一.javascript为什么是单线程?
javascript从诞生起一个大特点就是单线程
js的单线程与它的用途有关.js主要用途是进行交互,以及操作DOM,所有这决定了只能是单线程,否则带来很复杂的同步问题.例如,有两个线程,一个线程操作DOM节点添加内容,另一个线程删除这个节点,这时候浏览器以哪个线程为主呢?
为了利用多核CPU的计算能力,HTML5提出Web Worker标准,允许javascript脚本创建多个线程,但子线程完全受主线程控制,且不得操作DOM本质上并没有改变javascript单线程的本质
二.队列任务
单线程就意味着,所有任务需要排队,只有前一个任务结束,后面的任务才能执行.若前面一个耗时长,那么就需要等待.
但是等待的原因很多时候不是因为计算量大,cpu忙不过来,而是cpu很多时候是闲着的,因为IO设备(输入输出)很慢,例如ajax请求数据,需要等待结果.
这时候设计者意识到,主线程可以不用管IO设备,挂起处于等待的任务,先运行后面的任务,等IO设备返回结果后,再回过头来,把挂起的任务继续执行下去
任务分为两种:
第一种:同步任务(synchronous)
在主线程上排队执行的任务,只有前面任务执行完才能执行后面的
第二种:异步任务(asynchronous)
不进入主线程,而是进入任务队列(tast queue),只有"任务队列"通知主线程,某个异步任务可以执行了,该任务CIA会进入主线程执行
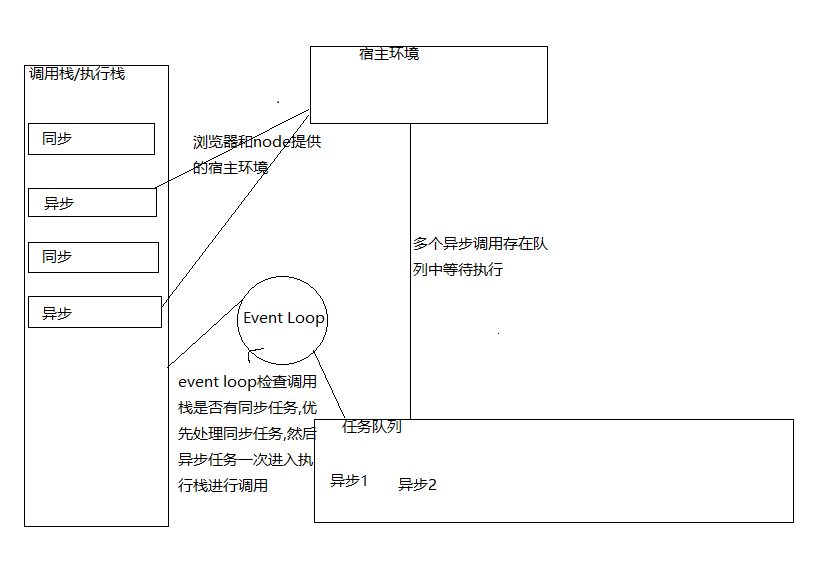
个人的理解:如图

三.事件和回调函数
"任务队列"是一个事件的队列(也可以理解成消息的队列),IO设备完成一个任务,就在"任务队列"中添加一个事件,表示相关异步任务可以进入"执行栈"了,主线程读取"任务队列"
"任务队列"除IO设备的事件外,还包括用户产生的事件(例如鼠标的滑动显示,设置了延时时间,当速度过快时,一些效果会慢慢显示),那么在执行时,这些事件就会进入"任务队列",等待主线程的读取
"任务队列"是一个先进先出的数据结构,排在前面的事件,优先被主线程读取.主线程的读取过程基本是自动的,只要执行栈一清空,那么"任务队列"的第一个任务就自动进入主线程.但是有一个"定时器"功能,那么主线程首先需要检查一下执行时间,只有到规定的时间,才能返回到主线程.
四.Event Loop
主线程从"任务队列"中读取时间,这个过程是循环不断的,所以整个的这种机制又称为Event Loop(时间循环)

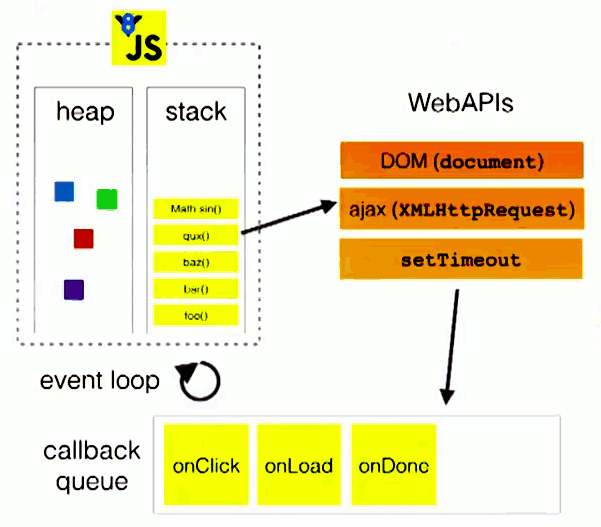
在主线程运行时,产生堆和栈,栈中的代码调用各种外部API,他们在"任务队列"中加入各种事件(click,load,done).只有栈中的代码执行完毕,那么主线程就会去读取"任务队列"
执行栈中的代码(同步任务),总是在读取"任务队列"(异步任务)之前执行。请看下面这个例子。
var req = new XMLHttpRequest(); req.open('GET', url); req.onload = function (){}; req.onerror = function (){}; req.send();
等价
上面代码中的req.send方法是Ajax操作向服务器发送数据,它是一个异步任务,意味着只有当前脚本的所有代码执行完,系统才会去读取"任务队列"。所以,它与下面的写法等价。
var req = new XMLHttpRequest(); req.open('GET', url); req.send(); req.onload = function (){}; req.onerror = function (){};
五.定时器
"任务队列"还可以放置定时事件.
setTimeout() 延时一次执行
setInterval() 定时反复执行
console.log(1); setTimeout(function(){console.log(2);},0); console.log(3);
// 运行结果 : 1 3 2
setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲事件执行,也就尽可能早的执行.它在"任务队列"的尾部添加一个事件,因此要等到同步任务和"任务队列"现有的事件都处理完才会得到执行
HTML5规定了setTimeout()的第二个参数的最小值(最短间隔),不得低于4毫秒,如果低于这个值,就会自动增加.
注意:setTimeout()只是将事件插入了"任务队列",必须等到当前代码执行完,主线程才会去执行它指定的回调函数,但是当前代码耗时很长,那么还是无法保证回调函数一定会在setTimeout()指定的时间执行.
参考网址:http://www.ruanyifeng.com/blog/2014/10/event-loop.html