一、安装
Python安装:pip install django
安装完成后会在Python的安装目录下的"/Scripts"下面出现两个新文件,分别是django-admin的应用程序文件和JetBrains Pycharm文件(django-admin.exe,django-admin.py)。这两个文件是用来实现自动创建目录的。
二、创建Django工程
语法:django-admin startproject 【工程名称】
在cmd中,执行django-admin.exe startproject mysite命令,会自动在当前目录下生成一个mysite文件夹。
格式如下:
mysite
- mysite # 对整个程序进行配置
- __init__.py
- settings.py # 配置文件
- urls.py # URL对应关系
- wsgi.py # 遵循WSIG规范,一般不使用原生的,而是自己配置uwsgi + nginx
- manage.py # 管理Django程序。
运行Django功能的常用命令:
python manage.py runserver 127.0.0.1:8001
python manage.py
python manage.py startapp appname
python manage.py syncdb
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
支持WSGI规范的server模块:

1 server_names = { 2 'cgi': CGIServer, 3 'flup': FlupFCGIServer, 4 'wsgiref': WSGIRefServer, 5 'waitress': WaitressServer, 6 'cherrypy': CherryPyServer, 7 'paste': PasteServer, 8 'fapws3': FapwsServer, 9 'tornado': TornadoServer, 10 'gae': AppEngineServer, 11 'twisted': TwistedServer, 12 'diesel': DieselServer, 13 'meinheld': MeinheldServer, 14 'gunicorn': GunicornServer, 15 'eventlet': EventletServer, 16 'gevent': GeventServer, 17 'geventSocketIO':GeventSocketIOServer, 18 'rocket': RocketServer, 19 'bjoern' : BjoernServer, 20 'auto': AutoServer, 21 }
工程架构:
项目名称
- 项目名
- 配置
- 主站 app
- 后台管理 app
# 创建app:
语法:python manage.py startapp appname
- python manage.py startapp cmdb
- python manage.py startapp openstack
# 查看app目录:
- migrations 数据修改表结构的操作记录
- __init__.py
- __init__.py
- admin.py Django为我们提供的后台管理
- apps.py 配置当前app
- models.py ORM,写指定的类 通过命令可以创建数据库结构
- tests.py 单元测试
- views.py 业务代码
三、创建项目后上部署执行顺序
1、配置模板的路径

1 TEMPLATES = [ 2 { 3 'BACKEND': 'django.template.backends.django.DjangoTemplates', 4 'DIRS': [os.path.join(BASE_DIR, 'templates')] 5 , 6 'APP_DIRS': True, 7 'OPTIONS': { 8 'context_processors': [ 9 'django.template.context_processors.debug', 10 'django.template.context_processors.request', 11 'django.contrib.auth.context_processors.auth', 12 'django.contrib.messages.context_processors.messages', 13 ], 14 }, 15 }, 16 ]
2、配置静态目录
static为默认静态文件目录名。
settings.py文件中增加下面代码:

1 STATICFILES_DIRS=( 2 os.path.join(BASE_DIR,'static'), 3 )
3、在html中引用静态目录css文件,和js文件
<link rel="stylesheet" href="/static/commons.css" />
<script src="/static/jquery.min.js"></script>
四、上述内容整理
1. 创建Django工程
django-admin startproject 工程名
2. 创建APP
cd 工程名
python manage.py startapp cmdb
3、静态文件
project.settings.py
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
4、模板路径
'DIRS': [os.path.join(BASE_DIR, 'templates')],
5、settings中
MIDDLERWARE

1 # 注释 csrf,避免跨站请求伪造报错 2 MIDDLEWARE = [ 3 'django.middleware.security.SecurityMiddleware', 4 'django.contrib.sessions.middleware.SessionMiddleware', 5 'django.middleware.common.CommonMiddleware', 6 # 'django.middleware.csrf.CsrfViewMiddleware', 7 'django.contrib.auth.middleware.AuthenticationMiddleware', 8 'django.contrib.messages.middleware.MessageMiddleware', 9 'django.middleware.clickjacking.XFrameOptionsMiddleware', 10 ] 11 ps:提交的method为post时,需要注释csrf;method=get时,csrf不受影响。
6、定义路由规则
url.py
"login" --> 函数名

