写这篇文章的起因是,当使用样式实现多行文本超出显示省略号的效果的时候,发现有的页面上省略号不是在文字末尾,而是在文字中间。后来查了下竟是跟文字在a链接里显示有关。下面详细说明下。
页面上文字超出部分用省略号表示,有多种方法可以实现,比如利用JS计算字数或是宽度,超出指定长度的字数,截断文字并用'...'拼接,比如可以用样式来简单控制,下面就介绍用样式实现的方法。
1. 单行文字超出...
css代码:
.text{ white-space:nowrap; overflow:hidden; text-overflow:ellipsis; }
html代码:
<p class="text">我是单行我是单行文本我是单行文本我是单行文本我是单行文本我是单行文本文本</p>
2. 多行文本超出...
css代码:(利用被废弃的webkit私有属性实现,可在移动端使用)
.text2{ display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:2; //显示的行数 overflow:hidden; text-overflow:ellipsis; }
html代码:
<p class="text2">我是多行文本我是多行文本我是多行文本我是多行文本我是多行文本我是多行文本我是多行文本我是多行文本我是多行文本我是多行文本我是多行文本我是多行文本</p>
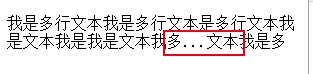
3. 多行省略号在a链接中使用显示有bug
显示如下:

现象是省略号不在文章末尾显示,而是在文章中间,就是文章开头提到的错误现象。这种现象出现在移动端,PC端测试了下,可以正常显示。可能跟浏览器内核有关。
解决办法:将需要省略号的文本不直接用a标签包裹。或是在a标签内再嵌套一层。
比如:
<a href=""><span>我是多行文本我是多行文本我是多行文本我是多行文本</span></a>