Android 中使用menu 与 navigation的使用案例
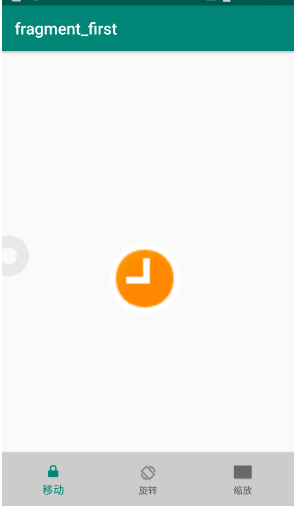
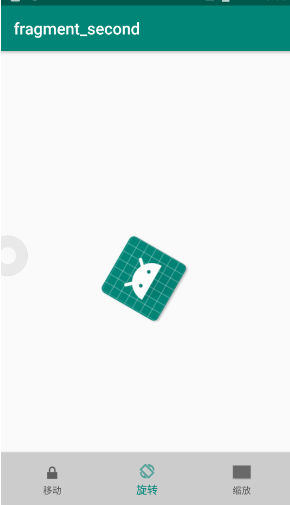
效果如下:


1、创建FirstFragment、SecondFragment、ThirdFragment 三个Fragment的
1.1)、FirstFragment.java
package com.example.aidldemo; import android.animation.ObjectAnimator; import android.os.Bundle; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import java.util.Random; /** * A simple {@link Fragment} subclass. */ public class FirstFragment extends Fragment { private ImageView iv; public FirstFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_first, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); iv = getView().findViewById(R.id.imageView); final ObjectAnimator oa = ObjectAnimator.ofFloat(iv,"x",0); oa.setDuration(500); iv.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(!oa.isRunning()){ float dx = new Random().nextBoolean() ? 100 : -100; oa.setFloatValues(iv.getX(),iv.getRotation()+dx); oa.start(); } } }); } }
1.2)、first_fragment.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".FirstFragment"> <ImageView android:id="@+id/imageView" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="center" android:src="@android:drawable/presence_away" /> </FrameLayout>
2、在res目录下创建menu资源文件:

my_menu.xml 文件
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/firstFragment" android:icon="@android:drawable/ic_lock_lock" android:title="移动" /> <item android:id="@+id/secondFragment" android:icon="@android:drawable/ic_menu_always_landscape_portrait" android:title="旋转" /> <item android:id="@+id/thirdFragment" android:icon="@android:drawable/editbox_dropdown_light_frame" android:title="缩放" /> </menu>
3、在res目录下创建navigation资源文件

my_nav.xml 文件
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/my_nav" app:startDestination="@id/firstFragment"> <fragment android:id="@+id/firstFragment" android:name="com.example.aidldemo.FirstFragment" android:label="fragment_first" tools:layout="@layout/fragment_first" /> <fragment android:id="@+id/secondFragment" android:name="com.example.aidldemo.SecondFragment" android:label="fragment_second" tools:layout="@layout/fragment_second" /> <fragment android:id="@+id/thirdFragment" android:name="com.example.aidldemo.ThirdFragment" android:label="fragment_third" tools:layout="@layout/fragment_third" /> </navigation>
4、在res目录下创建drawable资源文件:

top_solid.xml 文件
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!--这个是按钮边框设置为四周 并且宽度为1--> <item android:right="0dp" android:left="0dp" android:top="1dp" android:bottom="0dp"> <shape> <!--这个是背景颜色--> <solid android:color="#CCC" /> <!--这个是按钮中的字体与按钮内的四周边距--> <padding android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp" /> </shape> </item> </selector>
5、MainActivity.java 文件
package com.example.aidldemo; import android.support.design.widget.BottomNavigationView; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import androidx.navigation.NavController; import androidx.navigation.Navigation; import androidx.navigation.ui.AppBarConfiguration; import androidx.navigation.ui.NavigationUI; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); BottomNavigationView bottomNavigationView = findViewById(R.id.bottomNavigationView); NavController controller = Navigation.findNavController(this,R.id.fragment); AppBarConfiguration configuration = new AppBarConfiguration.Builder(bottomNavigationView.getMenu()).build(); NavigationUI.setupActionBarWithNavController(this,controller,configuration); NavigationUI.setupWithNavController(bottomNavigationView,controller); } @Override protected void onDestroy() { super.onDestroy(); } }
activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:id="@+id/fragment" android:name="androidx.navigation.fragment.NavHostFragment" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginEnd="8dp" app:defaultNavHost="true" app:layout_constraintBottom_toTopOf="@+id/bottomNavigationView" app:layout_constraintEnd_toEndOf="parent" app:navGraph="@navigation/my_nav" /> <android.support.design.widget.BottomNavigationView android:id="@+id/bottomNavigationView" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="1.0" android:background="@drawable/top_solid" app:menu="@menu/my_menu"> </android.support.design.widget.BottomNavigationView> </android.support.constraint.ConstraintLayout>
6、github源码链接