1 urlpatterns = [ 2 url(r'^admin/', admin.site.urls), 3 url(r'^h.html', views.home), 4 url(r'^login',views.login), 5 ]
7、定义视图函数
app下views.py
def func(request):
# request.method #返回值结果: GET 或 POST(最常用考虑的两种提交方式,其他有:PUT,DELETE,HEAD,OPTION...)
# http://127.0.0.1:8009/home?nid=123&name=alex
# request.GET.get('',None) # 获取GET请求发来的而数据
# request.POST.get('',None) # 获取POST请求发来的而数据
# return HttpResponse("字符串") # 返回字符串数据
# return render(request, "HTML模板的路径") # 打开并返回模板数据
# return redirect('/只能填URL') # 转至/URL
8、模板渲染
特殊的模板语言

1 from django.shortcuts import render 2 3 # Create your views here. 4 from django.shortcuts import HttpResponse 5 from django.shortcuts import render 6 from django.shortcuts import redirect 7 def home(request): 8 return HttpResponse('<h1>Hello cmdb!<h1>') 9 10 def login(request): 11 # request包含了用户提交的所有信息 12 # 获取用户提交方法request.method 13 14 error_msg='' 15 if request.method=='POST': 16 # 获取用户通过POST提交过来的数据 17 user=request.POST.get('user',None) 18 pwd=request.POST.get('pwd',None) 19 if user=='root' and pwd=='123': 20 # 去跳转到 21 return redirect('/home') 22 else: 23 #用户名密码不匹配 24 error_msg='用户名或密码错误' 25 return render(request, 'login.html', {'error_msg': error_msg}) 26 27 else: 28 return render(request,'login.html') 29 30 31 USER_LIST=[ 32 {'username':'alex','email':'123@163.com','gender':'male'}, 33 ] 34 35 def home(request): 36 if request.method=='POST': 37 u=request.POST.get('username',None) 38 e = request.POST.get('email', None) 39 g = request.POST.get('gender', None) 40 temp={'username':u,'email':e,'gender':g} 41 USER_LIST.append(temp) 42 return render(request,'home.html',{'user_list':USER_LIST})

