一.需求:
二.配置:
1.项目根目录下创建环境文件:
开发环境:
//.env.dev VUE_APP_SERVER_ID=0
生产环境:
.env.prod文件内容如下:
//.env.prod VUE_APP_SERVER_ID=1
2.项目根目录下创建deploy文件夹
3.在此目录下创建:index.js和products.js
index.js文件内容如下:
//index.js const scpClient = require('scp2'); const ora = require('ora'); const chalk = require('chalk'); const server = require('./products'); const spinner = ora('正在发布到' + (process.env.NODE_ENV === 'prod' ? '生产' : '测试') + '服务器...'); spinner.start(); scpClient.scp( 'dist/', { host: server.host, port: server.port, username: server.username, password: server.password, path: server.path }, function (err) { spinner.stop(); if (err) { console.log(chalk.red('发布失败.\n')); throw err; } else { console.log(chalk.green('Success! 成功发布到' + (process.env.NODE_ENV === 'prod' ? '生产' : '测试') + '服务器! \n')); } } );
products.js文件内容如下:
//products.js /* *读取env环境变量 */ const fs = require('fs'); const path = require('path'); // env 文件 判断打包环境指定对应的服务器id const envfile = process.env.NODE_ENV === 'prod' ? '../.env.prod' : '../.env.dev'; // env环境变量的路径 const envPath = path.resolve(__dirname, envfile); // env对象 const envObj = parse(fs.readFileSync(envPath, 'utf8')); const SERVER_ID = parseInt(envObj['VUE_APP_SERVER_ID']); function parse(src) { // 解析KEY=VAL的文件 const res = {}; src.split('\n').forEach(line => { // matching "KEY' and 'VAL' in 'KEY=VAL' // eslint-disable-next-line no-useless-escape const keyValueArr = line.match(/^\s*([\w\.\-]+)\s*=\s*(.*)?\s*$/); // matched? if (keyValueArr != null) { const key = keyValueArr[1]; let value = keyValueArr[2] || ''; // expand newlines in quoted values const len = value ? value.length : 0; if (len > 0 && value.charAt(0) === '"' && value.charAt(len - 1) === '"') { value = value.replace(/\\n/gm, '\n'); } // remove any surrounding quotes and extra spaces value = value.replace(/(^['"]|['"]$)/g, '').trim(); res[key] = value; } }); return res; } /* *定义多个服务器账号 及 根据 SERVER_ID 导出当前环境服务器账号 */ const SERVER_LIST = [ { id: 0, name: 'A-生产环境', domain: 'bms.aini.com',// 网站域名 host: '110.42.130.82',// 服务器ip port: 22,// 登录服务器端口 username: 'root', // 登录服务器的账号 password: 'b123456',// 登录服务器的账号 path: '/www/wwwroot/test1.com/dist'// 发布至静态服务器的项目路径 }, { id: 1, name: 'B-测试环境', domain: 'bms.aini.com', host: '110.42.130.81', port: 22, username: 'root', password: 'a123456', path: '/www/wwwroot/test.com/dist' } ]; module.exports = SERVER_LIST[SERVER_ID];
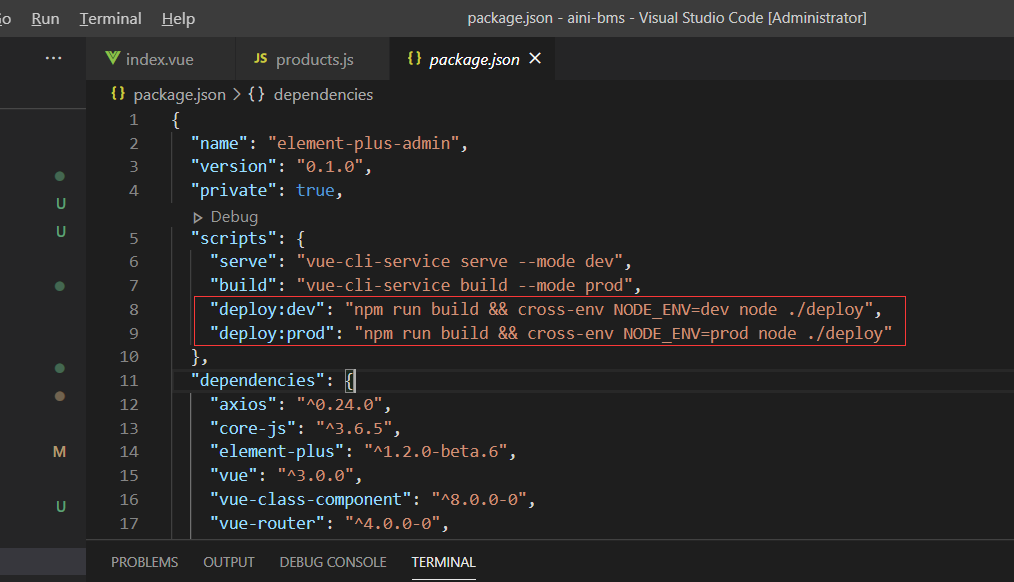
4.在package.json文件中配置发布命令:
"deploy:dev": "npm run build && cross-env NODE_ENV=dev node ./deploy", "deploy:prod": "npm run build && cross-env NODE_ENV=prod node ./deploy"

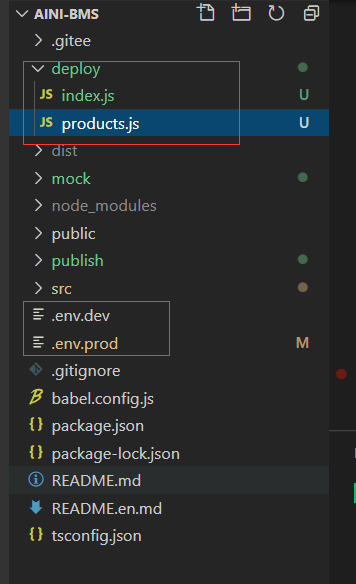
5.配置完成后的目录结构:

三.测试:
1.运行项目,确保项目正常:
npm run serve
2.打包项目,确保项目可以正常打包:
npm run build
3.发布项目到服务器指定的项目路径下:
如下命令根据需要执行。
npm run deploy:dev 发布到开发环境
npm run deploy:prod 发布到生产环境
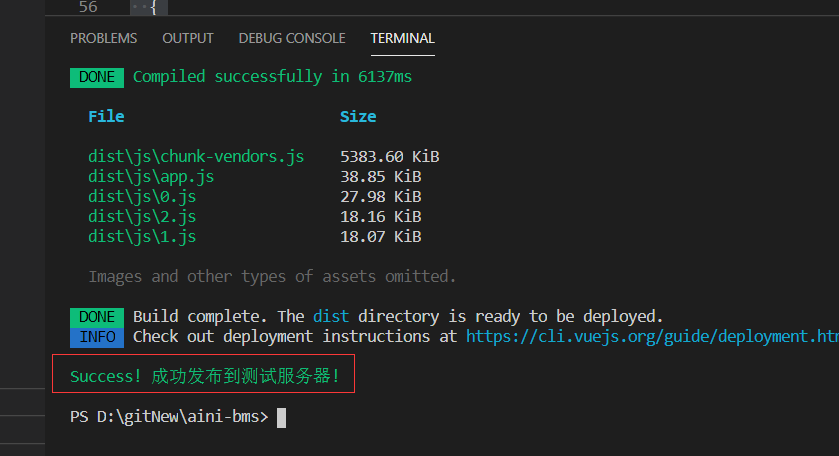
4.测试结果:

发布成功后,打开部署后的系统查看是否更新。
要学会站在巨人肩膀上,去贡献自己的一份力量。
---------- 逻辑与思维