关于小程序的转发:
最简单的就是点击小程序右上角菜单“转发”按钮直接分享,不过这种分享有点不太友好,实用性也不强。
当然,你可以自定义分享内容,包括标题,简介,图片及分享的小程序页面路径。
再高级一点,还可以对转发出去的小程序被二次打开的时候获取到一些信息。
一. 自定义转发内容:
1. 监听转发按钮(button open-type="share")或小程序右上角“转发”按钮的点击行为;
2. 自定义转发分享内容。
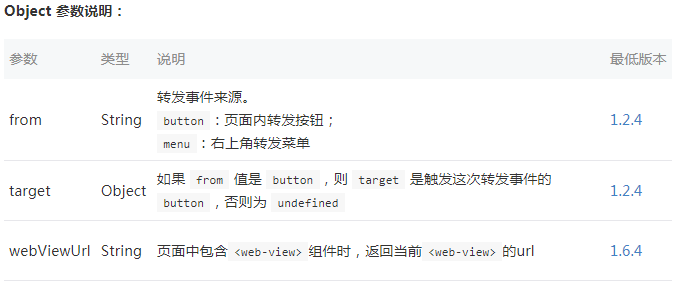
3. 还可以监听这些信息:

示例代码:
/**
* 用户分享自定义
*/
onShareAppMessage: function(res) {
return {
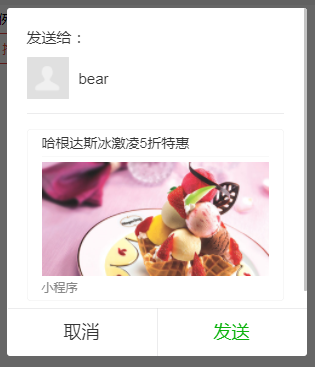
title: '哈根达斯冰激凌5折特惠',
path: '/pages/index/index?goods_id=' + wx.getStorageSync("goods_id"),
imageUrl: 'http://static.e-mallchina.com/pic/product/brand/detail/hgds.jpg'//自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4。
}
}
点击右上角菜单中的“转发”按钮,分享效果如下:

二. 点击页面按钮分享转发:
<button> 组件设置 open-type="share"即可实现页面内分享,点击按钮即可跟点击右上角菜单中的转发按钮会有一样的效果。
<button open-type='share' type='warn' size="mini" plain="true" id='btnShare0'>推荐给好友</button>
当然,跟右上角菜单中的转发按钮一样,如果设置了自定义转发内容,点击分享按钮也会展示自定义分享内容的。
三. 关闭分享功能:
wx.hideShareMenu(Object object):隐藏转发按钮,关闭转发功能(不影响转发按钮的功能,只是右上角分享没有了)。
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
wx.hideShareMenu()
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
wx.hideShareMenu()
},

四. 获取更多转发信息:
转发出去的小程序被二次打开的时候能够获取到一些信息,例如群的标识。
大致流程:
1. 通过调用 wx.showShareMenu 并且设置 withShareTicket 为 true ;
2. 当用户将小程序转发到任一群聊之后, 此转发卡片在群聊中被其他用户打开时,可以在 App.onLaunch 或 App.onShow 获取到一个 shareTicket;
3. 通过调用 wx.getShareInfo() 接口传入此 shareTicket 可以获取到转发信息。
示例代码:
//分享页面设置开启分享群信息
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
wx.showShareMenu({
withShareTicket: true
})
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
wx.showShareMenu({
withShareTicket: true
})
}
//app.js 获取小程序名片页附带的分享信息
App({
onLaunch: function(ops) {
//小程序在群里被打开后,获取情景值和shareTicket
console.log("ops:", ops)
if (ops.scene==1044) {
wx.getShareInfo({
shareTicket: ops.shareTicket,
success:function(res) {
console.log("wx.getShareInfo:::", res)
}
})
}
}
})
分享到群里之后,在群里打开小程序,获取类似下面的数据:

如上图,获取的就是分享到的群聊的相关信息了,不过这个信息是加密的,需要像获取手机号一样再去后端解密才可以。
其中 encryptedData 解密后为以下 json 结构,详见加密数据解密算法。其中 openGId 为当前群的唯一标识:
{
"openGId": "OPENGID"
}
如需要展示群名称,可以使用开放数据组件。
经验证,这个功能只有在分享到群聊中才会有效,也就是说只能区分小程序是在群中还是好友聊天窗口中打开的,所以这个功能是比较鸡肋的。
五. 其他一些功能:
还有一个接口,就是更新转发属性的接口:wx.updateShareMenu(Object object),平常用的不多,感兴趣的可以自行去官网研究。
来源地址:https://www.cnblogs.com/xyyt
