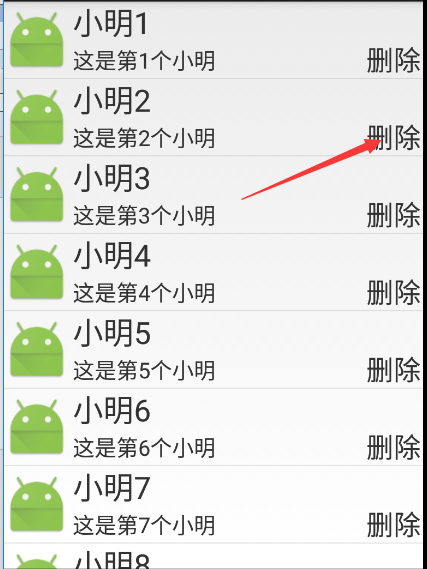
效果图:



1、activity_main.xml
描述:
定义了一个按钮
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="ListView_1" android:onClick="test_1"/> </LinearLayout>
2、MainActivity.java
描述:
进行了页面跳转
package com.example.android_ui_3; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void test_1(View view){ Intent intent=new Intent(this,ListView_BaseAdapterActivity.class); startActivity(intent); } }
3、activity_list_view_base_adapter.xml
描述:
定义了一个显示内容的ListView组件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_list_view__base_adapter" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ListView android:id="@+id/listView_1" android:listSelector="@color/colorAccent" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
4、ListView_BaseAdapterActivity.java
package com.example.android_ui_3; import android.app.Activity; import android.content.Context; import android.os.Bundle; import android.util.Log; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; import android.widget.Toast; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class ListView_BaseAdapterActivity extends Activity { //获取到ListView组件 private ListView listView_1;
//声明了一个全局的集合 private List<Map<String,Object>> list;
//声明了一个适配器 private MyBaseAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_list_view__base_adapter);
listView_1=(ListView)findViewById(R.id.listView_1); //获取数据源 loadData();
//构建适配器
//适配器中传入数据源 adapter=new MyBaseAdapter(list,this);
//给listView绑定适配器 listView_1.setAdapter(adapter); } //构建数据源 private void loadData(){
//实例化集合 list=new ArrayList<Map<String,Object>>();
//通过循环向每个Map中添加数据 for(int i=1;i<=10;i++){ Map<String,Object> map=new HashMap<String,Object>(); map.put("userImage",R.mipmap.ic_launcher); map.put("userName","小明"+i); map.put("userInfo","这是第"+i+"个小明"); list.add(map); } } //构建一个适配器内部类
//adapter是view和数据的桥梁
//在一个ListView或者GridView中,你不可能手动给每一个格子都新建一个view,所以这时候就需要Adapter的帮忙,它会帮你自动绘制view并且填充数据。
//新建一个java文件MyBaseAdapter,继承自BaseAdapter,并且实现它的4个基础方法。
/*
getCount : 要绑定的条目的数目,比如格子的数量
getItem : 根据一个索引(位置)获得该位置的对象
getItemId : 获取条目的id
getView : 获取该条目要显示的界面
*/
//继承BaseAdapter class MyBaseAdapter extends BaseAdapter{ //接收将要绑定给UI的数据源
//全局数据源变成了局部数据源了 private List<Map<String,Object>> list; //数据绑定给谁 private Context context; //构造方法
//初始化数据源和上下文对象 MyBaseAdapter(List<Map<String,Object>> list,Context context){ this.list=list; this.context=context; }
//该类继承了BaseAdapter必须重写四个方法 @Override public int getCount() {
//如果list中存在数据 if(list!=null)
//返回list中数据的条数 return list.size();
//否则返回0 return 0; } @Override public Object getItem(int i) { if(list!=null)
//传入一个i,获取你好检索的数据位置 return list.get(i); return null; } @Override public long getItemId(int i) { if(list!=null) return i; return 0; } /** * 构建每一个Item,多次调用,每次构建一项 * @param i 当前第几项 * @param view 上一次构建的项 * @param viewGroup * @return */ @Override public View getView(final int i, View view, ViewGroup viewGroup) { if(list!=null){ Log.i("create view","创建第"+i+"项"); //获取要绑定数据的UI[UI描绘在XML文件中,需要将XML解析成一个View对象] view=View.inflate(context,R.layout.layout_userlist,null); ImageView userImage=(ImageView)view.findViewById(R.id.userImage); TextView userName=(TextView)view.findViewById(R.id.userName); TextView userInfo=(TextView)view.findViewById(R.id.userInfo); TextView delete=(TextView)view.findViewById(R.id.deleteText); //为UI绑定数据 final Map<String,Object> map=list.get(i); userImage.setImageResource((Integer) map.get("userImage")); userName.setText(map.get("userName").toString()); userInfo.setText(map.get("userInfo").toString()); //为UI绑定事件 delete.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //Toast.makeText(context,"将要删除:"+map.get("userName").toString(),Toast.LENGTH_SHORT).show(); list.remove(i);
//有时候我们需要修改已经生成的列表,添加或者修改数据,notifyDataSetChanged()可以在修改适配器绑定的数组后,不用重新刷新Activity,通知Activity更新ListView
//即更新listVieww adapter.notifyDataSetChanged(); } }); return view; } return null; } } }
5、layout_userlist.xml
描述:
只画好一个框架,里面没有数据,需要通过适配器自己去填入数据

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="5dp" > <LinearLayout android:layout_width="match_parent" android:layout_height="70dp" android:orientation="horizontal"> <ImageView android:id="@+id/userImage" android:layout_width="60dp" android:layout_height="70dp" /> <LinearLayout android:orientation="horizontal" android:layout_marginLeft="3dp" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_weight="5" android:layout_width="0dp" android:layout_height="match_parent"> <TextView android:id="@+id/userName" android:textSize="28sp" android:layout_width="match_parent" android:layout_height="40dp" /> <TextView android:id="@+id/userInfo" android:textSize="20sp" android:layout_width="match_parent" android:layout_height="30dp" /> </LinearLayout> <TextView android:id="@+id/deleteText" android:textSize="25sp" android:gravity="center_horizontal|bottom" android:text="删除" android:layout_weight="1" android:layout_gravity="right" android:layout_width="0dp" android:layout_height="match_parent" /> </LinearLayout> </LinearLayout> </LinearLayout>