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body style="margin:0"> 8 <div style="height:48px;background-color:#dddddd" class="pg-header"></div> 9 <div> 10 <form action="/home" method="POST"> 11 <input type="text" name="username" placeholder="用户名"/> 12 <input type="text" name="email" placeholder="邮箱"/> 13 <input type="text" name="gender" placeholder="性别"/> 14 <input type="submit" value="添加"/> 15 16 </form> 17 </div> 18 <div> 19 <table> 20 {% for row in user_list %} 21 22 <tr> 23 <td>{{ row.username }}</td> 24 <td>{{ row.email }}</td> 25 <td>{{ row.gender }}</td> 26 </tr> 27 {% endfor %} 28 </table> 29 </div> 30 31 </body> 32 </html>
{{ 变量名 }}
for循环和if条件语句嵌套:
{% for row in user_list %}
{% if row == "alex" %}
<li>{{ row }}</li>
{% endif %}
{% endfor %}
索引:
{{ user_dict.k2 }}
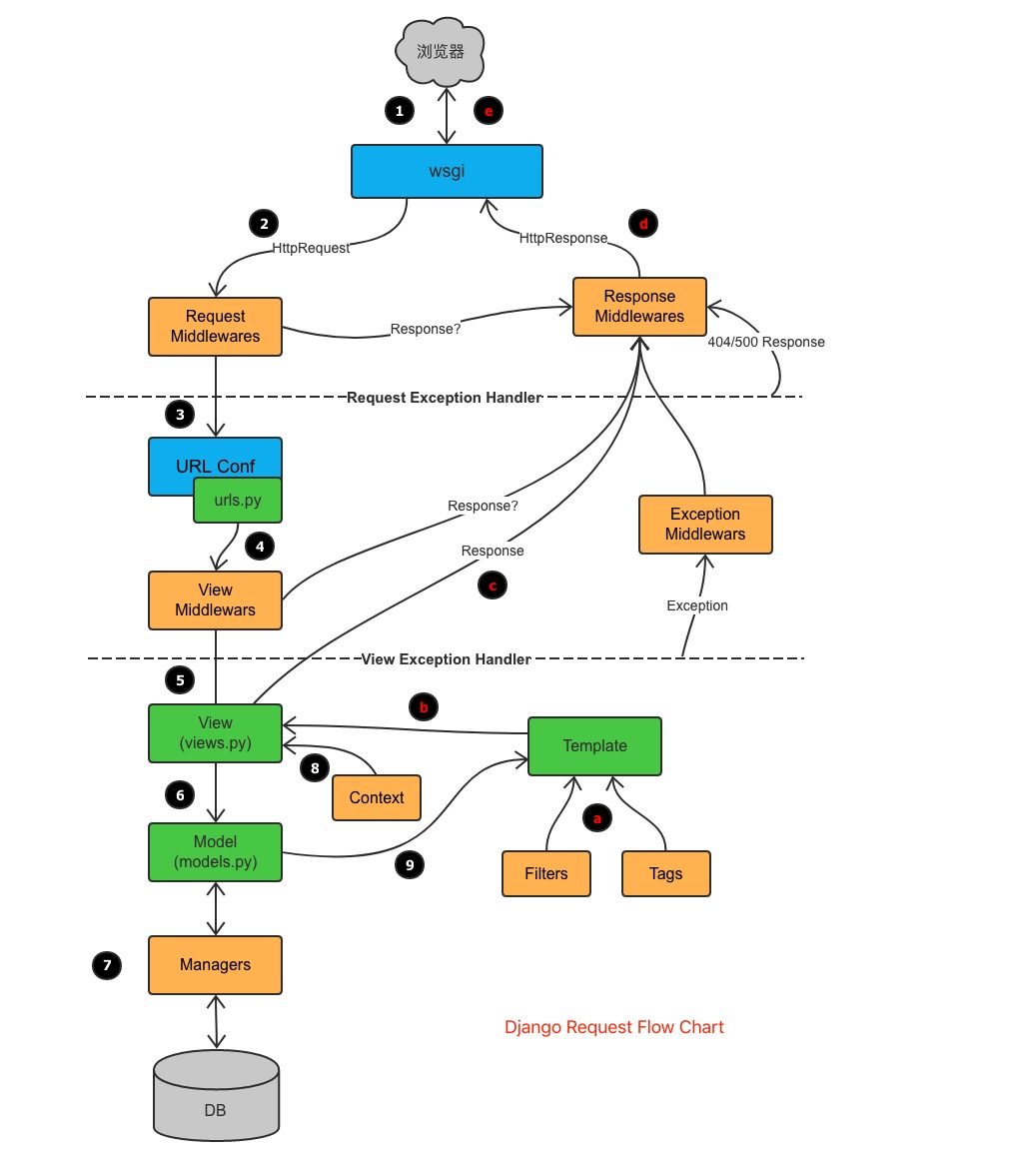
9、Django的请求生命周期
客户端向服务端发送请求-> 请求到达路由系统,经路由系统进行路由匹配(URL对应关系(匹配)) -> 匹配成功,找到对应视图函数 -> 执行视图函数,返回用户字符串
客户端向服务端发送请求-> 请求到达路由系统,经路由系统进行路由匹配(URL对应关系(匹配)) -> 匹配成功,找到对应视图函数 -> 执行视图函数,打开一个HTML文件,读取内容,返回内容