作为女生,肯定是喜欢美好漂亮的事物,这样心情也会变好,同时每个人也希望自己是独特的,于是我想定制属于自己的博客样式,能够将所学的东西应用于实际是一件很开心的事情,于是这篇文章我决定就用于记录我设计的皮肤吧。不过我没有学过设计,所以就是凭感觉和喜好吧。不过我打算学一些这方面的,所以也期待自己的设计能够越来越好。
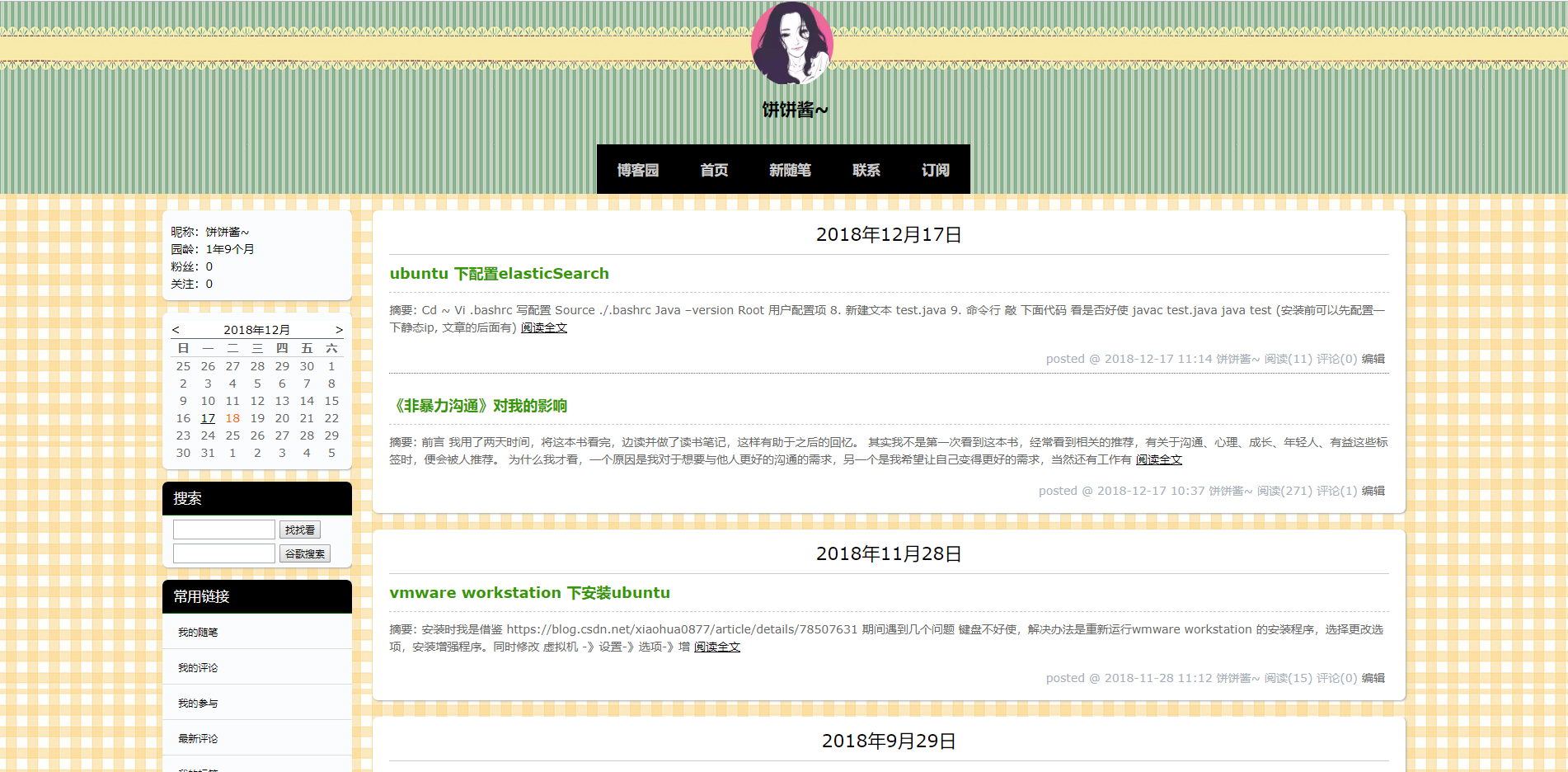
1. 田园桌布风(瞎定义的)

