1.html标签介绍
(1)标签的格式:
<标签名>封装的数据</标签名>
(2)标签名大小写不敏感
(3)标签拥有自己的属性
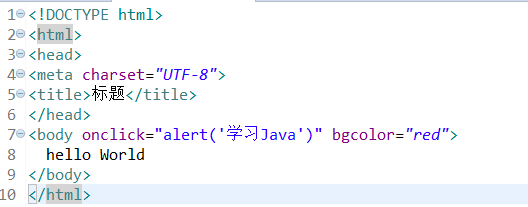
基本属性:bgcolor="red" 可以修改简单的样式效果 (becolor表示背景颜色)
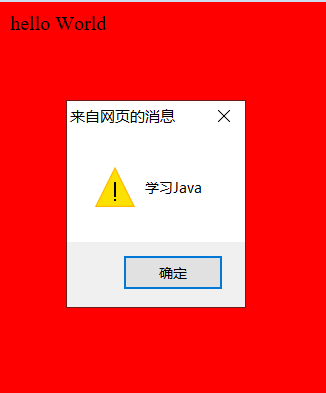
事件属性:onclick="alert("你好!");" 可以直接设置响应后的代码 (onclick表示单击事件;alert()是JavaScript语言提供的一个警告框函数,可以接受任意参数,参数就是警告框的函数信息)


(4)标签又分为:单标签和双标签
单标签:<标签名/> 例如:<br/>换行 <hr/>水平线
双标签:<标签名>...封装的数据...</标签名>
2.标签的语法
(1)标签不能交叉嵌套
(2)标签必须正确的关闭
<div></div> or <hr/>
(3)属性必须有值,属性值必须加引号
(4)注释不能嵌套
3.常用标签介绍
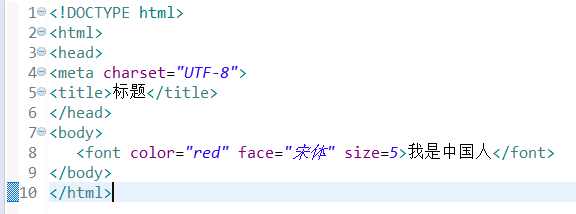
(1)font字体标签
font标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)
color属性修改颜色 face属性修改字体 size属性修改文本大小(1-7)
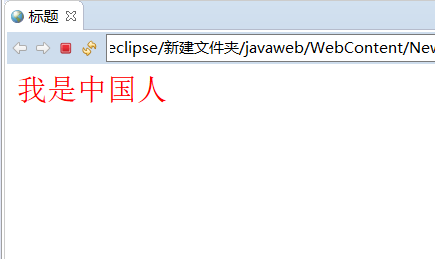
例:在网页上显示我是中国人,并修改字体为宋体,颜色为红色


(2)<br/>换行
(3)<p></p> 用于展示效果中划分段落,并且自动在段前段后自动加空白行
align:段落内容的对齐方式(left,左对齐 right:右对齐 center:居中)
(4)<h1></h1> 用于展示效果中划分标题 (<h1>最大,<h6>最小)
align:标题内容的对齐方式(left,左对齐 right:右对齐 center:居中)
(5) 空格 ——html会删掉文档中的空格。若连续输入10个空格,则只会保留一个,可以使用 增加空格