微信小程序开发中前后端的交互
微信小程序的开发有点类似与普通网页的开发,但是也不尽然相同。小程序的主要开发语言是JavaScript,开发同普通的网页开发有很大的相似性,对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的。
网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。小程序的开发则有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目等等过程方可完成。
前端
-
注册微信小程序账号
进入:微信公众平台, 选择小程序的账号类型按照流程进行注册。注意每个邮箱只能注册一个账号。 -
下载开发工具
有了账号后,我们就可以使用这个账号进行开发了,开发用的IDE是腾讯出品的微信开发者工具,进入:小程序开发工具,下载对应的版本安装即可。 -
开始进入小程序前端开发
打开刚下载好的微信开发者工具,扫码登录、创建小程序项目。登录微信公众号平台,在开发->开发设置->开发者ID中找到你小程序的AppID并填入到项目设置里。
接着开始真正具体页面的开发了,开发过程参考开发文档:微信小程序接入指南
-
前端开发过程
小程序前端开发其实就是在腾讯的开发工具里,使用js语言,遵循腾讯小程序的开发文档规范进行代码编写。开发过程中可以编译、预览、真机调试等,可以使用各种插件,可以调用一些公共的api或者自己定义的后端接口,也可以使用腾讯提供的云函数。 -
打包上线
开发完成后就可以准备上线了,首先在开发者工具里将写好的代码上传,点击上传,定义版本号和注释,再到微信公众平台的版本管理提交审核,待审核通过了就表示上线成功了,就可以在微信中搜索到你的小程序进行访问了。
后端
开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。
