如果博客是使用Markdown编辑器写的话,对于HTML应该不会太陌生,因为Markdown和HTML联系挺大的。
废话不多说,咱们来说说,如何搞定HTML。
首先知道一点儿关于WEB的基本知识,了解一下就OK:Internet-网,基于Internet上的程序分为三大类:C/S结构,B/S结构和WEB。
| HTML入门 |
| HT | M | L |
|---|---|---|
| Hyper Text | Markup | Language |
| 超文本 | 标记 | 语言 |
| 超文本也是文本,但会具有特殊功能 | 超文本的表现形式 | 具备一定的语法规范 |
标记语法:HTML中用于描述功能的符号成为“标记”,标记在使用时,用尖括号 "<>"标记的分类
| 标记类型 | 语法 |
|---|---|
| 封闭类型的标记 | <标记>内容</标记> |
| 非封闭类型的标记 | <标记> 或 <标记/> |
几个小Demo:
封闭类型的标记:
创建 p 标记 --<p>...</p>
创建 div 标记 -- <div></div>
创建 header 标记 -- <header></header>
非封闭类型的标记:
创建 br 标记 -- <br/>
创建 hr 标记 -- <hr/>
创建 img 标记 -- <img/>
创建 input 标记 -- <input/>
标记嵌套:在一对标记中,允许出现另外一对(一个)标记,注意:被嵌套的标记要通过一个缩进键(Tab)来表示层级关系
小Demo:
<body>
<div>
<a>
<b>这是一段测试文本</b>
</a>
</div>
</body>
标记属性:用来修饰标记的效果的内容,就是属性
用法:1)属性必须声明在开始标记中
2)属性与标记名称之间,用 空格 隔开
3)属性的值 与 属性之间 使用 “=” 连接
4)一个元素允许有多属性,多属性间,排名不分先后,中间用 空格 隔开即可
小Demo:
创建一个 div 标记,增加属性,设置 align 属性的值为 center
<div align="center" ></div>
有四大标准属性:
| 属性 | 说明 |
|---|---|
| id | 定义元素在页面中独一无二的名称 |
| title | 鼠标悬停在元素上时,体现的文字 |
| class | 引用 类选择器时使用(CSS中) |
| style | 定义 内联方式使用(CSS中) |
HTML文档的组成:
文档类型声明:
告知浏览器当前的HTML文档用的是哪个版本:在网页的最顶端 <!doctype html>
由一对 html 根标记,来表示页面的开始与结束
<html> 标记
包含两对子元素
<head></head>
包含的子元素(2对)
<title>网页的标题</title>
<meta charset="utf-8"/> -- 能正常显示中文
<body></body>
属性:
text ,取值是一个颜色值(red,green,blue...)
bgcolor ,取值也是一个颜色值
| 文本 |
页面的空格以及一些特殊字符需要通过转义字符的方式体现
表示一个空格
< 表示 <
> 表示 >
© 表示©
<b></b> : 加粗
<i></i> : 斜体
<u></u> : 下划线
<s></s> : 删除线
<sup></sup> : 上标
<sub></sub> : 下标
标题元素:以醒目的方式表现出文本
语法:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
属性:
align:文本的水平对齐方式
取值:left / center / right
段落元素:
语法:<p></p>
属性:align : left / center / right
换行元素:
<br>
分割线元素:
作用:在页面中表现为一条直线
语法:<hr>
属性:
size:尺寸,以 px 为单位的数值
width:宽度,以 px 或 % 为单位的数值
align:水平对其方式
color:颜色
分区元素
块分区元素
语法:<div></div>
作用:布局
行内分区元素
语法:<span></span>
作用:设置同一行文字内的不同样式
行内元素 与 块级元素:按照元素们的表现形式来分类,分为 行内元素 和 块级元素
行内元素:在一行内允许显示多个元素的,称为 "行内元素"
span,i,b,s,u,sup,sub
作用:包裹文本,并处理文本的表现形式
块级元素:每个元素独占一行显示的,称为 "块级元素"
div,p,h1,h2,h3,h4,h5,h6
作用:布局
注意:
p标记不能嵌套其它的块级元素
行内元素中 最好 不要嵌套块级元素
预格式化
作用:保留源文档中的回车 和 空格 的作用
<pre></pre>
| 图像和链接 |
URL(Uniform Resource Locator),统一资源定位器,用来标识某资源文件的位置。
在WEB中有三种表现形式:
1,绝对路径:从文件所在的最高级目录处开始查找资源文件所经过的路径,就是绝对路径
使用场合:当想访问互联网上的资源时,只能用绝对路径
完整的绝对路径分四部分:
1)协议名:http
2)域名(主机名,IP地址):www.codeboy.com
3)目录路径:img/header
4)文件名:logo.png
2,相对路径:从当前文件位置处开始查找资源文件所经过的路径,就是相对路径
使用场合:使用本机文件时使用
使用时:同目录,直接用;子目录,先进入;父目录,先返回
3、根相对路径:路径形式是以 / 作为开始的。
/ : 表示的是服务器的根路径(对Linux系统比较熟悉的话,这点应该会很容易理解)
图像格式:
WEB中支持的图像格式
*.jpg
*.gif(动图)
*.png(透明)
图像的语法:
标记:<img>
属性:
src :指定要显示图像的 URL
width :图像的宽度
height :图像的高度
title :鼠标悬停时,要显示的文本
标记:<a>内容</a>
属性:
href : 要链接的HTML页面URL
target : 目标,指定新网页的打开形式
取值:
_blank : 在新标签页中打开网页
_self : 在自身标签页中打开新网页(默认值)
链接的四种表现形式:
1)点击操作时,完成资源下载的操作
链接的资源为 zip / rar 时则为下载操作
<a href="day01.rar">下载</a>
2)电子邮件链接
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
前提 :
必须在计算机中安装并配置好至少一个邮件客户端的信息
3)返回页面顶部的空连接
<a href="#">返回顶部</a>
4)执行Javascript代码片段
<a href="javascript:JS脚本代码">执行JS</a>
作用:锚点用于在网页中的某个位置处做个记号,允许从其他位置处跳转到记号位置处
使用方式:
定义锚点
使用 a 标记的 name 属性允许定义锚点
<a name="maodian1">xxxx</a>
任何标记的 id 属性定义锚点
链接到锚点
<a href="#锚点名称">链接到锚点</a>
<a href="页面URL#锚点名称">链接到锚点</a>
| 表格 |
作用:按照一定的格式来显示数据;表格是由 单元格(列),行 来组成的
表格的语法:
标记
<table></table> : 表示一个表格
<tr></tr> : 表示表格中的一行
<td></td> : 表行中的一列(单元格)
<th></th> : 行/列 标题 (加粗,水平居中)
