在初步了解了XAML之后,我们来稍微的了解一些枯燥的知识,我保证这一个系列的课程里只有这一节课是这样的。主要是这些概念太重要,后面的大量知识需要它们做前导。这里的详细内容可以可以看3月份我和任旻在微软的webcast里的讲的一次课程,不过那次的课程效果不好,网络出了些问题,但是讲的深一些,我这次给msdn录的课程可能会浅一些。
第一个概念是树,看着这个词,我估计大家要晕倒一片。大家不要紧张,这个不是数据结构中的树,但是却很像。在WPF中的树主要是指逻辑树和可视树。
在WPF中,用户界面由一个对象树构建而成,这棵树叫作逻辑树。几乎WPF的每一方面(属性、事件、资源等)都有与逻辑树相关联的行为。我们看一段代码,
<DockPanel
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<!--implicit: <DockPanel.Children>--> 
<ListBox DockPanel.Dock="Top">
<!--implicit: <ListBox.Items>-->
<ListItem>
<Paragraph>Dog</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Cat</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Fish</Paragraph>
</ListItem>
<!--implicit: </ListBox.Items>-->
</ListBox>
<Button Height="20" Width="100" DockPanel.Dock="Top">Buy a Pet</Button>
<!--implicit: </DockPanel.Children>-->
</DockPanel>
我们一边学习新知识一边练习代码阅读。这里首先出现了一个新的东西<!--implicit: <DockPanel.Children>--> 这个感叹号在很多地方都出现了,这个是表示注释的意思。我们现在回到代码的开头,这里我们可以看到DockPanel,它和StackPanl很相近,都是一种布局方式,StackPanl是水平或者垂直方向排列。而DockPanel是向上下左右四个方向停靠。过了命名空间和注释,我们看到一句代码<ListBox DockPanel.Dock="Top">,这个是指ListBox这个控件向上停靠。大家把“Top”修改成“Left”“Right”“Bottom”看看。发现ListBox 在整个窗体的各个方向进行停靠。接下来我们继续看代码,又添加了三个列表元素。接着添加了一个按钮。
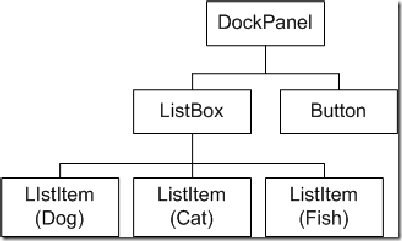
我们对照着代码旁边的逻辑树图看看,在树的最上面是一个DockPanel,下面一层是ListBox和Button,最下面一层是三个ListBox的子元素。看了一个简单的逻辑树,接下来我们看一个复杂的逻辑图,这个是上一节课中那段代码的逻辑树图。大家看看,在树的最上面是window,接下来是就是按照布局结构和控件的层级来的。
