随着智能手机近年来的快速增长,从游戏娱乐到移动办公的各式各样的手机APP软件渗透到我们的生活中,对于大型的手机APP测试不仅要关注它的功能性、易用性还要关注它的性能,最近发现LoadRunner12可以对手机APP做性能测试,但由于LoadRunner12还没有破解版最多只有50个并发用户,所以我用LoadRunner12录制手机APP的脚本后放到LoadRunner8.0里进行压测,LoadRunner8.0可并发10000个用户。
1.下载CCProxy代理服务器,安装运行该软件用来检测本机局域网的IP地址

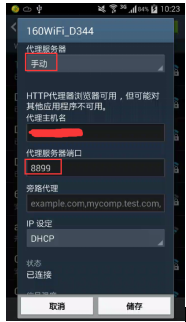
2.手机连接上一个网络,长按该网络点击修改网络配置,显示高级选项,代理服务器设置为 – 手动,将CCProxy检测到的本机局域网IP地址输入代理主机名,设置代理服务器端口(这里我这设置为8899),然后关闭 CCProxy(只用来检测本机局域网IP地址,因为Loadrunne12自带代理服务器)

3.启动LR12 VirtualUser Generator,点击File – New script and solution,Single Protocol里选择 Web –HTTP/HTML,点击Create

4.点击工具栏的红色的Record按钮,Recording mode选择 Remote Application via LoadRunner Proxy,端口设置为手机端设置的代理服务器端口(我的端口设置为8899),Loadrunner会监听这个端口,此端口为手机连接的代理服务器端口。


5.点击回放按钮,测试脚本运行是否成功,如图中显示response表示服务器有响应并有数据发送到客户端

6.脚本运行成功后找到该脚本的生成路径,将其拷贝到装有LoadRunner8.0的电脑里
7.运行LoadRunner8.0的Controller找到该脚本,点击创建按钮后在Design界面里修改并发用户数,LoadRunner12未破解时最多只能并发50个用户,而LoadRunner8.0可以并发10000个用户,这里我设置成60

8.在运行脚本前,点击Results-àSet Results Directory 勾选第一个选项生成每个用户运行时日志

9.点击Start开始运行

10.检查每个用户运行时日志,如图中日志可看出有request和response(运行日志保存在Results-àSet Results Directory界面显示的路径下)

11.在Controller点击Results – AnalyzeResults,查看结果
