检查点最烦的就是检查不到,明明设置好了检查点,为什么检查不到呢?这篇不赘述检查点概念性东西,分享下我的纠结检查点之路。
1.什么是检查点?
检查点就是产品需求,测试要干的就是检查研发是否实现了产品的需求。
2.如何确定需要检查的点?
检查点必须是只有运行成功才返回的结果。
比如我问你:你爱我吗? 约定你回答有两种可能:“我爱你!”或者“我不爱你!”、
那么我设置检查点为“爱你”,当你回答“我爱你!”或者“我不爱你!”的时候都检查成功了,但是我的成功标准是“我爱你!”,所以检查点只能设置为“我爱你!”,这就区别与失败的结果了。
所以在设置检查点的时候,必须是成功时返回的唯一结果(相对失败时候的返回结果来说)。
3.检查点放在什么位置?
放在请求点的前面!
放在请求点的前面!
放在请求点的前面!
重要的事情说三遍,检查点检查的原理是检查请求返回的数据,那么你想要检查哪个请求的返回数据,你就放在哪个请求前面。
4.如果上述三点没问题之后,看接下来的一个实例;如果仍然有点懵,没关系,看接下来的一个实例,你会发现,更懵了。
这里我需要检查这个请求的返回数据:http://192.168.217.128/bbs/forum.php?mod=post&action=newthread&fid=2&extra=&topicsubmit=yes
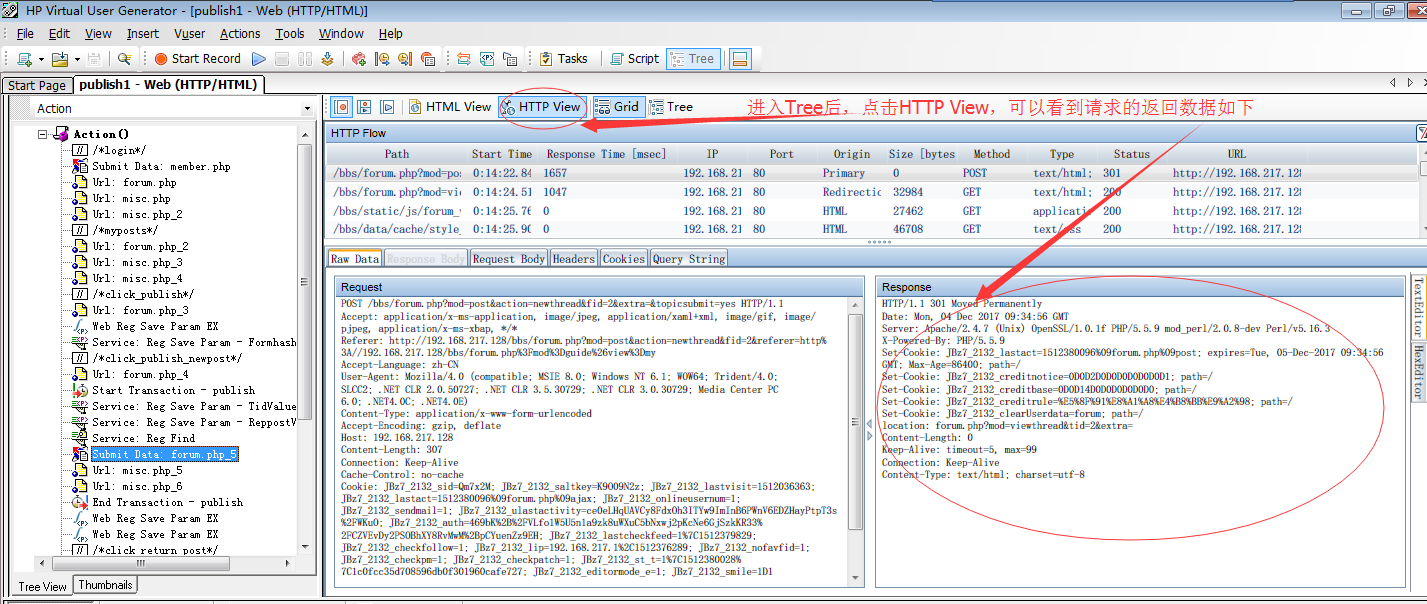
a.在脚本里,双击选中你需要检查的请求,点击Tree

b.切换HTML View 为HTTP View,可以看到这个请求的返回数据;

