style:有个括号要注意web
<text class="title" :style="'filter:grayscale('+(funding>'0'?'100%':'0')+')'" style="color:red;">{{title}}</text>
class:中括号要注意svg
<i class="iconfont " :class="[isShow=='password'?'icon-kejian':'icon-bukejian']"></i>下面是我所使用的的
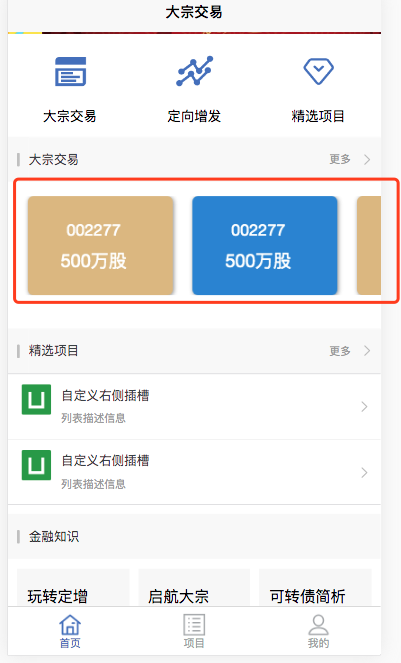
<swiper class="swiper_background" :indicator-dots="indicatorDotss" :autoplay="autoplays" :circular="circular" :vertical="vertical" :interval="interval" :duration="duration" previous-margin="20rpx" next-margin="40rpx"> <swiper-item class="swiper-item_background" v-for="(item,index) in dzjyList" :key="index"> <navigator class="swiper-item_background_out" url="../project/dz_detail?id=1"> <view class="swiper-item_background_in" :class="index%2 == 0?'demo-text-1':'demo-text-2'"> <view class="swiper-item_background_in_view"> <view class="item_code">002277</view> <view class="item_num">500万股</view> </view> </view> </navigator> </swiper-item> </swiper>



照葫芦画瓢就好了

