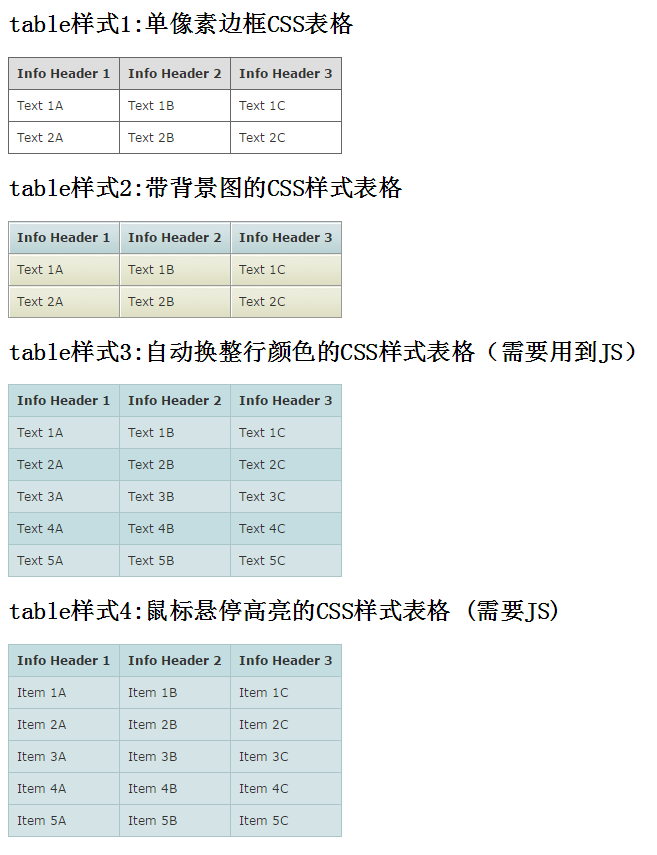
效果预览:

代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>html 简单的table样式</title> 6 <style type="text/css"> 7 /* gridtable */ 8 table.gridtable { 9 font-family: verdana,arial,sans-serif; 10 font-size:11px; 11 color:#333333; 12 border-width: 1px; 13 border-color: #666666; 14 border-collapse: collapse; 15 } 16 table.gridtable th { 17 border-width: 1px; 18 padding: 8px; 19 border-style: solid; 20 border-color: #666666; 21 background-color: #dedede; 22 } 23 table.gridtable td { 24 border-width: 1px; 25 padding: 8px; 26 border-style: solid; 27 border-color: #666666; 28 background-color: #ffffff; 29 } 30 /* /gridtable */ 31 32 /* imagetable */ 33 table.imagetable { 34 font-family: verdana,arial,sans-serif; 35 font-size:11px; 36 color:#333333; 37 border-width: 1px; 38 border-color: #999999; 39 border-collapse: collapse; 40 } 41 table.imagetable th { 42 background:#b5cfd2 url('cell-blue.jpg'); 43 border-width: 1px; 44 padding: 8px; 45 border-style: solid; 46 border-color: #999999; 47 } 48 table.imagetable td { 49 background:#dcddc0 url('cell-grey.jpg'); 50 border-width: 1px; 51 padding: 8px; 52 border-style: solid; 53 border-color: #999999; 54 } 55 /* /imagetable */ 56 /* altrowstable */ 57 58 table.altrowstable { 59 font-family: verdana,arial,sans-serif; 60 font-size:11px; 61 color:#333333; 62 border-width: 1px; 63 border-color: #a9c6c9; 64 border-collapse: collapse; 65 } 66 table.altrowstable th { 67 border-width: 1px; 68 padding: 8px; 69 border-style: solid; 70 border-color: #a9c6c9; 71 } 72 table.altrowstable td { 73 border-width: 1px; 74 padding: 8px; 75 border-style: solid; 76 border-color: #a9c6c9; 77 } 78 .oddrowcolor{ 79 background-color:#d4e3e5; 80 } 81 .evenrowcolor{ 82 background-color:#c3dde0; 83 } 84 /* /altrowstable */ 85 86 /* hovertable */ 87 table.hovertable { 88 font-family: verdana,arial,sans-serif; 89 font-size:11px; 90 color:#333333; 91 border-width: 1px; 92 border-color: #999999; 93 border-collapse: collapse; 94 } 95 table.hovertable th { 96 background-color:#c3dde0; 97 border-width: 1px; 98 padding: 8px; 99 border-style: solid; 100 border-color: #a9c6c9; 101 } 102 table.hovertable tr { 103 background-color:#d4e3e5; 104 } 105 table.hovertable td { 106 border-width: 1px; 107 padding: 8px; 108 border-style: solid; 109 border-color: #a9c6c9; 110 } 111 /* /hovertable */ 112 113 </style> 114 </head> 115 <body> 116 117 <h2>table样式1:单像素边框CSS表格</h2> 118 <table class="gridtable"> 119 <tr> 120 <th>Info Header 1</th> 121 <th>Info Header 2</th> 122 <th>Info Header 3</th> 123 </tr> 124 <tr> 125 <td>Text 1A</td><td>Text 1B</td><td>Text 1C</td> 126 </tr> 127 <tr> 128 <td>Text 2A</td><td>Text 2B</td><td>Text 2C</td> 129 </tr> 130 </table> 131 132 <h2>table样式2:带背景图的CSS样式表格</h2> 133 <table class="imagetable"> 134 <tr> 135 <th>Info Header 1</th> 136 <th>Info Header 2</th> 137 <th>Info Header 3</th> 138 </tr> 139 <tr> 140 <td>Text 1A</td><td>Text 1B</td><td>Text 1C</td> 141 </tr> 142 <tr> 143 <td>Text 2A</td><td>Text 2B</td><td>Text 2C</td> 144 </tr> 145 </table> 146 147 <h2>table样式3:自动换整行颜色的CSS样式表格(需要用到JS)</h2> 148 <table class="altrowstable" id="alternatecolor"> 149 <tr> 150 <th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th> 151 </tr> 152 <tr> 153 <td>Text 1A</td><td>Text 1B</td><td>Text 1C</td> 154 </tr> 155 <tr> 156 <td>Text 2A</td><td>Text 2B</td><td>Text 2C</td> 157 </tr> 158 </tr> 159 <tr> 160 <td>Text 3A</td><td>Text 3B</td><td>Text 3C</td> 161 </tr> 162 <tr> 163 <td>Text 4A</td><td>Text 4B</td><td>Text 4C</td> 164 </tr> 165 <tr> 166 <td>Text 5A</td><td>Text 5B</td><td>Text 5C</td> 167 </tr> 168 </table> 169 170 171 <h2>table样式4:鼠标悬停高亮的CSS样式表格 (需要JS)</h2> 172 <table class="hovertable"> 173 <tr> 174 <th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th> 175 </tr> 176 <tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"> 177 <td>Item 1A</td><td>Item 1B</td><td>Item 1C</td> 178 </tr> 179 <tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"> 180 <td>Item 2A</td><td>Item 2B</td><td>Item 2C</td> 181 </tr> 182 <tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"> 183 <td>Item 3A</td><td>Item 3B</td><td>Item 3C</td> 184 </tr> 185 <tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"> 186 <td>Item 4A</td><td>Item 4B</td><td>Item 4C</td> 187 </tr> 188 <tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"> 189 <td>Item 5A</td><td>Item 5B</td><td>Item 5C</td> 190 </tr> 191 </table> 192 193 <script type="text/javascript"> 194 function altRows(id){ 195 if(document.getElementsByTagName){ 196 197 var table = document.getElementById(id); 198 var rows = table.getElementsByTagName("tr"); 199 200 for(i = 0; i < rows.length; i++){ 201 if(i % 2 == 0){ 202 rows[i].className = "evenrowcolor"; 203 }else{ 204 rows[i].className = "oddrowcolor"; 205 } 206 } 207 } 208 } 209 210 window.onload=function(){ 211 altRows('alternatecolor'); 212 } 213 </script> 214 </body> 215 </html>
素材图片:
 cell-blue.jpg
cell-blue.jpg
 cell-greyjpg
cell-greyjpg