云开发为开发者提供完整的原生云端支持和微信服务支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
新建云开发模板:
1. 新建云开发模板
新建项目选择一个空目录,填入 AppID(使用云开发能力必须填写 AppID),勾选创建 “云开发 QuickStart 项目”,点击创建即可得到一个展示云开发基础能力的示例小程序。需要注意如下几点:
- 不可以使用 测试号
project.config.json中增加了字段cloudfunctionRoot用于指定存放云函数的目录cloudfunctionRoot指定的目录有特殊的图标- 云开发能力从基础库 2.2.3 开始支持(覆盖率 97.3%,查看兼容性问题)
从基础库 2.4.1 开始,在小程序插件中可以使用云开发,插件中使用云开发时,使用的是插件方的云资源而非宿主的云资源,在使用方式上与在小程序中使用无异。
2. 开通云开发、创建环境
创建了第一个云开发小程序后,在使用云开发能力之前需要先开通云开发。在开发者工具工具栏左侧,点击 “云开发” 按钮即可打开云控制台、根据提示开通云开发、创建云环境。默认配额下可以创建两个环境,各个环境相互隔离,每个环境都包含独立的数据库实例、存储空间、云函数配置等资源。每个环境都有唯一的环境 ID 标识,初始创建的环境自动成为默认环境。
3. 体验小程序
开通创建环境后,即可以开始在模拟器上操作小程序体验云开发提供的部分基础能力演示。
4. 查看控制台
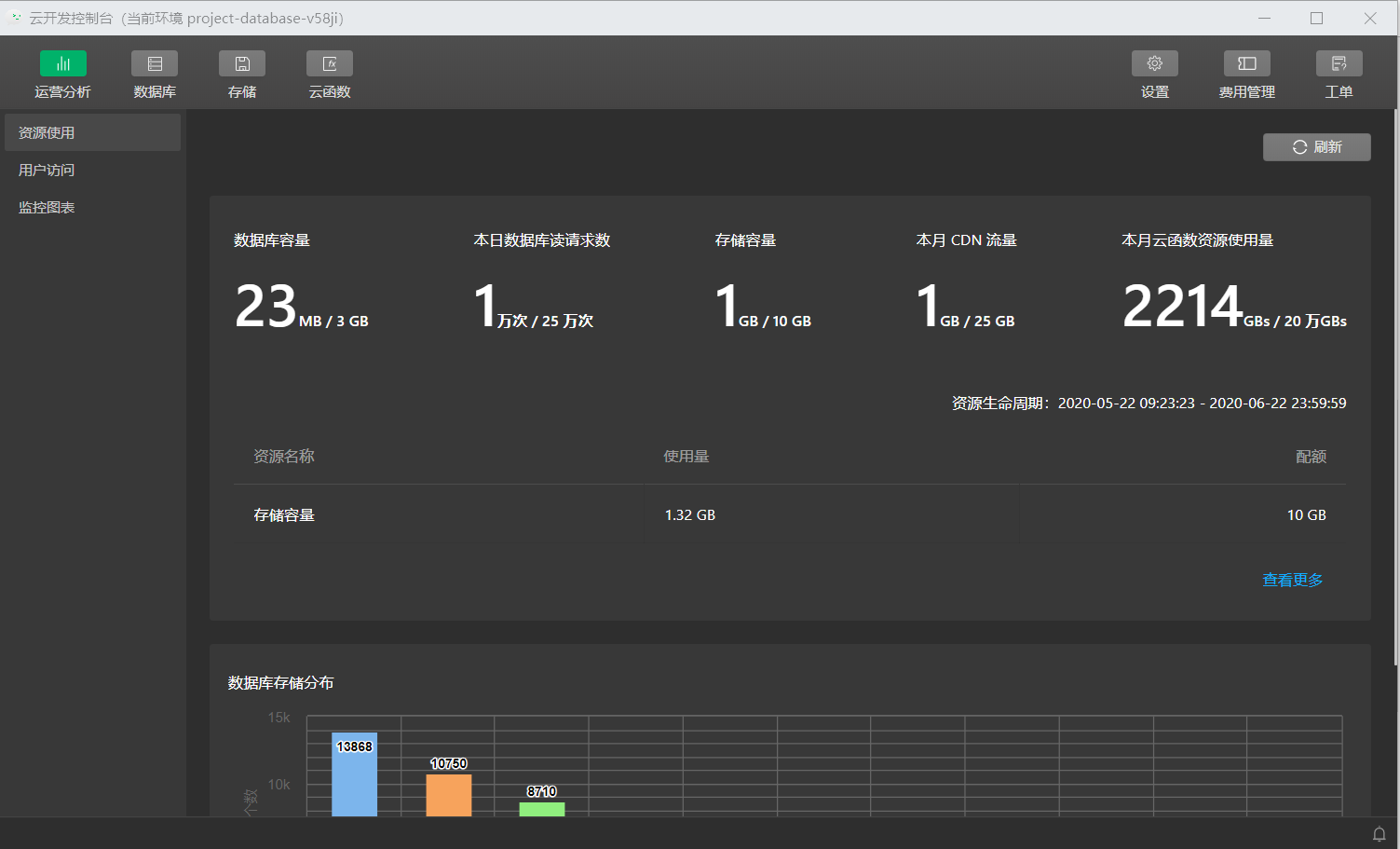
云开发控制台是管理云开发资源的地方,控制台提供以下能力:
-
运营分析:查看云开发监控、配额使用量、用户访问情况
-
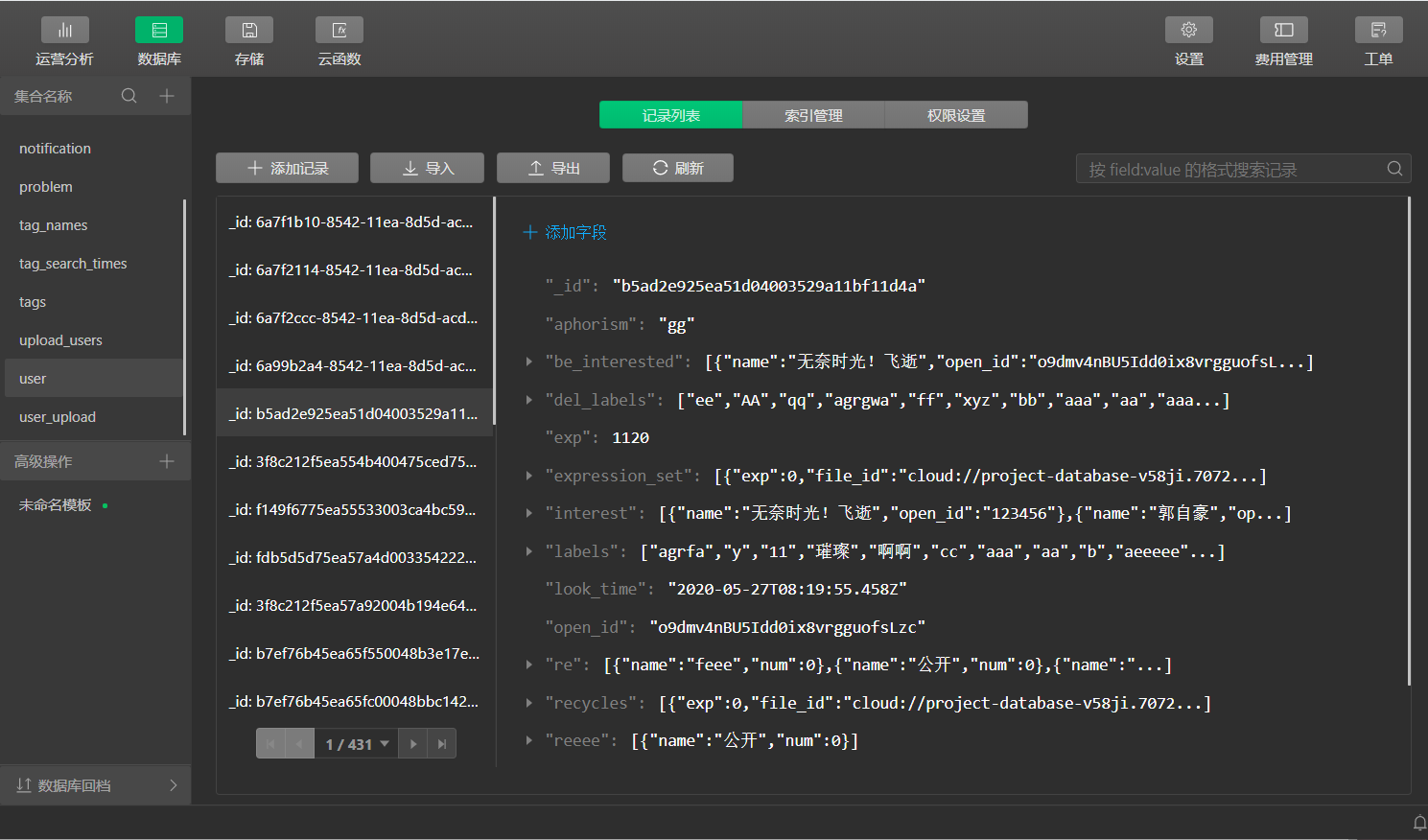
数据库:管理数据库,可查看、增加、更新、查找、删除数据、管理索引、管理数据库访问权限等
-
存储管理:查看和管理存储空间
-
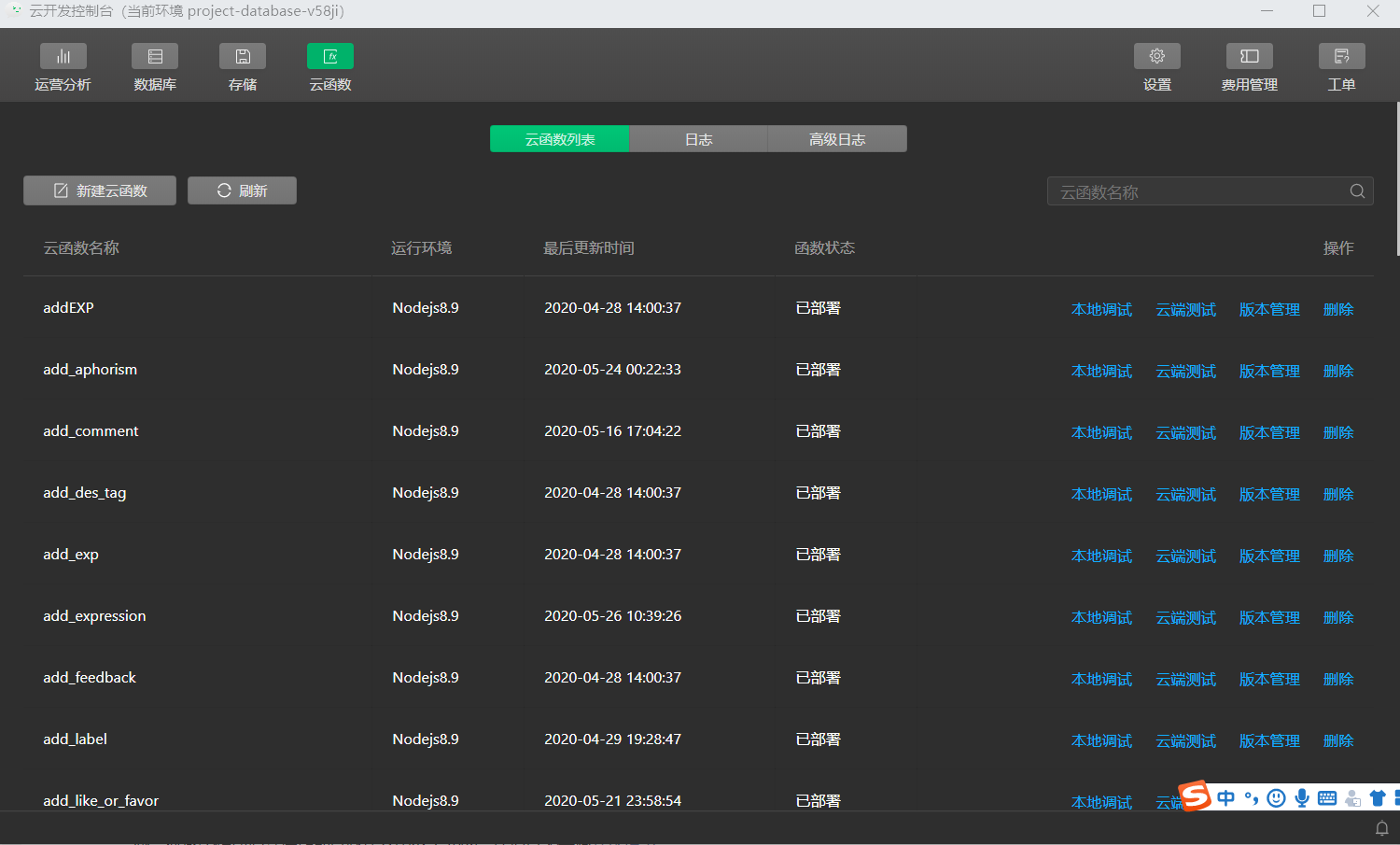
云函数:查看云函数列表、配置、日志

云开发提供了以下三大功能:
云数据库:
云开发提供了一个 JSON 数据库,顾名思义,数据库中的每条记录都是一个 JSON 格式的对象。一个数据库可以有多个集合(相当于关系型数据中的表),集合可看做一个 JSON 数组,数组中的每个对象就是一条记录,记录的格式是 JSON 对象。
关系型数据库和 JSON 数据库的概念对应关系如下表:
| 关系型 | 文档型 |
|---|---|
| 数据库 database | 数据库 database |
| 表 table | 集合 collection |
| 行 row | 记录 record / doc |
| 列 column | 字段 field |
每条记录都有一个 _id 字段用以唯一标志一条记录、一个 _openid 字段用以标志记录的创建者,即小程序的用户。需要特别注意的是,在管理端(控制台和云函数)中创建的不会有 _openid 字段,因为这是属于管理员创建的记录。开发者可以自定义 _id,但不可自定义和修改 _openid 。_openid 是在文档创建时由系统根据小程序用户默认创建的,开发者可使用其来标识和定位文档。
数据库 API 分为小程序端和服务端两部分,小程序端 API 拥有严格的调用权限控制,开发者可在小程序内直接调用 API 进行非敏感数据的操作。对于有更高安全要求的数据,可在云函数内通过服务端 API 进行操作。云函数的环境是与客户端完全隔离的,在云函数上可以私密且安全的操作数据库。
数据库 API 包含增删改查的能力,使用 API 操作数据库只需三步:获取数据库引用、构造查询/更新条件、发出请求。 我们主要通过云函数来规定对云开发数据库中数据信息的操作,然后通过前端调用云函数实现对数据库的增删查改。

存储:
云开发提供了一块存储空间,提供了上传文件到云端、带权限管理的云端下载能力,开发者可以在小程序端和云函数端通过 API 使用云存储功能。
在小程序端可以分别调用 wx.cloud.uploadFile 和 wx.cloud.downloadFile 完成上传和下载云文件操作。
下面的几行代码,即可实现在小程序内让用户选择一张图片,然后上传到云端管理的功能:
// 让用户选择一张图片
wx.chooseImage({
success: chooseResult => {
// 将图片上传至云存储空间
wx.cloud.uploadFile({
// 指定上传到的云路径
cloudPath: 'my-photo.png',
// 指定要上传的文件的小程序临时文件路径
filePath: chooseResult.tempFilePaths[0],
// 成功回调
success: res => {
console.log('上传成功', res)
},
})
},
})
上传完成后可在控制台中看到刚上传的图片。

云函数:
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
小程序内提供了专门用于云函数调用的 API。开发者可以在云函数内使用 wx-server-sdk 提供的 getWXContext 方法获取到每次调用的上下文(appid、openid 等),无需维护复杂的鉴权机制,即可获取天然可信任的用户登录态(openid)。
这里是我们前端与云开发交互的重要一环,通过前端对云函数的调用,可以支持对后端云开发中数据库,存储等功能的数据操作,同时也可以通过云函数得到所需要的数据库信息以及存储中的表情实例。
比如我们如下定义一个云函数,命名为 add ,功能是将传入的两个参数 a 和 b 相加:
// index.js 是入口文件,云函数被调用时会执行该文件导出的 main 方法
// event 包含了调用端(小程序端)调用该函数时传过来的参数,同时还包含了可以通过 getWXContext 方法获取的用户登录态 `openId` 和小程序 `appId` 信息
const cloud = require('wx-server-sdk')
exports.main = (event, context) => {
let { userInfo, a, b} = event
let { OPENID, APPID } = cloud.getWXContext() // 这里获取到的 openId 和 appId 是可信的
let sum = a + b
return {
OPENID,
APPID,
sum
}
}
在开发者工具中上传部署云函数后,我们在小程序中可以这么调用:
wx.cloud.callFunction({
// 需调用的云函数名
name: 'add',
// 传给云函数的参数
data: {
a: 12,
b: 19,
},
// 成功回调
complete: console.log
})
// 当然 promise 方式也是支持的
wx.cloud.callFunction({
name: 'add',
data: {
a: 12,
b: 19
}
}).then(console.log)
由于我们需要在云函数中操作数据库、管理云文件、调用其他云函数等操作,需要使用官方提供的 npm 包 wx-server-sdk 进行操作。

云调用:
云调用是云开发提供的基于云函数使用小程序开放接口的能力,支持在云函数调用服务端开放接口,如发送模板消息、获取小程序码等操作都可以在云函数中完成,详情可见开发指引。