本篇中将简单记录下Aspose.Cells这个强大的Excel操作组件。这个组件的强大之处,就不多说,对于我们的报表总是会有导出Excel的处理,如果你使用微软Excel的com组件,那么对于简单的操作还行,但是多余复杂的模板,那将是一个令人头疼的事。在Aspose.Cells之下,将是一个简单的事情。他可以导入导出excel操作,在本节将要说的就是他的际遇excel模板的导出强大功能。
多的不说,我们先来利用Northwind做两个小demo。先说说Aspose.Cells的模板语法:
- &=DataSource.Field,&=[DataSource].[Field]是对DataTable和几何类型的引用,将会从当前行开始竖直向下生成多行数据。
- &=$data:是对变量或数组的引用。数组存在skip,horizontal等属性,具体参见官方网站
- &=&=动态公式计算;{r}当前行,{c}当前列,{-n},{n}当前行或列的偏移量前n或后n。
- &==是动态计算,如excel,if等语句。(if(logic_test,true_value,false_value))
还有其他更为复杂的汇总计算的表达式,这里也不在这节多讲,有兴趣的朋友,可以去官网看看。我们先来个简单的例子,光说,总是不行的,还是要代码实践才能说明一切:
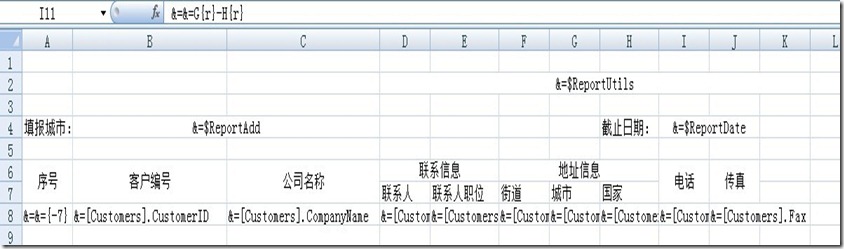
Excel模板1:
代码:在我们的代码中添加数据源:
如下:
 View Code
View Code
1 var sql = @"select * from Customers
2 where Customers.City ='London'";
3 var dt=GetDataTable(sql);
4 dt.TableName = "Customers";
5 WorkbookDesigner designer = new WorkbookDesigner();
6 designer.Open(MapPath("~/1.xls"));
7 //数据源
8 designer.SetDataSource(dt);
9 //报表单位
10 designer.SetDataSource("ReportUtils", "xxxxx有限公司客户信息");
11 designer.SetDataSource("ReportAdd", "London");
12 //截止日期
13 designer.SetDataSource("ReportDate", DateTime.Now.ToString("yyyy年MM月dd日"));
14
15 designer.Process();
16
17 designer.Save(string.Format("report.xls"), SaveType.OpenInExcel, FileFormatType.Excel2003, Response);
18 Response.Flush();
19 Response.Close();
20 designer = null;
21 Response.End();
2 where Customers.City ='London'";
3 var dt=GetDataTable(sql);
4 dt.TableName = "Customers";
5 WorkbookDesigner designer = new WorkbookDesigner();
6 designer.Open(MapPath("~/1.xls"));
7 //数据源
8 designer.SetDataSource(dt);
9 //报表单位
10 designer.SetDataSource("ReportUtils", "xxxxx有限公司客户信息");
11 designer.SetDataSource("ReportAdd", "London");
12 //截止日期
13 designer.SetDataSource("ReportDate", DateTime.Now.ToString("yyyy年MM月dd日"));
14
15 designer.Process();
16
17 designer.Save(string.Format("report.xls"), SaveType.OpenInExcel, FileFormatType.Excel2003, Response);
18 Response.Flush();
19 Response.Close();
20 designer = null;
21 Response.End();
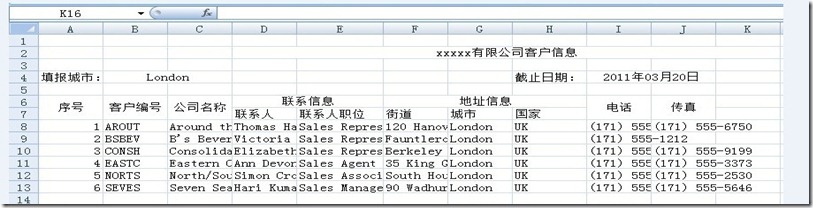
代码很简单,就是添加了一个datatable,和几个变量的数据源,我们所生成excel为:
这就完成了我们的一个简单的多表头数据导出报表。
Demo2中我们将来尝试下他的统计公式和函数计算(利用&=&=计算):
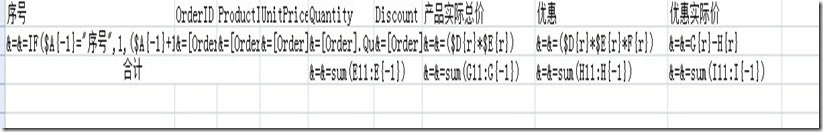
Excel模板2:Northwind的Order Details表
代码:和上面不同的就只有几句:
 View Code
View Code
1 var order = GetDataTable(@"select * from [Order Details]
2 where [Order Details].OrderID=10248");
3 order.TableName = "Order";
4
5 designer.SetDataSource(order);
2 where [Order Details].OrderID=10248");
3 order.TableName = "Order";
4
5 designer.SetDataSource(order);
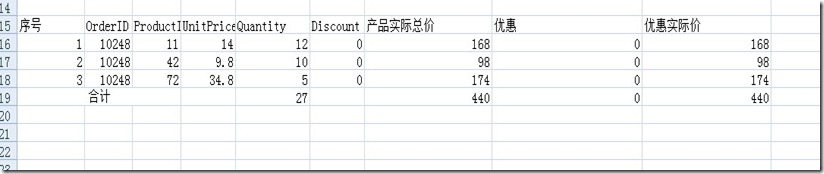
Excel效果:
Excel模板下载 全部代码:
 View Code
View Code
1 protected void Page_Load(object sender, EventArgs e)
2 {
3 var s=Aspose.Cells.CellsHelper.GetVersion();
4 var sql = @"select * from Customers
5 where Customers.City ='London'";
6 var dt=GetDataTable(sql);
7 dt.TableName = "Customers";
8 var order = GetDataTable(@"select * from [Order Details]
9 where [Order Details].OrderID=10248");
10 order.TableName = "Order";
11 WorkbookDesigner designer = new WorkbookDesigner();
12 designer.Open(MapPath("~/1.xls"));
13 //数据源
14 designer.SetDataSource(dt);
15 designer.SetDataSource(order);
16 //报表单位
17 designer.SetDataSource("ReportUtils", "xxxxx有限公司客户信息");
18 designer.SetDataSource("ReportAdd", "London");
19 //截止日期
20 designer.SetDataSource("ReportDate", DateTime.Now.ToString("yyyy年MM月dd日"));
21
22 designer.Process();
23
24 designer.Save(string.Format("report.xls"), SaveType.OpenInExcel, FileFormatType.Excel2003, Response);
25 Response.Flush();
26 Response.Close();
27 designer = null;
28 Response.End();
29 }
2 {
3 var s=Aspose.Cells.CellsHelper.GetVersion();
4 var sql = @"select * from Customers
5 where Customers.City ='London'";
6 var dt=GetDataTable(sql);
7 dt.TableName = "Customers";
8 var order = GetDataTable(@"select * from [Order Details]
9 where [Order Details].OrderID=10248");
10 order.TableName = "Order";
11 WorkbookDesigner designer = new WorkbookDesigner();
12 designer.Open(MapPath("~/1.xls"));
13 //数据源
14 designer.SetDataSource(dt);
15 designer.SetDataSource(order);
16 //报表单位
17 designer.SetDataSource("ReportUtils", "xxxxx有限公司客户信息");
18 designer.SetDataSource("ReportAdd", "London");
19 //截止日期
20 designer.SetDataSource("ReportDate", DateTime.Now.ToString("yyyy年MM月dd日"));
21
22 designer.Process();
23
24 designer.Save(string.Format("report.xls"), SaveType.OpenInExcel, FileFormatType.Excel2003, Response);
25 Response.Flush();
26 Response.Close();
27 designer = null;
28 Response.End();
29 }