快速上手
欢迎使用 Angular!Angular 可以帮助你为 Web、移动端或桌面构建现代应用程序。
本指南会介绍如何构建并运行一个简单的 Angular 应用。 你将使用 Angular CLI 工具来加速开发,并遵守风格指南中的建议,这些建议将使每一个 Angular 应用受益。
先决条件
在开始之前,请确保你的开发环境已经包含了 Node.js® 和 npm 包管理器。
Node.js
Angular 需要 Node.js 的 8.x 或 10.x 版本。
-
要想检查你的版本,请在终端/控制台窗口中运行
node -v命令。 -
要想安装
Node.js,请访问 nodejs.org。
npm 包管理器
Angular、Angular CLI 和 Angular 应用都依赖于某些库所提供的特性和功能,它们都是 npm 包。要下载和安装 npm 包,你必须拥有一个 npm 包管理器。
本 "快速上手" 中使用的是 npm 客户端命令行界面,在安装 Node.js 时就已经默认安装了它。
要想检查你是否已经安装了 npm 客户端,请在终端/控制台窗口中运行 npm -v 命令。
第一步:安装 Angular CLI
你要使用 Angular CLI 来创建项目、创建应用和库代码,并执行多种开发任务,比如测试、打包和发布。
全局安装 Angular CLI。
要想使用 npm 来安装 CLI,请打开终端/控制台窗口,并输入下列命令:
npm install -g @angular/cli
第二步:创建工作区和初始应用Angular 工作区就是你开发应用的上下文环境。 每个工作区包含一些供一个或多个项目使用的文件。 每个项目都是一组由应用、库或端到端(e2e)测试构成的文件。
要想创建工作区和初始应用项目:
-
运行 CLI 命令
ng new,并提供一个名字my-app,如下所示:ng new my-app -
ng new会提示你要把哪些特性包含在初始的应用项目中。请按回车键接受默认值。
Angular CLI 会安装必要的 Angular npm 包及其它依赖。这可能要花几分钟。
还将创建下列工作区和初始项目文件:
-
一个新的工作区,根目录名叫
my-app -
一个初始的骨架应用项目,也叫
my-app(但位于src子目录下) -
一个端到端测试项目(位于
e2e子目录下) -
相关的配置文件
初始的应用项目是一个简单的 "欢迎" 应用,随时可以运行它。
第三步:启动开发服务器
Angular 包含一个开发服务器,以便你能轻易地在本地构建应用和启动开发服务器。
-
进入工作区目录(
my-app)。 -
使用 CLI 命令
ng serve启动开发服务器,并带上--open选项。
cd my-app
ng serve --openng serve 命令会自动开发服务器,并监视你的文件变化,当你修改这些文件时,它就会重新构建应用。
--open(或只用 -o)选项会自动打开浏览器,并访问 http://localhost:4200/。
看,你的应用正在使用一条消息欢迎你:
第四步:编辑你的第一个 Angular 组件
组件 是 Angular 应用中的基本构造块。 它们在屏幕上显示数据、监听用户输入,并根据这些输入采取行动。
作为初始应用的一部分,CLI 也会为你创建第一个 Angular 组件。它就是根组件,名叫 app-root。
-
打开
./src/app/app.component.ts。 -
把
src/app/app.component.tstitle属性从'my-app'修改成'My First Angular App'。@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'My First Angular App!'; }浏览器将会用修改过的标题自动刷新。很不错,但还可以更好看。
-
打开
src/app/app.component.css./src/app/app.component.css并给这个组件提供一些样式。1 { color: #369; font-family: Arial, Helvetica, sans-serif; font-size: 250%; }
漂亮多了!
命令创建列表组件
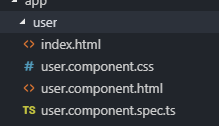
执行:ng generate component user (创建文件名称)
简写 ng g c user 组件名
创建成功会生成下面的文件目录

你要从 Angular 核心库中导入 Component 符号,并为组件类加上 @Component 装饰器。
@Component 是个装饰器函数,用于为该组件指定 Angular 所需的元数据。
CLI 自动生成了三个元数据属性:
-
selector— 组件的选择器(CSS 元素选择器) -
templateUrl— 组件模板文件的位置。 -
styleUrls— 组件私有 CSS 样式表文件的位置。
CSS 元素选择器 app-user 用来在父组件的模板中匹配 HTML 元素的名称,以识别出该组件。
ngOnInit 是一个生命周期钩子,Angular 在创建完组件后很快就会调用 ngOnInit。这里是放置初始化逻辑的好地方。
始终要 export 这个组件类,以便在其它地方(比如 AppModule)导入它。
[(ngModel)] 是 Angular 的双向数据绑定语法。
<input [(ngModel)]="user.name" placeholder="name">
*ngFor 是一个 Angular 的复写器(repeater)指令。 它会为列表中的每项数据复写它的宿主元素。
<li *ngFor="let user of heroes" (click)="onSelect(user)">
<div *ngIf="selectedHero">
不要忘了 ngIf 前面的星号(*),它是该语法中的关键部分。
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})export class HeroService {
constructor() { }
}