代码部分
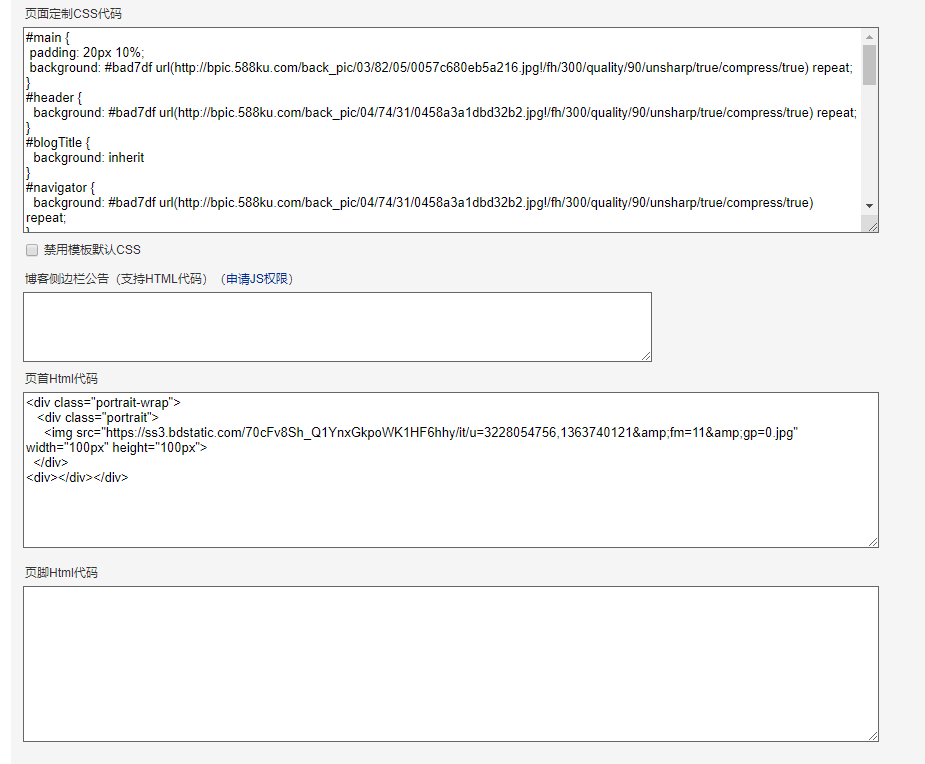
1. 页面定制css代码
1 #main { 2 padding: 20px 10%; 3 background: #bad7df url(http://bpic.588ku.com/back_pic/03/82/05/0057c680eb5a216.jpg!/fh/300/quality/90/unsharp/true/compress/true) repeat; 4 } 5 #header { 6 background: #bad7df url(http://bpic.588ku.com/back_pic/04/74/31/0458a3a1dbd32b2.jpg!/fh/300/quality/90/unsharp/true/compress/true) repeat; 7 } 8 #blogTitle { 9 background: inherit 10 } 11 #navigator { 12 background: #bad7df url(http://bpic.588ku.com/back_pic/04/74/31/0458a3a1dbd32b2.jpg!/fh/300/quality/90/unsharp/true/compress/true) repeat; 13 } 14 #navList { 15 min-height: 30px; 16 margin: 0 auto; 17 width: 500px; 18 padding-left: 25px; 19 float:none; 20 } 21 #navList a:link, #navList a:visited, #navList a:active { 22 color: #ccc; 23 font-weight: bold; 24 background: #000; 25 font-size: fff; 26 } 27 #navList a:hover { 28 color: #fff; 29 } 30 #blogTitle h1 { 31 width: 100%; 32 text-align: center; 33 margin-left:4px; 34 } 35 .portrait-wrap { 36 background: #bad7df url(http://bpic.588ku.com/back_pic/04/74/31/0458a3a1dbd32b2.jpg!/fh/300/quality/90/unsharp/true/compress/true) 0 88% repeat; 37 } 38 .portrait { 39 width: 100px; 40 margin: 0 auto; 41 border-radius: 50%; 42 overflow: hidden; 43 } 44 body { 45 width: 101%; 46 overflow-x:hidden; 47 } 48 .catListTitle { 49 background: #000; 50 }
2. 页首HTML代码
1 <div class="portrait-wrap"> 2 <div class="portrait"> 3 <img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3228054756,1363740121&fm=11&gp=0.jpg" width="100px" height="100px"> 4 </div> 5 <div></div></div>
自定义博客样式方法
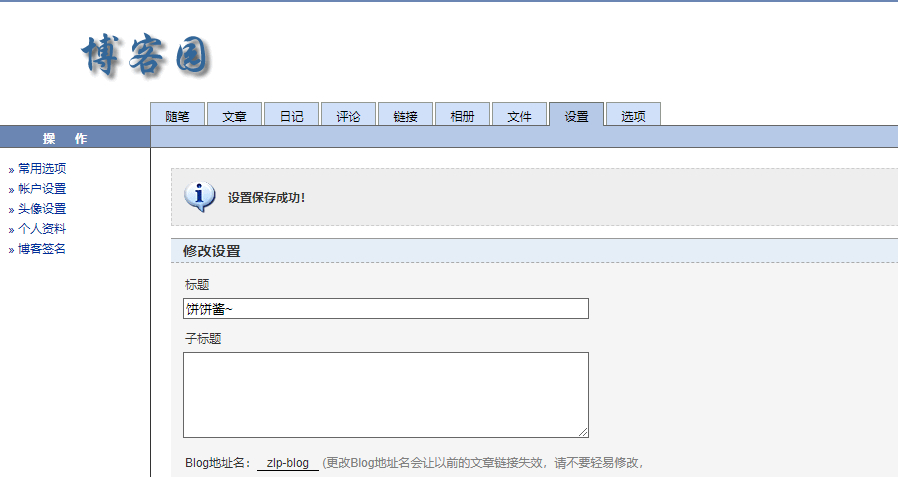
1. 找到博客的“设置”

2. 按f12,打开控制台,这里我用的是谷歌浏览器

3. 然后我们就可以在“设置”中自定义样式了(不过这需要一些css和html基础,很简单的,可以到 http://www.w3school.com.cn/ 去学习,现查现用也很快的)

4. 最后保存就可以了