<caption></caption> : 表格的标题
该元素必须添加在 <table>之下,所有的tr之上
常用属性
table
width
height
align:设置表格的对齐方式 , left / center / right
border:边框宽度,取值以 px 为单位的数值
bgcolor
cellspacing :单元格外边距(单元格与单元格 或 单元格与表格之间的距离)
cellpadding : 单元格内边距(单元格与内容之间的距离)
tr
align:控制当前行内容的水平对齐方式
valign:控制当前行内容的垂直对齐方式,取值有top / middle / bottom
bgcolor
td / th
align
valign
width
height
colspan :跨列
rowspan :跨行
表格的复杂应用:
1)行分组:允许将若干行划分到一个组中,以便实现统一管理
表头行分组:允许将第一行的内容单独分到表头行分组中
用法:<thead></thead>
表尾行分组:允许将最后一行的内容单独分到表尾行分组中
用法:<tfoot></tfoot>
表主体行分组
用法:<tbody></tbody>
2)不规则表格创建:通过 td 的跨行 和 跨列来实现不规则的表格
跨列
<td colspan="">
从指定单元格位置处开始,横向向右,合并掉几个单元格(包含自己),被合并掉的单元格,要删除
跨行
<td rowspan="">
从指定单元格位置处开始,纵向向下,合并掉几个单元格(包含自己),被合并掉的单元格,要删除
3)表格的嵌套
被嵌套的所有的内容,只能放在 td 中
| 列表 |
作用:按照一定的格式显示数据
组成:由列表类型 以及 列表项 来组成
分类 & 语法:
有序列表
<ol></ol> --> Order List
允许包含若干列表项:
<li></li> --> List Item
无序列表
<ul></ul> --> Unorder List
允许包含若干列表项:
<li></li>
属性
ol
type
1 、按数字方式排列,默认值
a 、按小写英文方式排列
A 、按大写英文方式排列
i 、按小写罗马数字排列
I 、按大写罗马数字排列
start:指定标识从 几 开始显示
ul
type
disc,实心圆,默认值
circle,空心圆
square,实心矩形
none
| 结构标记 |
作用:搭建网页的结构(布局),用于替代 div,最大的优点是提升了标记的"语义性"
结构标记详解:
<header></header>
作用:表示网页 或 某块内容的头部
<nav></nav>
作用:表示网页中的 导航内容
<section></section>
作用:表示网页主体内容中的某一部分
<article></article>
作用:出现在文字描述性比较强的场合:一则新闻,论坛中的帖子,微博信息,博客的信息
<aside></aside>
作用:表示网页中,或某部分内容的 边栏信息
<footer></footer>
作用:表示网页中尾部的信息
| 表单 |
作用:用于收集用户的信息并提交给服务器。表单主体由两部分组成:表单元素(收集信息,并提交给服务器)和表单控件(用于与用户交互的一些元素:文本框,密码框)
标记:<form></form>
注意:只有放在 <form></form> 里面的表单控件的值,才能提交给服务器
属性:
1)action
提交给服务器处理程序的地址 (动作)
2)method
提交方式,以什么样的方式把数据交给服务器
1、get
特点:
1、以明文的方式将数据传递给服务器(提交的数据会显示在地址栏上)
2、安全性很低
3、提交数据最大限制为 2KB
4、向服务器要数据时可以使用
2、post
特点:
1、以隐式的方式将数据传递给服务器
