一、Flex布局介绍
(一)容器:
任何容器都可以设置为Flex布局。
.flexBox{display:flex;display:-webkit-flex;}
行内元素
.flexBox{display:inline-flex;display:-webkit-inline-flex;}

使用flex后,父元素(.flexBox)可以设置以下6个属性:
1. flex-direction属性决定主轴的方向
.flexBox{ flex-direction:row | row-reverse | column | column-reverse; }

*row(默认值):主轴为水平方向,起点在左端。
*row-reverse:主轴为水平方向,起点在右端。
*column:主轴为垂直方向,起点在上边。
*column-reverse:主轴为垂直方向,起点在下边。
2.flex-wrap属性
.flexBox{flex-wrap:nowrap | wrap | wrap-reverse;}
* nowrap(默认):不换行。

*wrap:换行,第一行在上方。

*wrap-reverse:换行,第一行在下方。

3.flex-flow是flex-direction和flex-wrap的简写。默认值为row nowrap。
.flexBox{flex-flow:<flex-direction> || <flex-wrap>}
4.justify-content水平方向对齐
.flexBox{justify-content:flex-start | flex-end | center | space-between | space-around;}

5.align-items竖直方向对齐
.flexBox{align-items: flex-start /*上对齐*/ | flex-end /*下对齐*/ | center /*居中*/ | baseline /*内部文字基线对齐*/ | stretch /*上下填充,不用设置元素高度*/ }
6.align-content多根轴线对齐,设置各个行的对齐
.flexBox{align-content:flex-start | flex-end | center | space-between | space-around |stretch}
(二)容器成员:
flex属性用于设置或检索弹性盒模型对象子元素分配空间。
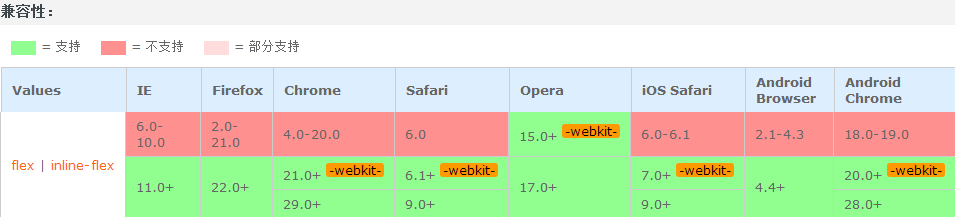
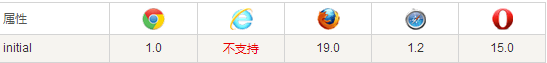
浏览器兼容性:

语法:
1.flex:flex-grov flex-shrink flex-basis|auto|initial|inherity; 是下边2~4的简写形式。
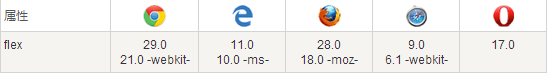
initial:为默认值,即0 1 auto,(CSS3,下图为其浏览器兼容版本号)

none:0 0 auto
auto:1 1 auto
JS设置: object.style.flex="1";
2.flex-grow:一个数字,规定项目将相对于其他灵活的项目进行扩展的量;
3.flex-shrink:一个数字,规定项目将相对于其他灵活的项目进行收缩的量;
4.flex-basis:项目的长度。值=>"auto"、"inherit"或一个加单位%、px、em...长度单位的数字;
number: 长度单位,或百分比的数字
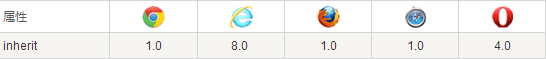
inherit:从父元素继承该属性;(JS设置object.style.property="inherit",CSS语法property:inherit,下图为兼容性)

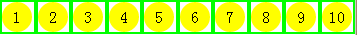
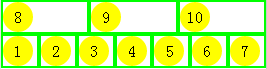
5.order排序
用整数值定义排序值,可为负值,数小的排在前面。默认值为空字符 “”;

6.align-self:单独设置子元素的对齐方式,覆盖继承父元的align-items属性。
用于设置弹性元素自身在纵轴方向上的对齐方式。
.flexItems{ align-self:auto | flex-start | flex-end | center | base | stretch; }
auto:默认值,表示继承父元素的align-items属性。如果没有父元素,等同于stretch