说到Tab切换,你可能首先想到的就是使用jQuery,短短几行代码就可以轻松搞定一个Tab切换。
而今天所要分享的,是使用 0 行JS代码来实现Tab切换!
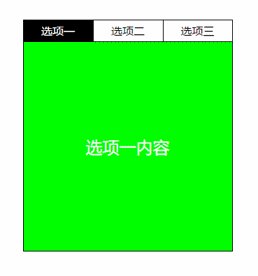
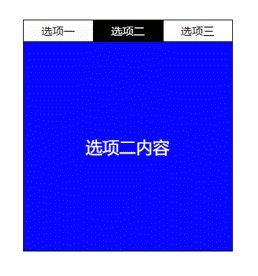
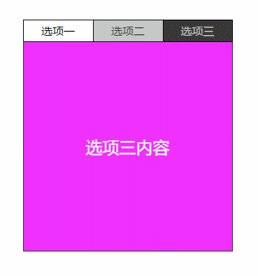
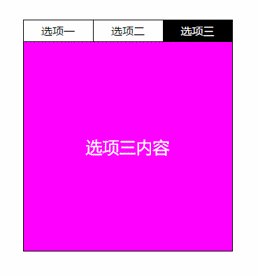
具体效果如下:

方法一:模拟单选框原理
关于模拟单选框,在我之前文章中有讲到,详情请戳→纯CSS模拟单选框和复选框
该方法大致原理如下:
当用户点击label元素时,该label所绑定的input单选框就会被选中,同时通过使用CSS选择器让被选中的input元素之后的label和.content元素都加上相应的样式。
具体如何实现呢?请耐心往下看...
1. HTML结构
<!--HTML-->
<ul>
<li>
<input id="tab1" type="radio" name="tab" checked>
<label for="tab1">选项一</label>
<div class="content">选项一内容</div>
</li>
<li>
<input id="tab2" type="radio" name="tab">
<label for="tab2">选项二</label>
<div class="content">选项二内容</div>
</li>
<li>
<input id="tab3" type="radio" name="tab">
<label for="tab3">选项三</label>
<div class="content">选项三内容</div>
</li>
</ul>
单选框想必大家都会用吧,type为radio,name属性值相同即可。
另外需要注意以下两点:
① label需要绑定input,方法就是label的for属性值与input的id一致,这样当点击label元素时input单选框就会被选中
② input、label和div三者是有顺序的,不能随意调换顺序(原因后面你就知道了)
2. CSS样式
没有JS,那么CSS自然就得扮演举足轻重的角色。
/*CSS*/
*{ margin: 0; padding: 0;}
ul{ position: relative; 300px; margin: 100px auto;}
ul li{ list-style: none;}
ul li input{ display: none;}
ul li label{ float: left; 100px; text-align: center; line-height: 30px; border: 1px solid #000; border-right: 0; box-sizing: border-box; cursor: pointer; transition: all .3s;}
ul li input:checked+label{ color: #fff; background-color: #000;}
ul li:last-child label{ border-right: 1px solid #000;}
ul li .content{ opacity: 0; visibility:hidden; position: absolute; left: 0; top: 31px; 100%; height: 300px; border: 1px solid #000; box-sizing: border-box; font-size: 24px; text-align: center; line-height: 300px; color: #fff; transition: all .3s;}
ul li:nth-child(1) .content{ background-color: #0f0;}
ul li:nth-child(2) .content{ background-color: #00f;}
ul li:nth-child(3) .content{ background-color: #f0f;}
ul li input:checked~.content{ opacity: 1; visibility:visible;}
这里同样有几个重点需要注意:
① input需要隐藏,因为我们并不需要显示它,但它却是实现Tab切换的核心力量
② “input:checked+label” 表示被选中的单选框后的 label 元素需要做标记
③ .content 元素需要先全部隐藏
③ “input:checked~.content” 表示被选中的单选框后的 .content 元素需要显示
注: + 表示相邻兄弟选择器,也就是选择紧邻其后的元素; ~ 表示兄弟选择器,也就是选择该元素之后的所有同级元素
方法二::target伪类
关于:target伪类,在我之前文章中有讲到,详情请戳→纯CSS制作单页Web应用
该方法大致原理如下:
当用户点击a元素时,页面URL后会相应添加当前所点击的锚链接,这时对应此锚连接id的.content元素就会应用:target伪类的样式,而同时也给已应用上:target伪类的.content元素之后的a元素自身应用样式。
1. HTML结构
<!--HTML-->
<ul>
<li>
<div class="content" id="content1">选项一内容</div>
<a href="#content1">选项一</a>
</li>
<li>
<div class="content" id="content2">选项二内容</div>
<a href="#content2">选项二</a>
</li>
<li>
<div class="content" id="content3">选项三内容</div>
<a href="#content3">选项三</a>
</li>
</ul>
这种方式的HTML结构相对比较简单,不需要使用隐藏的单选框作为媒介,而是使用锚链接和:target作为连接“选项”与“选项内容”之间的桥梁。
另外需要注意以下两点:
① 每个a标签的href属性须与其兄弟节点.content元素的id值一致
② .content元素与a标签的顺序不能更改
2. CSS样式
/*CSS*/
*{ margin: 0; padding: 0;}
a{ text-decoration: none; color: #000;}
ul{ position: relative; 300px; margin: 100px auto;}
ul li{ list-style: none;}
ul li a{ float: left; 100px; text-align: center; line-height: 30px; border: 1px solid #000; border-right: 0; box-sizing: border-box; cursor: pointer; transition: all .3s;}
ul li:last-child a{ border-right: 1px solid #000;}
ul li .content{ opacity: 0; position: absolute; left: 0; top: 31px; 100%; height: 300px; border: 1px solid #000; box-sizing: border-box; font-size: 24px; text-align: center; line-height: 300px; color: #fff; transition: all .3s;}
ul li:nth-child(1) .content{ background-color: #0f0;}
ul li:nth-child(2) .content{ background-color: #00f;}
ul li:nth-child(3) .content{ background-color: #f0f;}
ul li .content:target{ opacity: 1;}
ul li .content:target+a{ color: #fff; background-color: #000;}
这里同样有几个重点需要注意:
① “.content:target” 将锚链接指向的当前.content元素应用样式
② “.content:target+a” 将锚链接指向的当前.content元素后紧邻的a元素应用样式
本文重点总结
无需JS,利用单选框或锚链接,再配合一些CSS样式即可制作简单的Tab切换