2、安全性很高
3、不限制提交数据的大小
4、要提交数据给服务器处理时使用
3)enctype
作用:指定表单数据进行编码的方式
取值:
1、application/x-www-form-urlencoded
默认值,允许将任意类型的文本提交给服务器
2、multipart/form-data
允许将文件提交给服务器
3、text/plain
不对任何数据进行编码和传输
表单元素分类:
1、input元素
2、textarea 多行文本域
3、select 和 option 选项框
4、其它元素
5、新input元素
详解 :
1、input元素
里面会包含若干个不同的表单控件
标记 :<input>
属性 :
1>type
根据不同的type属性值,可以创建不同的input元素
2>name
定义表单控件的名称,主要提交给服务器使用的
注意:如果不声明name属性的话,元素则无法提交给服务器
3>value
定义当前控件的值,主要提交给服务器使用的
4>disabled
禁用控件,无值的属性
<input disabled>
2、文本框 与 密码框
文本框:<input type="text">
密码框:<input type="password">
具备除以上四个属性外,还具备以下几个独立属性:
1>maxlength
限制输入的字符数,取值为数字
2>readonly
只读,无值属性
3>placeholder
占位符,即默认显示在文本框用于给用户提示的文字
3、按钮
1>提交按钮
作用:将表单提交给服务器
标记:<input type="submit" value="显示的文本">
2>重置按钮
作用:将表单恢复到初始化的状态
标记:<input type="reset" value="显示的文本">
3>普通按钮
作用:通过 JS 自定义功能
标记:<input type="button" value="显示的文本">
4><button>显示的内容</button>
属性:
1、type :submit / reset / button
4、单选按钮 和 复选框
单选按钮:<input type="radio">
复选框:<input type="checkbox">
属性:
1>name:设置名称,并用于分组,一组单选按钮 或 复选框的名称必须相同
2>value:必须设置
3>checked:默认被选中,无值属性
5、隐藏域 和 文件选择框
1>隐藏域
<input type="hidden" name="" value="">
想提交给服务器,但不想给用户看的数据,可以放在隐藏域中
2>文件选择框
<input type="file" name="">
注意:
form的 method 属性值必须为 post
form的 enctype属性值必须为 multipart/form-data
| 写在最后 |
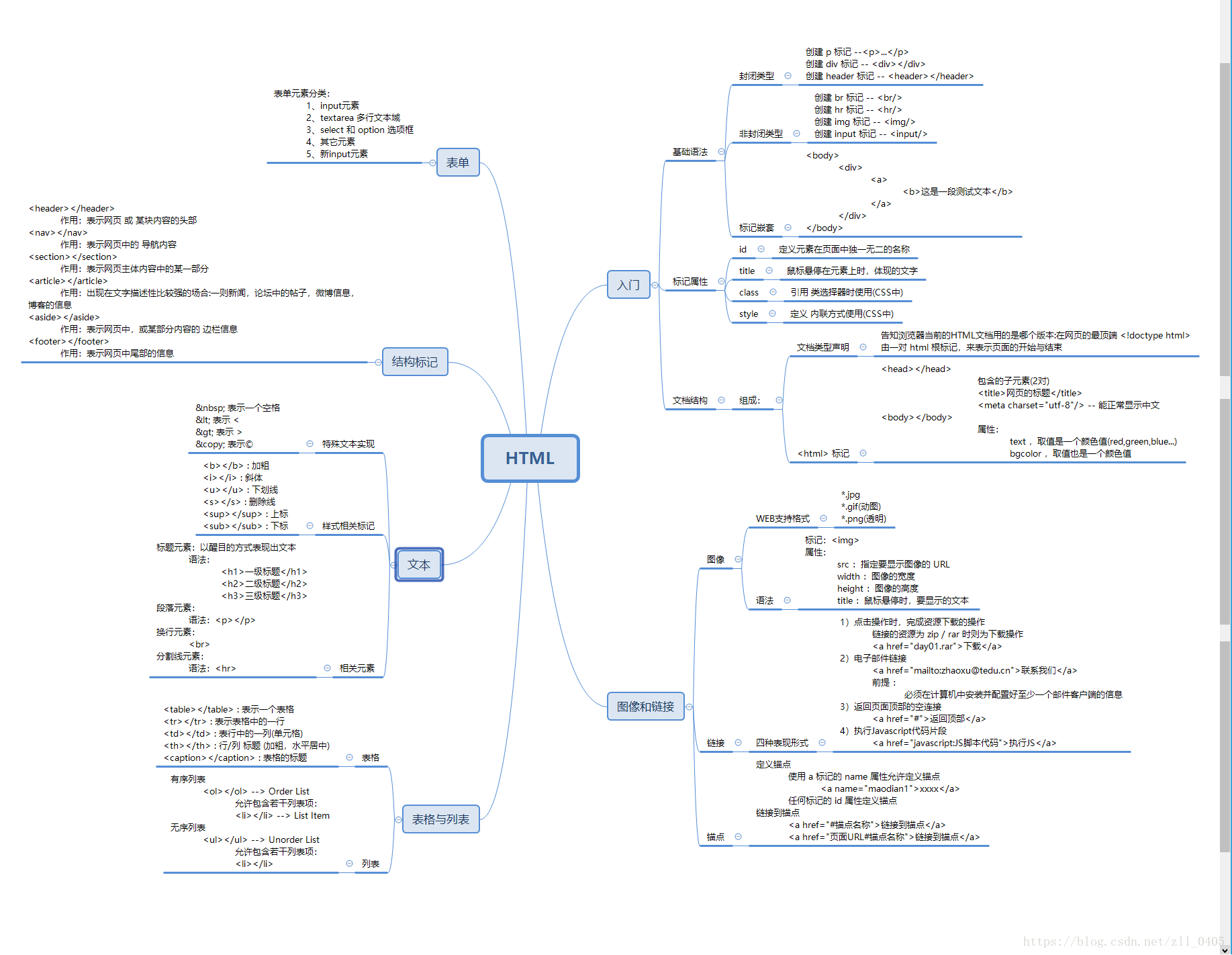
最后来一张导图,算是给上面内容的一个总结(如果感觉看不清,可以从我的网盘里下载该思维导图,它是.xmind格式,想要查看,需要下载XMind,网盘地址:链接:https://pan.baidu.com/s/1dMz6bfUQ_pjGp9WW5tDU8w
提取码:cl03):
这篇文章是我使用代码片最多的一篇文章。因为习惯使用Markdown编辑器,所以HTML中的一些语法格式没办法显示出来,所以只好使用大量的代码片了。
HTML的常用语法,基础语法就这些了,但是这些基础语法可以各种组合,各种嵌套,用好了也是很厉害的。
纸上得来终觉浅,绝知此事要躬行。基础语法就这么多了,就在这儿了,自己还是要多动手实践,多实现几个小Demo,这样知识才是你自己的~
希望这篇文章能够教你搞定HTML,哈哈哈,搞不定也没关系,慢慢来~