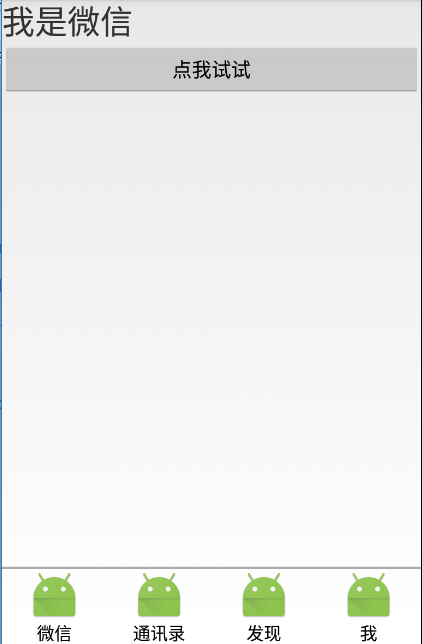
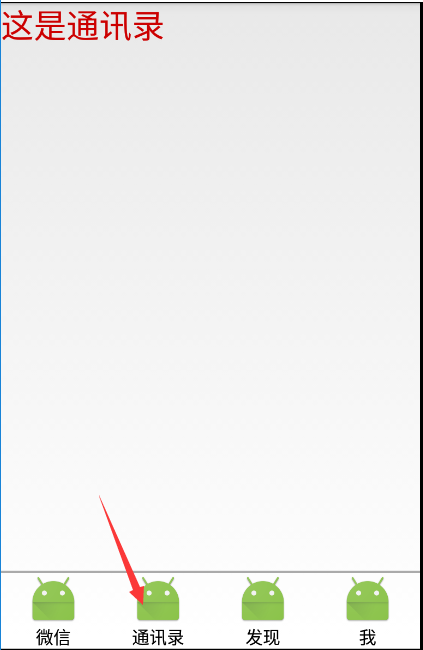
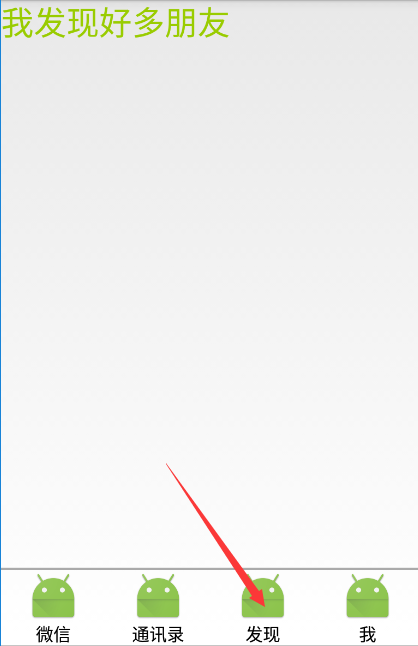
效果图:



1、MainActivity.java
package com.example.android_activity; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } //片段布局 public void test_3(View view){ Intent intent=new Intent(this,WeixinActivity.class); startActivity(intent); } }
2、WeixinActivity.java
package com.example.android_activity; import android.app.Activity; import android.app.FragmentManager; import android.app.FragmentTransaction; import android.os.Bundle; import android.view.Window; import android.view.WindowManager; import android.widget.RadioGroup; public class WeixinActivity extends Activity { //片段管理器 private FragmentManager fm; //片段事务对象 private FragmentTransaction trans; //获取单选按钮组 private RadioGroup rg; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN); setContentView(R.layout.activity_weixin); rg=(RadioGroup)findViewById(R.id.radgroup); //1:获取片段管理器对象 fm=getFragmentManager(); //2:获取片段事务对象 trans=fm.beginTransaction(); trans.add(R.id.mainFrame,new WeixinFragment()); trans.commit(); //添加选择改变事件 rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup radioGroup, int i) { switch (i){ case R.id.rad_1: trans=fm.beginTransaction(); trans.replace(R.id.mainFrame,new WeixinFragment()); trans.addToBackStack("back"); trans.commit(); break; case R.id.rad_2: trans=fm.beginTransaction(); trans.replace(R.id.mainFrame,new PhoneNoteFragment()); trans.addToBackStack("back"); trans.commit(); break; case R.id.rad_3: trans=fm.beginTransaction(); trans.replace(R.id.mainFrame,new FindFragment()); trans.addToBackStack("back"); trans.commit(); break; } } }); } }
3、WeixinFragment.java
package com.example.android_activity; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.Toast; public class WeixinFragment extends Fragment { public WeixinFragment() { } private Button btn; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { //投影【将一个Layout布局xml文件生成一个View对象】 View view=inflater.inflate(R.layout.fragment_weixin, container, false); btn=(Button)view.findViewById(R.id.test_btn); btn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(getActivity(),"OK",Toast.LENGTH_LONG).show(); } }); return view; } }
4、PhoneNoteFragment.java
package com.example.android_activity; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; /** * A simple {@link Fragment} subclass. */ public class PhoneNoteFragment extends Fragment { public PhoneNoteFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_phone_note, container, false); } }
5、FindFragment.java
package com.example.android_activity; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; /** * A simple {@link Fragment} subclass. */ public class FindFragment extends Fragment { public FindFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_find, container, false); } }
