第三方微信公众号Java SDK
<dependency> <groupId>me.chanjar</groupId> <artifactId>weixin-java-mp</artifactId> <version>1.3.3</version> </dependency>
①在公众平台申请开通模板消息
②添加模板
③发送模板
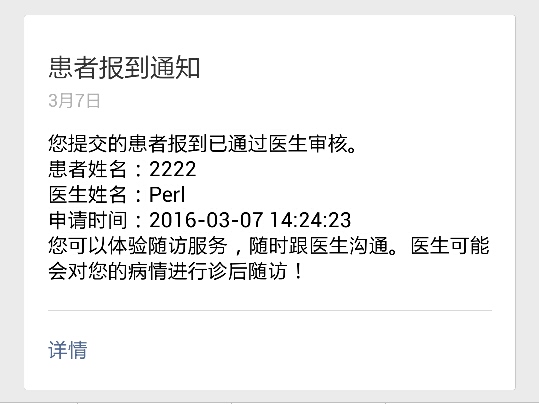
@Test public void fff() throws WxErrorException { WxMpTemplateMessage templateMessage = new WxMpTemplateMessage(); templateMessage.setTemplateId("z-Lv6jNkBz9qdrWhn2I3sBNHNB2JgmUNgzSBUtfhuIU"); templateMessage.setToUser("obrMIs5lDVT02uWLNeVmLtiReXUI"); templateMessage.setUrl("http://www.baidu.com"); List<WxMpTemplateData> datas = new ArrayList<WxMpTemplateData>(); // {{first.DATA}} // 患者姓名:{{keyword1.DATA}} // 医生姓名:{{keyword2.DATA}} // 申请时间:{{keyword3.DATA}} // {{remark.DATA}} WxMpTemplateData first = new WxMpTemplateData(); first.setName("first"); first.setValue("您提交的患者报到已通过医生审核。"); WxMpTemplateData word1 = new WxMpTemplateData(); word1.setName("keyword1"); word1.setValue("2222"); WxMpTemplateData word2 = new WxMpTemplateData(); word2.setName("keyword2"); word2.setValue("Perl"); WxMpTemplateData word3 = new WxMpTemplateData(); word3.setName("keyword3"); word3.setValue("2016-03-07 14:24:23"); WxMpTemplateData remark = new WxMpTemplateData(); remark.setName("remark"); remark.setValue("您可以体验随访服务,随时跟医生沟通。医生可能会对您的病情进行诊后随访!"); datas.add(first); datas.add(word1); datas.add(word2); datas.add(word3); datas.add(remark); templateMessage.setDatas(datas); WeixinUtil.getWxService().templateSend(templateMessage); }
结果: