,为什么呢??
"weight"顾名思义是权重的意思,layout_weight 用于给一个线性布局中的诸多视图的重要程度赋值。所有的视图都有一个layout_weight值,默认为零,意思是需要显示多大的视图就占据多大的屏幕空间。这就不难解释为什么会造成上面的情况了:Button1~Button5都设置了layout_height和layout_width属性为wrap_content即包住文字内容,他们都没有设置layout_weight 属性,即默认为0.,这样Button1和Button2根据需要的内容占据了整个屏幕,别的就显示不了啦!
若赋一个高于零的值,则将父视图中的可用空间分割,分割大小具体取决于每一个视图的layout_weight值以及该值在当前屏幕布局的整体layout_weight值和在其它视图屏幕布局的layout_weight值中所占的比率而定。举个例子:比如说我们在 水平方向上有一个文本标签和两个文本编辑元素。该文本标签并无指定layout_weight值,所以它将占据需要提供的最少空间。如果两个文本编辑元素每一个的layout_weight值都设置为1,则两者平分在父视图布局剩余的宽度(因为我们声明这两者的重要度相等)。如果两个文本编辑元素其中第一个的layout_weight值设置为1,而第二个的设置为2,则剩余空间的三分之二分给第一个,三分之一分给第二个(数值越小,重要度越高)。
3、相对布局(Relative Layout)
相对布局:是一个ViewGroup以相对位置显示它的子视图(view)元素,一个视图可以指定相对于它的兄弟视图的位置(例如在给定视图的左边或者下面)或相对于RelativeLayout的特定区域的位置(例如底部对齐,或中间偏左)。
相对布局是设计用户界面的有力工具,因为它消除了嵌套视图组。如果你发现你使用了多个嵌套的 LinearLayout视图组后,你可以考虑使用一个RelativeLayout视图组了。看下面的res/layour/main.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent"> 5 <TextView 6 android:id="@+id/label" 7 android:layout_width="fill_parent" 8 android:layout_height="wrap_content" 9 android:text="Type here:"/> 10 <EditText 11 android:id="@+id/entry" 12 android:layout_width="fill_parent" 13 android:layout_height="wrap_content" 14 android:background="@android:drawable/editbox_background" 15 android:layout_below="@id/label"/><!-- have an eye on ! --> 16 <Button 17 android:id="@+id/ok" 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:layout_below="@id/entry" <!-- have an eye on ! --> 21 android:layout_alignParentRight="true" <!-- have an eye on ! --> 22 android:layout_marginLeft="10dip" 23 android:text="OK" /> 24 <Button 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:layout_toLeftOf="@id/ok" <!-- have an eye on ! --> 28 android:layout_alignTop="@id/ok" <!-- have an eye on ! --> 29 android:text="Cancel" /> 30 </RelativeLayout>
从上面的布局文件我们知道,RelativeLayout视图组包含一个TextView、一个EditView、两个Button,注意标记了<!-- have an eye on ! -->(请注意运行代码的时候,请把这些注释去掉,否则会运行出错,上面加上是为了更加醒目!)的属性,在使用相对布局方式中就是使用这些类似的属性来定位视图到你想要的位置,它们的值是你参照的视图的id。这些属性的意思很简单,就是英文单词的直译,就不多做介绍了。运行之后,得如下结果:
图5、相对布局
4、 表格布局(Table Layout)
表格布局:是一个ViewGroup以表格显示它的子视图(view)元素,即行和列标识一个视图的位置。其实Android的表格布局跟HTML中的表格布局非常类似,TableRow 就像HTML表格的<tr>标记。
用表格布局需要知道以下几点:
- android:shrinkColumns,对应的方法:setShrinkAllColumns(boolean),作用:设置表格的列是否收缩(列编号从0开始,下同),多列用逗号隔开(下同),如android:shrinkColumns="0,1,2",即表格的第1、2、3列的内容是收缩的以适合屏幕,不会挤出屏幕。
- android:collapseColumns,对应的方法:setColumnCollapsed(int,boolean),作用:设置表格的列是否隐藏
- android:stretchColumns,对应的方法:setStretchAllColumns(boolean),作用:设置表格的列是否拉伸
看下面的res/layour/main.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:shrinkColumns="0,1,2"><!-- have an eye on ! --> 6 <TableRow><!-- row1 --> 7 <Button android:id="@+id/button1" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:text="Hello, I am a Button1" 11 android:layout_column="0" 12 /> 13 <Button android:id="@+id/button2" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:text="Hello, I am a Button2" 17 android:layout_column="1" 18 /> 19 </TableRow> 20 <TableRow><!-- row2 --> 21 <Button android:id="@+id/button3" 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:text="Hello, I am a Button3" 25 android:layout_column="1" 26 /> 27 <Button android:id="@+id/button4" 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:text="Hello, I am a Button4" 31 android:layout_column="1" 32 /> 33 </TableRow> 34 <TableRow> 35 <Button android:id="@+id/button5" 36 android:layout_width="wrap_content" 37 android:layout_height="wrap_content" 38 android:text="Hello, I am a Button5" 39 android:layout_column="2" 40 /> 41 </TableRow> 42 </TableLayout>
运行之后可以得出下面的结果:
图6、表格布局
5、列表视图(List View)
列表布局:是一个ViewGroup以列表显示它的子视图(view)元素,列表是可滚动的列表。列表元素通过ListAdapter自动插入到列表。
ListAdapter:扩展自Adapter,它是ListView和数据列表之间的桥梁。ListView可以显示任何包装在ListAdapter中的数据。该类提供两个公有类型的抽象方法:
- public abstract boolean areAllItemsEnabled () :表示ListAdapter中的所有元素是否可激活的?如果返回真,即所有的元素是可选择的即可点击的。
- public abstract boolean isEnabled (int position) :判断指定位置的元素是否可激活的?
下面通过一个例子来,创建一个可滚动的列表,并从一个字符串数组读取列表元素。当一个元素被选择时,显示该元素在列表中的位置的消息。
1)、首先,将res/layour/main.xml的内容置为如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <TextView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:padding="10dp" 6 android:textSize="16sp" > 7 </TextView>
这样就定义了元素在列表中的布局。
2)、src/skynet.com.cnblogs.www/HelloWorld.java文件的代码如下:
1 package skynet.com.cnblogs.www; 2 3 import android.app.ListActivity; 4 import android.os.Bundle; 5 import android.view.View; 6 import android.widget.AdapterView; 7 import android.widget.ArrayAdapter; 8 import android.widget.ListView; 9 import android.widget.TextView; 10 import android.widget.Toast; 11 import android.widget.AdapterView.OnItemClickListener; 12 13 public class HelloWorld extends ListActivity { 14 //注意这里Helloworld类不是扩展自Acitvity,而是扩展自ListAcitivty 15 /** Called when the activity is first created. */ 16 @Override 17 public void onCreate(Bundle savedInstanceState) { 18 super.onCreate(savedInstanceState); 19 setListAdapter(new ArrayAdapter<String>(this, R.layout.main, COUNTRIES)); 20 21 ListView lv = getListView(); 22 lv.setTextFilterEnabled(true); 23 24 lv.setOnItemClickListener(new OnItemClickListener() { 25 public void onItemClick(AdapterView<?> parent, View view, 26 int position, long id) { 27 // When clicked, show a toast with the TextView text 28 Toast.makeText(getApplicationContext(), ((TextView) view).getText(), 29 Toast.LENGTH_SHORT).show(); 30 } 31 }); 32 } 33 static final String[] COUNTRIES = new String[] { 34 "1", "2", "3", "4", "5", 35 "6", "7", "8", "9", "10", 36 "11", "12", "13", "14", "15", 37 "16", "17", "18", "19", "20", 38 "21", "22", "23", "24" 39 }; 40 }
Note:onCreate()函数中并不像往常一样通过setContentView()为活动(Activity)加载布局文件,替代的是通过setListAdapter(ListAdapter)自动添加一个ListView填充整个屏幕的ListActivity。在此文件中这个方法以一个ArrayAdapter为参数:setListAdapter(new ArrayAdapter<String>(this, R.layout.main, COUNTRIES)),这个ArrayAdapter管理填入ListView中的列表元素。ArrayAdapter的构造函数的参数为:this(表示应用程序的上下文context)、表示ListViewde布局文件(这里是R.layout.main)、插入ListView的List对象对数组(这里是COUNTRES)。
setOnItemClickListener(OnItemClickListener)定义了每个元素的点击(on-click)的监听器,当ListView中的元素被点击时,onItemClick()方法被调用,在这里是即一个Toast消息——每个元素的位置将显示。
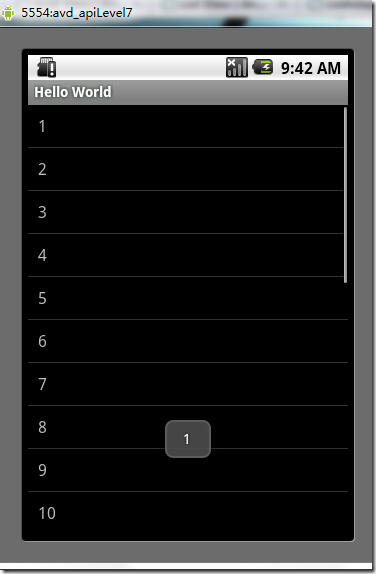
3)、运行应用程序得如下结果(点击1之后,在下面显示了1):
图7、列表布局
NOTE:如果你改了HelloWorld extends ListActivity 而不是Activity之后,运行程序是提示:“Conversion to Dalvik format failed with error 1”。可以这么解决:解决办法是 Project > Clean... > Clean project selected below > Ok
5.1、一个小的改进
上面我们是把要填充到ListView中的元素硬编码到HelloWorld.java文件中,这样就缺乏灵活性!也不符合推荐的应用程序的界面与控制它行为的代码更好地分离的准则!
其实我们可以把要填充到ListView的元素写到res/values/strings.xml文件中的<string-array>元素中,然后再源码中动态地读取。这样strings.xml的内容类似下面:
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <string-array name="countries_array"> 4 <item>1</item> 5 <item>2</item> 6 <item>3</item> 7 <item>4</item> 8 <item>5</item> 9 <item>6</item> 10 <item>7</item> 11 </string-array> 12 </resources>
然而HelloWorld.java文件中的onCreate()函数,则这样动态访问这个数组及填充到ListVies:
String[] countries = getResources().getStringArray(R.array.countries_array);
setListAdapter(new ArrayAdapter<String>(this, R.layout.list_item, countries));
5.2、补充说明
首先总结一下列表布局的关键部分:
- 布局文件中定义ListView
- Adapter用来将数据填充到ListView
- 要填充到ListView的数据,这些数据可以字符串、图片、控件等等
其中Adapter是ListView和数据源之间的桥梁,根据数据源的不同Adapter可以分为三类:
- String[]: ArrayAdapter
- List<Map<String,?>>: SimpleAdapter
- 数据库Cursor: SimpleCursorAdapter
使用ArrayAdapter(数组适配器)顾名思义,需要把数据放入一个数组以便显示,上面的例子就是这样的;SimpleAdapter能定义各种各样的布局出来,可以放上ImageView(图片),还可以放上Button(按钮),CheckBox(复选框)等等;SimpleCursorAdapter是和数据库有关的东西。篇幅有限后面两种就不举例实践了。你可以参考android ListView详解orArrayAdapter ,SimpleAdapter ,SimpleCursorAdapter 区别。
6、网格视图(Grid View)
网格布局:是一个ViewGroup以网格显示它的子视图(view)元素,即二维的、滚动的网格。网格元素通过ListAdapter自动插入到网格。ListAdapter跟上面的列表布局是一样的,这里就不重复累述了。
下面也通过一个例子来,创建一个显示图片缩略图的网格。当一个元素被选择时,显示该元素在列表中的位置的消息。
1)、首先,将上面实践截取的图片放入res/drawable/
2)、res/layour/main.xml的内容置为如下:这个GridView填满整个屏幕,而且它的属性都很好理解,按英文单词的意思就对了。
1 <?xml version="1.0" encoding="utf-8"?> 2 <GridView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:id="@+id/gridview" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 android:columnWidth="90dp" 7 android:numColumns="auto_fit" 8 android:verticalSpacing="10dp" 9 android:horizontalSpacing="10dp" 10 android:stretchMode="columnWidth" 11 android:gravity="center" 12 />
3)、然后,HelloWorld.java文件中onCreate()函数如下:
1 public void onCreate(Bundle savedInstanceState) { 2 super.onCreate(savedInstanceState); 3 setContentView(R.layout.main); 4 5 GridView gridview = (GridView) findViewById(R.id.gridview); 6 gridview.setAdapter(new ImageAdapter(this)); 7 8 gridview.setOnItemClickListener(new OnItemClickListener() { 9 public void onItemClick(AdapterView<?> parent, View v, int position, long id) { 10 Toast.makeText(HelloWorld.this, " " + position, Toast.LENGTH_SHORT).show(); 11 } 12 }); 13 }
onCreate()函数跟通常一样,首先调用超类的onCreate()函数函数,然后通过setContentView()为活动(Activity)加载布局文件。紧接着是,通过GridView的id获取布局文件中的gridview,然后调用它的setListAdapter(ListAdapter)函数填充它,它的参数是一个我们自定义的ImageAdapter。后面的工作跟列表布局中一样,为监听网格中的元素被点击的事件而做的工作。
4)、实现我们自定义ImageAdapter,新添加一个类文件,它的代码如下:
1 package skynet.com.cnblogs.www; 2 3 import android.content.Context; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.BaseAdapter; 7 import android.widget.GridView; 8 import android.widget.ImageView; 9 10 public class ImageAdapter extends BaseAdapter { 11 private Context mContext; 12 13 public ImageAdapter(Context c) { 14 mContext = c; 15 } 16 17 public int getCount() { 18 return mThumbIds.length; 19 } 20 21 public Object getItem(int position) { 22 return null; 23 } 24 25 public long getItemId(int position) { 26 return 0; 27 } 28 29 // create a new ImageView for each item referenced by the Adapter 30 public View getView(int position, View convertView, ViewGroup parent) { 31 ImageView imageView; 32 if (convertView == null) { // if it's not recycled, initialize some attributes 33 imageView = new ImageView(mContext); 34 imageView.setLayoutParams(new GridView.LayoutParams(85, 85)); 35 imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); 36 imageView.setPadding(8, 8, 8, 8); 37 } else { 38 imageView = (ImageView) convertView; 39 } 40 41 imageView.setImageResource(mThumbIds[position]); 42 return imageView; 43 } 44 45 // references to our images 46 private Integer[] mThumbIds = { 47 R.drawable.linearlayout1, R.drawable.linearlayout2, 48 R.drawable.linearlayout3, R.drawable.listview, 49 R.drawable.relativelayout, R.drawable.tablelayout 50 }; 51 }
ImageAdapter类扩展自BaseAdapter,所以首先得实现它所要求必须实现的方法。构造函数和getcount()函数很好理解,而getItem(int)应该返回实际对象在适配器中的特定位置,但是这里我们不需要。类似地,getItemId(int)应该返回元素的行号,但是这里也不需要。
这里重点要介绍的是getView()方法,它为每个要添加到ImageAdapter的图片都创建了一个新的View。当调用这个方法时,一个View是循环再用的,因此要确认对象是否为空。如果是空的话,一个ImageView就被实例化且配置想要的显示属性:
setLayoutParams(ViewGroup.LayoutParams):设置View的高度和宽度,这确保不管drawable中图片的大小,每个图片都被重新设置大小且剪裁以适应这些尺寸。setScaleType(ImageView.ScaleType):声明图片应该向中心剪裁(如果需要的话)。setPadding(int, int, int, int):定义补距,如果图片有不同的横纵比,小的补距将导致更多的剪裁以适合设置的ImageView的高度和宽度。
如果View传到getView()不是空的,则本地的ImageView初始化时将循环再用View对象。在getView()方法末尾,position整数传入setImageResource()方法以从mThumbIds数组中选择图片。
运行程序会得到如下结果(点击第一张图片之后):
图8、网格布局
7、绝对布局(AbsoluteLayout)
绝对布局:是一个ViewGroup以绝对方式显示它的子视图(view)元素,即以坐标的方式来定位在屏幕上位置。
这种布局方式很好理解,在布局文件或编程地设置View的坐标,从而绝对地定位。如下所示布局文件:
1 <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:id="@+id/AbsoluteLayout01" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 > 6 <TextView android:id="@+id/txtIntro" 7 android:text="绝对布局" 8 android:layout_width="fill_parent" 9 android:layout_height="wrap_content" 10 android:layout_x="20dip"<!-- have an eye on ! --> 11 android:layout_y="20dip"><!-- have an eye on ! --> 12 </TextView> 13 </AbsoluteLayout>
简单吧,这里不在深入了!
