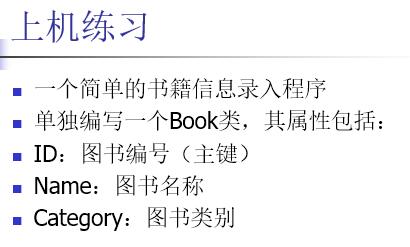
WPF 全称为 Windows Presentation Foundation。
核心特性:
- WPF使用一种新的XAML(Extensible Application Markup Language)语言来开发界面,这将把界面开发以及后台逻辑很好的分开,降低了耦合度,使用户界面设计师与程序开发者能更好的合作,降低维护和更新的成本。这也使得应用不仅仅局限于winforme ,更可以移植到网页(HTML5)上,使得网页拥有客户端的效果。
2.全新的数据banding,使得开发起来更加容易
3.界面与代码完全分开,便于维护
4.界面效果更加炫,用户体验效果更加棒
前景:
1.随着win8的出现,微软开始边缘化WPF/SilverLight而热捧HTML5。
2.但是WPF还是Windows上方便快捷地进行桌面应用开发的不错选择。同时Win8风格的应用也支持XAML。
XAML语言简介:
1.编写WPF程序跟编写ASP.NET程序一样,不过首先要使用XAML定义程序界面,然后再用.NET(VB,C#)语言编写相应的逻辑代码,两者会协同工作, 而ASP.NET的前端需要使用HTML展示。
2.简而言之,WPF:
3.程序界面:XAML语言定制
4.程序逻辑:C#语言实现
5.XAML其实也不是什么新语言,只不过是一种新的基于XML的描述性语言。其工作性质类似于ASP.NET中的HTML,即对所有界面元素进行定制,从而构成具有WPF风格的界面。即用来描述程序UI的描述性语言。
6.虽然可以按照传统方式使用程序代码来实现界面,但是使用XAML来设计,界面设计和逻辑设计就可以完全分离,这就使得在项目开发中业务逻辑的设计与界面的设计可以分开,分别有专业的人员来实现,从而使各类人员在项目中各尽其能各展其长。
总而言之,就是为了界面与逻辑分离



参考C#代码:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace Practice { /// <summary> /// MainWindow.xaml 的交互逻辑 /// 2016年4月11日 BY 伊甸一点 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void ListView_Loaded(object sender, RoutedEventArgs e)//listview 加载时对gridview实现动态完成 { GridView gridview = new GridView(); gridview.Columns.Add(new GridViewColumn { Header = "ID", DisplayMemberBinding = new Binding("Id") }); gridview.Columns.Add(new GridViewColumn { Header = "NAME", DisplayMemberBinding = new Binding("Name") }); gridview.Columns.Add(new GridViewColumn { Header = "CATEGORY", DisplayMemberBinding = new Binding("Category") }); listView1.View = gridview; } private void Button_Click(object sender, RoutedEventArgs e)//完成添加功能 { string text1 = textBox1.Text; string text2 = textBox2.Text; string text3 = comoboBox1.Text.ToString(); Boolean flag = false;//进行标记,flag == false 说明ID都不重复, flag == true 说明ID有重复 if (text1 == "" || text2 == "" || text3 == "") MessageBox.Show("Incomplete information", "Tips");//提示信息不完整 else { foreach (Book item in listView1.Items)//进行循环判断 item.id( Book的实例 )是否与listView1.Items的某个text1相等 { if (text1 == item.Id) { MessageBox.Show("Already have same ID number", "Tips");//提醒已经有相同ID存在 flag = true;//修改flag } } } if (!flag)//相当于 if( flag == false ) listView1.Items.Add(new Book(text1, text2, text3)); } private void Button_Click_1(object sender, RoutedEventArgs e)//完成删除功能 { if (listView1.SelectedItem == null)//判断是否选择中ListView中的某行 MessageBox.Show("Nothing have been choosed ", "Tips"); else listView1.Items.Remove(listView1.SelectedItem);//删除选中的行 } } class Book { public Book(string ID, string NAME, string CATEGORY)//构造函数 { Id = ID; Name = NAME; Category = CATEGORY; } private string id;//封装的要求 //可以通过{ 右键--->重构--->封装字段 }实现自动完成get set函数 //下面相同 public string Id//再次使用id 时只需要调用Id即可 { get { return id; } set { id = value; } } private string name; public string Name { get { return name; } set { name = value; } } private string category; public string Category { get { return category; } set { category = value; } } } }
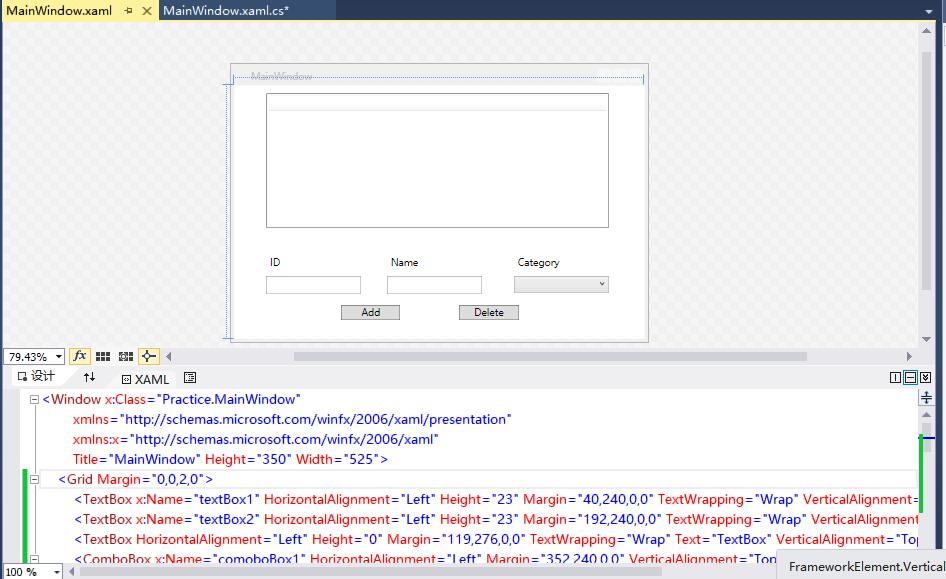
参考XAML代码:
<Window x:Class="Practice.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid Margin="0,0,2,0"> <TextBox x:Name="textBox1" HorizontalAlignment="Left" Height="23" Margin="40,240,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120"/> <TextBox x:Name="textBox2" HorizontalAlignment="Left" Height="23" Margin="192,240,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120"/> <TextBox HorizontalAlignment="Left" Height="0" Margin="119,276,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="4"/> <ComboBox x:Name="comoboBox1" HorizontalAlignment="Left" Margin="352,240,0,0" VerticalAlignment="Top" Width="120"> <ComboBoxItem Content="文化" Height="23" Width="100"/> <ComboBoxItem Content="科技" Height="23" Width="100"/> <ComboBoxItem Content="软件" Height="23" Width="100"/> </ComboBox> <Button Content="Add" HorizontalAlignment="Left" Margin="134,276,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> <Button Content="Delete" HorizontalAlignment="Left" Margin="283,276,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_1"/> <Grid Margin="40,10,43,139"> <ListView x:Name="listView1" HorizontalAlignment="Left" Height="170" VerticalAlignment="Top" Width="432" Loaded="ListView_Loaded"> <ListView.View> <GridView/> </ListView.View> </ListView> </Grid> <Label Content="ID" HorizontalAlignment="Left" Margin="40,210,0,0" VerticalAlignment="Top"/> <Label Content="Name" HorizontalAlignment="Left" Margin="192,210,0,0" VerticalAlignment="Top"/> <Label Content="Category" HorizontalAlignment="Left" Margin="352,210,0,0" VerticalAlignment="Top"/> </Grid> </Window>
对应的界面:

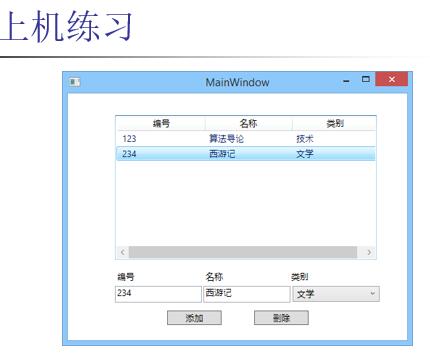
运行界面:
