webpack性能优化:
- 优化开发体验
- 优化输出质量
优化开发体验:
- 提升效率
- 优化构建速度‘
- 优化使用体验
优化输出质量:
- 优化要发布到线上的代码,减少用户能感知到的加载时间
- 提升代码性能,性能好,执行越快
缩小文件范围:
优化loader配置:test、include、exclude三个配置项来缩小loader的处理范围,推荐include(webpack5.x此属性应该是去掉了,4.x推荐使用一下),减小搜索范围,提升构建速度
{ test:/.css$/, include:path.resolve(__dirname,"./src"),//没指定这个字段,他会在整个项目中搜索检查css格式的文件再使用对应loader执行,比较消耗时间,此属性指定搜索范围,只在此目录下搜索 //exclude:path.resolve(__dirname,"./node_modules"),//排除,不要搜索那个目录 use:["style-loader","css-loader"], },
优化resolve.modules配置:他用于配置webpack去哪些目录下寻找第三方模块,默认是node_modules;寻找第三方模块,默认是当前目录下的node_modules里面找, 没有的话就去上一级目录../node_modules找,再没有会去../../node_modules里找
优化resolve.alias配置:通过别名来将原导入路径映射成一个新的导入路径
优化resolve.extensions配置:再导入语句没带文件后缀时,webpack会自动带上后缀厚,去尝试查找文件是否存在(后缀尝试列表尽量的小;导入语句尽量的带上后缀)
module.exports = { resolve:{ modules:[path.resolve(__dirname,"./node_modules")],//如果我们的第三方模块都安装在项目根目录下,就可以直接指明这个路径
alias:{ //通过别名将原导入路径映射成新路径
"@":path.join(__dirname,"./pages")
},
}
}
使用静态资源路径publicPath(CDN):把所有输出文件路径之前都自动补上这个路径
CND通过将资源部署到世界各地,使得用户可以就近访问资源,加快访问速度,要接入CDN,需要把网页的静态资源上传到CDN服务上,在访问这些资源时,使用CDN服务提供的URL
- 公司得有cdn服务器地址
- 确保静态资源文件的上传与否
output:{ path:path.resolve(__dirname,"./dist"), filename:"[name]_[hash:6].js", publicPath:"http://cdn.com/assets",//配合cdn服务器使用,所有输出文件前面自动补上这个路径 },
CSS文件的处理:优化开发体验,提高开发效率
- 使用less或者sass当做css技术栈:
安装:npm install lese less-loader --save-dev
- 使用postcss为样式自动补齐浏览器前缀
比如css样式中有display:flex;会自动补全所有兼容版本的此属性eg: ms webkit
安装:npm i postcss-loader autoprefixer -D
##新建postcss.config.js
##postcss.config.js
module.exports = { plugins:[ require("autoprefixer")({ overrideBrowserslist:["last 2 version", ">1%"]//指定补全的浏览器:last 2 version当前主流浏览器最近两个版本;>1%浏览器的市场份额要大于1% }) ] }
##webpack.config.js
{ test:/.less$/, include:path.resolve(__dirname,"./src"), use:["style-loader","css-loader","postcss-loader","less-loader"] }
借助MiniCssExtractPlugin完成抽离css:
npm install mini-css-extract-plugin -D const MiniCssExtractPlugin = require("mini-css-extract-plugin") { test:/.less$/, use:[MiniCssExtractPlugin.loader,,"css-loader","postcss-loader","less-loader"] } plugins:[ new MiniCssExtractPlugin({//抽离css为独立文件输出 filename:'css/[name]_[contenthash:6].css', chunkFilename:"[id].css" }) ]
压缩css:借助optimize-css-assets-webpack-plugin;借助cssnano (压缩规范)
##安装:npm install cssnano -D ; npm i optimize-css-assets-webpack-plugin -D;
const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin")
plugins:[
new OptimizeCSSAssetsPlugin({
cssProcessor:require("cssnano"),//引入cssnano配置压缩选项 压缩项
cssProcessorOptions:{ //压缩配置
discardComments:{ removeAll: true }
}
})
]
压缩html:借助html-webpack-plugin
##安装 const htmlWebpackPlugin = require("html-webpack-plugin"); new htmlWebpackPlugin({ title:"首页", template:"./src/index.html", filename:"index.html", minify:{ removeComments:true,//移除html中的注释 collapseWhitespace:true,//删除空白符与换行符 minifyCSS: true //压缩内联css } }),
优化文件监听的性能:
在开启监听模式时,默认情况下会监听配置的entry文件和所有entry递归依赖的文件,在这些文件中会有很多存在于node_modules下,因此如今的web项目会依赖大量的第三方模块,所以在大多数情况下我们都不可能去编辑node_modules下的文件,而是编辑自己建立的源码文件 ,而一个很大的优化点就是忽略node_modules下的文件,不监听他们
module.export = { watchOptions:{ //不监听node_modules目录下的文件 ignored:/node_modules/ } } 采用这种方法优化后,webpack消耗的内存和CPU将会大大减少
development vs production模式区分打包
安装:npm install webpack-merge -D
环境变量的方式
tree-shaking:清楚无用的css,js(dead code)
安装:npm i glob-all purify-css purifycss-webpack --save-dev
const PurifyCSS = require("purifycss-webpack")
const glob = require("glob-all")
new PurifyCSS({
paths:glob.sync([
//要做css Tree Shaking 的路径文件
path.resolve(__dirname,"./src/*.html"),//请注意,我们同样需要对html文件进行tree shaking
path.resolve(__dirname,"./src/*.js")
])
})
js tree shaking:只支持import方式引入,不支持commonjs的方式引入
module.exports = { optimization:{ usedExports:true,//哪些导出的模块被使用了,再做打包 }, }
只支持import方式引入,不支持commonjs的方式引入
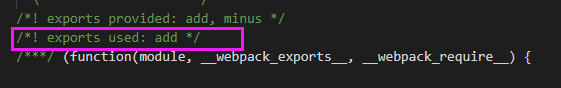
只要mode是production就会生效,development的tree shaking是不会生效的,因为webpack为了方便你的调试,可以查看打包后的代码注释以辨别是否生效
可以查看打包后的代码注释以辨别是否生效----没用到的方法会告诉你只用到了哪个方法
案例 //expo.js export const add = (a,b) => { return a + b } export const minus = (a,b) => { return a - b } index.js import {add} from './expo.js'
add(1,2)


副作用:如果你js文件里引入了less或者图片等文件,但是文件里却没有用到,就会被摇掉,随意导致样式不生效 ---上面代码
解决://package.json
"sideEffects":false,//正常对所有模块进行tree shaking,仅生成模式有效,需配合usedExports
或者在数组里面排除不需要tree shaking的模块
"sideEffects":["*.css","*.png"]
代码分割 code splitting
的