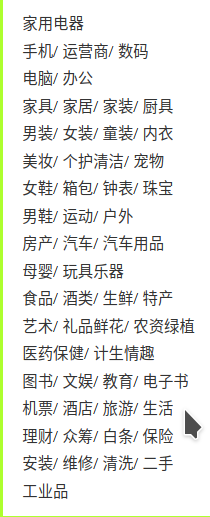
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link rel="stylesheet" href="./Nomalize.css"> 7 </head> 8 <style> 9 body{ 10 background-color:greenyellow; 11 } 12 13 .left-nav{ 14 width:190px; 15 height:450px; 16 padding:10px 0; 17 background-color:#fff; 18 margin: 10px auto; 19 } 20 /*为item设置一个鼠标移入的效果*/ 21 .item:hover{ 22 background-color:orange; 23 } 24 .left-nav .item{ 25 /*设置菜单的高度*/ 26 height:25px; 27 /*让一个文字在父元素中垂直居中,只需将父元素的line-height设 置为和父元素height一样*/ 28 line-height:25px; 29 /*设置item的内左边距,是文字向右移动*/ 30 padding-left:18px; 31 } 32 /*设置超链接的样式*/ 33 .item a{ 34 font-size:14px; 35 /*设置字体的颜色*/ 36 color:#333; 37 /*去除下划线*/ 38 text-decoration:none; 39 40 } 41 /*设置被点击时字体变大*/ 42 .item a:hover{ 43 color:red; 44 font-size:18px; 45 46 } 47 </style> 48 <body> 49 <!--创建一个外部容器(nav(div),div(div),ul(li))--> 50 <nav class="left-nav"> 51 <div class="item"><a href="#">家用电器</a></div> 52 <div class="item"> 53 <a href="#">手机</a>/ 54 <a href="#">运营商</a>/ 55 <a href="#">数码</a> 56 57 </div> 58 <div class="item"> 59 <a href="#">电脑</a>/ 59 <a href="#">电脑</a>/ 60 <a href="#">办公</a> 61 </div> 62 <div class="item"> 63 <a href="#">家具</a>/ 64 <a href="#">家居</a>/ 65 <a href="#">家装</a>/ 66 <a href="#">厨具</a> 67 </div> 68 <div class="item"> 69 <a href="#">男装</a>/ 70 <a href="#">女装</a>/ 71 <a href="#">童装</a>/ 72 <a href="#">内衣</a> 73 </div> 74 <div class="item"> 75 <a href="#">美妆</a>/ 76 <a href="#">个护清洁</a>/ 77 <a href="#">宠物</a> 78 </div> 79 <div class="item"> 80 <a href="#">女鞋</a>/ 81 <a href="#">箱包</a>/ 82 <a href="#">钟表</a>/ 83 <a href="#">珠宝</a> 84 </div> 85 <div class="item"> 86 <a href="#">男鞋</a>/ 87 <a href="#">运动</a>/ 88 <a href="#">户外</a> 89 </div> 90 <div class="item"> 91 <a href="#">房产</a>/ 92 <a href="#">汽车</a>/ 93 <a href="#">汽车用品</a> 94 </div> 95 <div class="item"> 96 <a href="#">母婴</a>/ 97 <a href="#">玩具乐器</a> 98 </div> 99 <div class="item"> 100 <a href="#">食品</a>/ 101 <a href="#">酒类</a>/ 102 <a href="#">生鲜</a>/ 103 <a href="#">特产</a> 104 </div> 105 <div class="item"> 106 <a href="#">艺术</a>/ 107 <a href="#">礼品鲜花</a>/ 108 <a href="#">农资绿植</a> 109 </div> 110 <div class="item"> 111 <a href="#">医药保健</a>/ 112 <a href="#">计生情趣</a> 113 </div> 114 <div class="item"> 115 <a href="#">图书</a>/ 116 <a href="#">文娱</a>/ 117 <a href="#">教育</a>/ 118 <a href="#">电子书</a> 119 </div> 120 <div class="item"> 121 <a href="#">机票</a>/ 122 <a href="#">酒店</a>/ 123 <a href="#">旅游</a>/ 124 <a href="#">生活</a> 125 </div> 126 <div class="item"> 127 <a href="#">理财</a>/ 128 <a href="#">众筹</a>/ 129 <a href="#">白条</a>/ 130 <a href="#">保险</a> 131 </div> 132 <div class="item"> 133 <a href="#">安装</a>/ 134 <a href="#">维修</a>/ 135 <a href="#">清洗</a>/ 136 <a href="#">二手</a> 137 </div> 138 <div class="item"> 139 <a href="#">工业品</a> 140 </div> 141 </nav> 142 </body> 143 </html>

还有一些点击效果就不一一展示了