6、activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="FrameLayout" android:onClick="test_1" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="FrameLayout2" android:onClick="test_2" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Fragment案例" android:onClick="test_3" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="GridLayout布局[4.0]" android:onClick="test_4" /> </LinearLayout>
7、activity_weixin.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_weixin" android:layout_width="match_parent" android:layout_height="match_parent"> <!--绘制内容显示容器--> <FrameLayout android:id="@+id/mainFrame" android:layout_width="match_parent" android:layout_height="match_parent"/> <LinearLayout android:id="@+id/weixinMenu" android:layout_alignParentBottom="true" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> <RadioGroup android:id="@+id/radgroup" android:checkedButton="1" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <RadioButton android:id="@+id/rad_1" android:text="微信" android:drawableTop="@mipmap/ic_launcher" android:clickable="true" android:button="@null" android:gravity="center" android:layout_width="match_parent" android:layout_weight="1" android:layout_height="wrap_content" /> <RadioButton android:id="@+id/rad_2" android:text="通讯录" android:drawableTop="@mipmap/ic_launcher" android:clickable="true" android:button="@null" android:gravity="center" android:layout_width="match_parent" android:layout_weight="1" android:layout_height="wrap_content" /> <RadioButton android:id="@+id/rad_3" android:text="发现" android:gravity="center" android:drawableTop="@mipmap/ic_launcher" android:clickable="true" android:button="@null" android:layout_width="match_parent" android:layout_weight="1" android:layout_height="wrap_content" /> <RadioButton android:id="@+id/rad_4" android:text="我" android:gravity="center" android:drawableTop="@mipmap/ic_launcher" android:clickable="true" android:button="@null" android:layout_width="match_parent" android:layout_weight="1" android:layout_height="wrap_content" /> </RadioGroup> </LinearLayout> <LinearLayout android:layout_above="@id/weixinMenu" android:layout_width="match_parent" android:layout_height="2dp" android:background="@android:color/darker_gray"></LinearLayout> </RelativeLayout>
8、fragment_weixin.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="30sp" android:text="我是微信" /> <Button android:id="@+id/test_btn" android:text="点我试试" android:onClick="testClick" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
9、fragment_phone_note.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:textSize="30dp" android:textColor="@android:color/holo_red_dark" android:text="这是通讯录" /> </LinearLayout>
10、fragment_find.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.FindFragment"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:textSize="30sp" android:textColor="@android:color/holo_green_light" android:text="我发现好多朋友" /> </FrameLayout>