因为bootstrap依赖jQuery库,所以在引入bootstrap的同时要引入jQuery库,注意事项:引入的顺序不要改变,否则bootstrap效果出不来。
我所知道的两种引入方法:
1.直接引入:
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
优点:方便,高效,不用考虑路径
缺点:实时性有点缺陷
2.下载好库再进行引入:
下载jQuery库:
(1)找jQuery官网,点击Download jQuery:

(2)下拉页面,下载对应版本的jQuery库:

(3)进行下载:

(4)放到需要引用的HTML文件相同的地方,要放桌面都放桌面,要放文件夹都放同一文件夹下。要重命名。例:

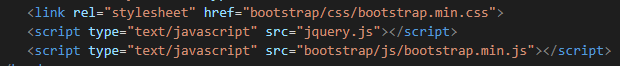
(5)根据具体的路径直接引入即可。例:

开始引入bootstrap
(1)下载bootstrap库

(2)选择合适的库

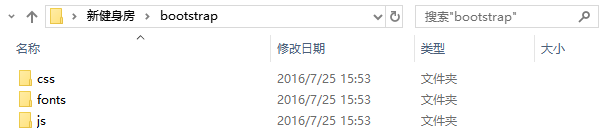
(3)下载后解压缩,也放入同样的目录下:

(4)打开后

(5)按需引入,注意路径不要错误

优点:可在没有网络的情况下使用
缺点:注意路径,大型项目对服务器有影响