8、标签布局(Tab Layout)
标签布局:是一个ViewGroup以标签的方式显示它的子视图(view)元素,就像在Firefox中的一个窗口中显示多个网页一样。
为了狂创建一个标签UI(tabbed UI),需要使用到TabHost和TabWidget。TabHost必须是布局的根节点,它包含为了显示标签的TabWidget和显示标签内容的FrameLayout。
可以有两种方式实现标签内容:使用标签在同一个活动中交换视图、使用标签在完全隔离的活动之间改变。根据你的需要,选择不同的方式,但是如果每个标签提供不同的用户活动,为每个标签选择隔离的活动,因此你可以更好地以分离的组管理应用程序,而不是一个巨大的应用程序和布局。下面还有一个例子来创建一个标签UI,每个标签使用隔离的活动。
1)、在项目中建立三个隔离的Activity类:ArtistisActivity、AlbumActivity、SongActivity。它们每个表示一个分隔的标签。每个通过TextView显示简单的一个消息,例如:
1 public class ArtistsActivity extends Activity { 2 public void onCreate(Bundle savedInstanceState) { 3 super.onCreate(savedInstanceState); 4 5 TextView textview = new TextView(this); 6 textview.setText("This is the Artists tab"); 7 setContentView(textview); 8 } 9 }
其它两个类也类似。
2)、设置每个标签的图标,每个图标应该有两个版本:一个是选中时的,一个是未选中时的。通常的设计建议是,选中的图标应该是深色(灰色),未选中的图标是浅色(白色)。
现在创建一个state-list drawable指定哪个图标表示标签的状态:将图片放到res/drawable目录下并创建一个新的XML文件命名为ic_tab_artists.xml,内容如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 <!-- When selected, use grey --> 4 <item android:drawable="@drawable/ic_tab_artists_grey" 5 android:state_selected="true" /> 6 <!-- When not selected, use white--> 7 <item android:drawable="@drawable/ic_tab_artists_white" /> 8 </selector>
3)、res/layour/main.xml的内容置为如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <TabHost xmlns:android="http://schemas.android.com/apk/res/android" 3 android:id="@android:id/tabhost" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent"> 6 <LinearLayout 7 android:orientation="vertical" 8 android:layout_width="fill_parent" 9 android:layout_height="fill_parent" 10 android:padding="5dp"> 11 <TabWidget 12 android:id="@android:id/tabs" 13 android:layout_width="fill_parent" 14 android:layout_height="wrap_content" /> 15 <FrameLayout 16 android:id="@android:id/tabcontent" 17 android:layout_width="fill_parent" 18 android:layout_height="fill_parent" 19 android:padding="5dp" /> 20 </LinearLayout> 21 </TabHost>
这个布局将显示标签和提供上面创建的活动之间的导航。TabHost要求包含一个TabWidget和一个FrameLayout。TabWidget和FrameLayoutTabHost以线性垂直地显示。
4)、HelloWorld.java文件源码如下:
1 package skynet.com.cnblogs.www; 2 3 import android.widget.TabHost; 4 import android.app.TabActivity; 5 import android.content.Intent; 6 import android.content.res.Resources; 7 import android.os.Bundle; 8 9 public class HelloWorld extends TabActivity{ 10 /** Called when the activity is first created. */ 11 @Override 12 public void onCreate(Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 setContentView(R.layout.main); 15 16 Resources res = getResources(); // Resource object to get Drawables 17 TabHost tabHost = getTabHost(); // The activity TabHost 18 TabHost.TabSpec spec; // Resusable TabSpec for each tab 19 Intent intent; // Reusable Intent for each tab 20 21 // Create an Intent to launch an Activity for the tab (to be reused) 22 intent = new Intent().setClass(this, ArtistsActivity.class); 23 24 // Initialize a TabSpec for each tab and add it to the TabHost 25 spec = tabHost.newTabSpec("artists").setIndicator("Artists", 26 res.getDrawable(R.drawable.ic_tab_artists)) 27 .setContent(intent); 28 tabHost.addTab(spec); 29 30 // Do the same for the other tabs 31 intent = new Intent().setClass(this, AlbumsActivity.class); 32 spec = tabHost.newTabSpec("albums").setIndicator("Albums", 33 res.getDrawable(R.drawable.ic_tab_artists)) 34 .setContent(intent); 35 tabHost.addTab(spec); 36 37 intent = new Intent().setClass(this, SongsActivity.class); 38 spec = tabHost.newTabSpec("songs").setIndicator("Songs", 39 res.getDrawable(R.drawable.ic_tab_artists)) 40 .setContent(intent); 41 tabHost.addTab(spec); 42 43 tabHost.setCurrentTab(2); 44 } 45 }
设置每个标签的文字和图标,并分配每个标签一个活动(这里为了方便三个标签都有相同的图标)。TabHost的引用第一次通过getTabHost()获取。然后,为每个标签,创建TabHost.TabSpec定义标签的属性。newTabSpec(String)方法创建一个新的TabHost.TabSpec以给定的字符串标识标签。调用TabHost.TabSpec, setIndicator(CharSequence, Drawable)为每个标签设置文字和图标,调用setContent(Intent)指定Intent去打开合适的活动。每个TabHost.TabSpec通过调用addTab(TabHost.TabSpec)添加到TabHost。
最后,setCurrentTab(int)设置打开默认显示的标签,通过索引标签的位置。
5)、打开Android的清单文件AndroidManifest.xml,添加NoTitleBar主题到HelloWorld的<activity>标记。这将移除默认应用程序的标题和顶端布局,给标签腾出位置。<activity>标记应该像这样:
<activity android:name=".HelloWorld"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar">
你运行这个程序能够得到什么结果呢?请自行检查。不过我在这里告诉你很有可能会运行不了,报“java.lang.NullPointerException”错!我想运行这个例子的很多人都会有这个问题,不信你试试!
PS:其实这也算是Android的一个bug,而且这个bug在2.2中还没有解决,这个问题全球N多人都碰到了,并在http://code.google.com/p/android/issues中挂号了,相关问题的编号有不止一个。
接着往下看……
如果你看了我这篇文章,你一定会是个幸运儿!经过我艰苦的调试+找资料,我找到了解决方法:
在清单文件AndroidManifest.xml,添加下面三个Activity:
<activity android:name=".AlbumsActivity" android:label="@string/app_name"></activity>
<activity android:name=".ArtistsActivity" android:label="@string/app_name"></activity>
<activity android:name=".SongsActivity" android:label="@string/app_name"></activity>
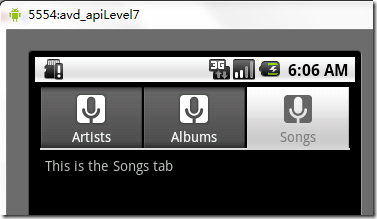
现在运行可以看到如下结果:
出处:http://www.cnblogs.com/skynet/