c.确定需要检查的点,这里你可以用fiddler等抓包工具看下不同请求数据下的返回结果,取一个只有在成功的时候才会返回的数据,这里我取这个数据做为检查点:
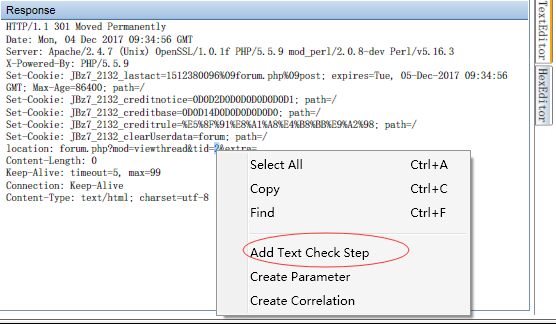
选中检查点,点击Add Check Step,弹出Find Text,这里用的是边界,点击确定。
当然你可以直接检查文本,但是文本要区别与失败的结果可能没那么精确,用边界会精准一点。


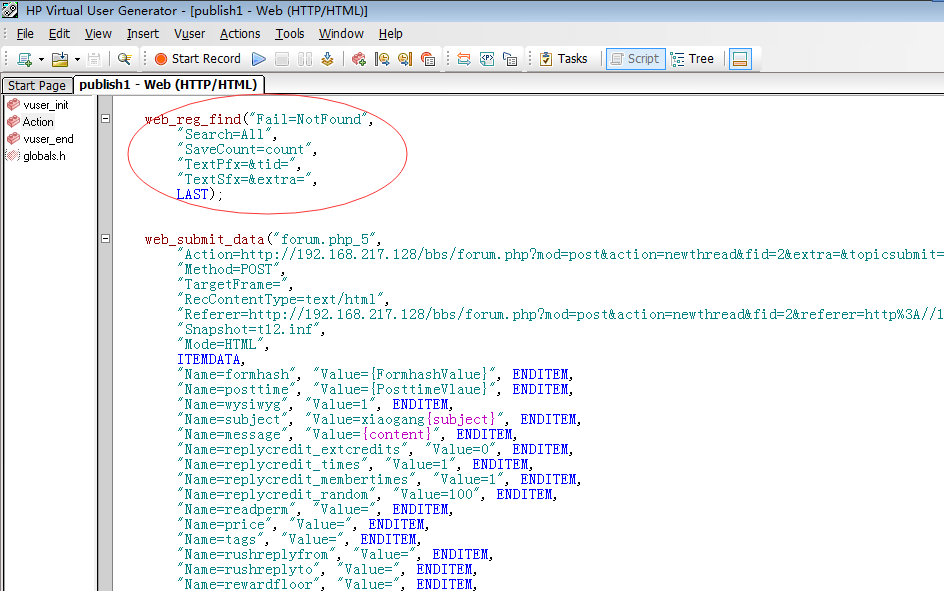
d.返回脚本,你可以看到这个请求前面设置了检查点,运行下你就晓得了,冒问题的;

e.当然还可以通过抓包获取返回结果,在对应的请求前面直接插入 web_reg_find 函数,根据抓包到的返回数据定义检查点是一样的
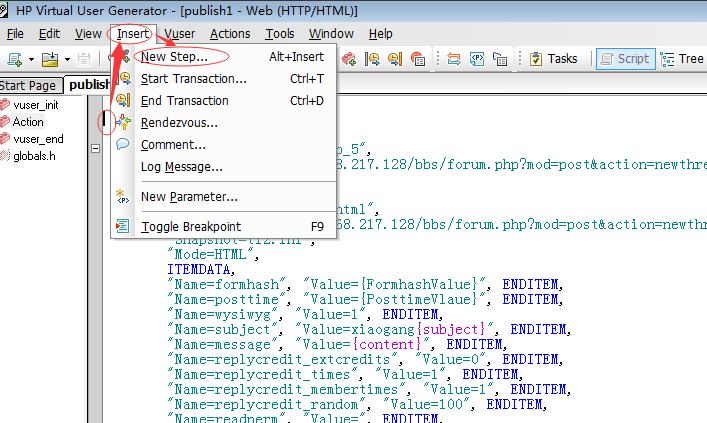
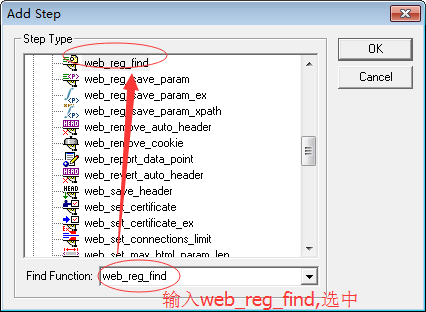
点击选中需要插入检查点的前面一行,点击insert,点击New Step,再按下图所示操作


不要往下拉了,没了,主要是检查点的内容和位置确定,搞定这俩点就可以了。