笔记:
新建Maven工程,导入需要的jar包:
<!-- 导入SpringMVC需要的jar包 --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>4.3.1.RELEASE</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> </dependency> <!-- jstl --> <dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.8.3</version> </dependency>
修改web.xml :
<!-- 处理中文乱码 --> <filter> <filter-name>encodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>forceEncoding</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>encodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- 设置访问静态资源 --> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.css</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.js</url-pattern> </servlet-mapping> <servlet> <servlet-name>SpringMVCTest</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!-- 配置Springmvc.xml的路径 --> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc.xml</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>SpringMVCTest</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping>
配置springmvc.xml:
<!-- 将Annotation自动扫描到IOC容器中 --> <context:component-scan base-package="com.fitsoft"/> <!-- 消息转换器 --> <mvc:annotation-driven> <mvc:message-converters> <bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"/> </mvc:message-converters> </mvc:annotation-driven> <!-- 配置视图解析器 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <!-- 配置前缀 --> <property name="prefix" value="/"/> <!-- 配置前缀 --> <property name="suffix" value=".jsp"/> </bean>
上面的消息转换器是用来解析json用的
需要用到的几个实体类:
Author:

package com.fitsoft.entity; /** * @author Joker * @since 2019/9/3 0003 14:59 */ public class Author { private Integer id; private String name; public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } }
CcourseSet:(抱歉这里名字打错了,将错就错吧)

package com.fitsoft.entity; import java.util.HashSet; import java.util.Set; /** * @author Joker * @since 2019/9/4 0004 13:41 */ public class CcourseSet { private Set<Course> courses = new HashSet<>(); public CcourseSet() { courses.add(new Course()); courses.add(new Course()); } public Set<Course> getCourses() { return courses; } public void setCourses(Set<Course> courses) { this.courses = courses; } }
Course:

package com.fitsoft.entity; /** * @author Joker * @since 2019/9/3 0003 14:58 */ public class Course { private Integer id; private String name; private double price; private Author author; public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public double getPrice() { return price; } public void setPrice(double price) { this.price = price; } public Author getAuthor() { return author; } public void setAuthor(Author author) { this.author = author; } }
CourseList:

package com.fitsoft.entity; import java.util.List; /** * @author Joker * @since 2019/9/4 0004 13:31 */ public class CourseList { private List<Course> courses; public List<Course> getCourses() { return courses; } public void setCourses(List<Course> courses) { this.courses = courses; } }
CourseMap:

package com.fitsoft.entity; import java.util.Map; /** * @author Joker * @since 2019/9/4 0004 13:35 */ public class CourseMap { private Map<String, Course> courses; public Map<String, Course> getCourses() { return courses; } public void setCourses(Map<String, Course> courses) { this.courses = courses; } }
编写DAO层:(简易DAO,没写接口。。。)

package com.fitsoft.dao; import com.fitsoft.entity.Course; import org.springframework.stereotype.Repository; import java.util.Collection; import java.util.HashMap; import java.util.Map; /** * @author Joker * @since 2019/9/3 0003 15:03 */ @Repository public class CourseDAO { private Map<Integer, Course> courses = new HashMap<>(); public void add(Course course){ courses.put(course.getId(), course); } public Collection<Course> getAll(){ return courses.values(); } }
界面:
add.jsp:

<%-- Created by IntelliJ IDEA. User: Administrator. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>add</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> body{ overflow-x:hidden; } #main{ width:1200px; height:600px; margin-left:500px; } </style> </head> <body> <div id="main"> <!-- 标题 --> <div class="row"> <div class="col-md-12"> <h1>添加课程</h1> </div> </div> <form class="form-horizontal" role="form" action="pojoType" method="post"> <div class="form-group"> <label class="col-sm-1 control-label">课程编号</label> <div class="col-sm-3"> <input type="text" class="form-control" name="id" placeholder="请输入课程编号"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程名称</label> <div class="col-sm-3"> <input type="text" class="form-control" name="name" placeholder="请输入课程名称"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程价格</label> <div class="col-sm-3"> <input type="text" class="form-control" name="price" placeholder="请输入课程价格"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">讲师编号</label> <div class="col-sm-3"> <input type="text" class="form-control" name="author.id" placeholder="请输入讲师编号"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">讲师姓名</label> <div class="col-sm-3"> <input type="text" class="form-control" name="author.name" placeholder="请输入讲师姓名"> </div> </div> <div class="form-group"> <div class="col-sm-offset-1 col-sm-3"> <button type="submit" class="btn btn-default">提交</button> </div> </div> </form> </div> </body> </html>
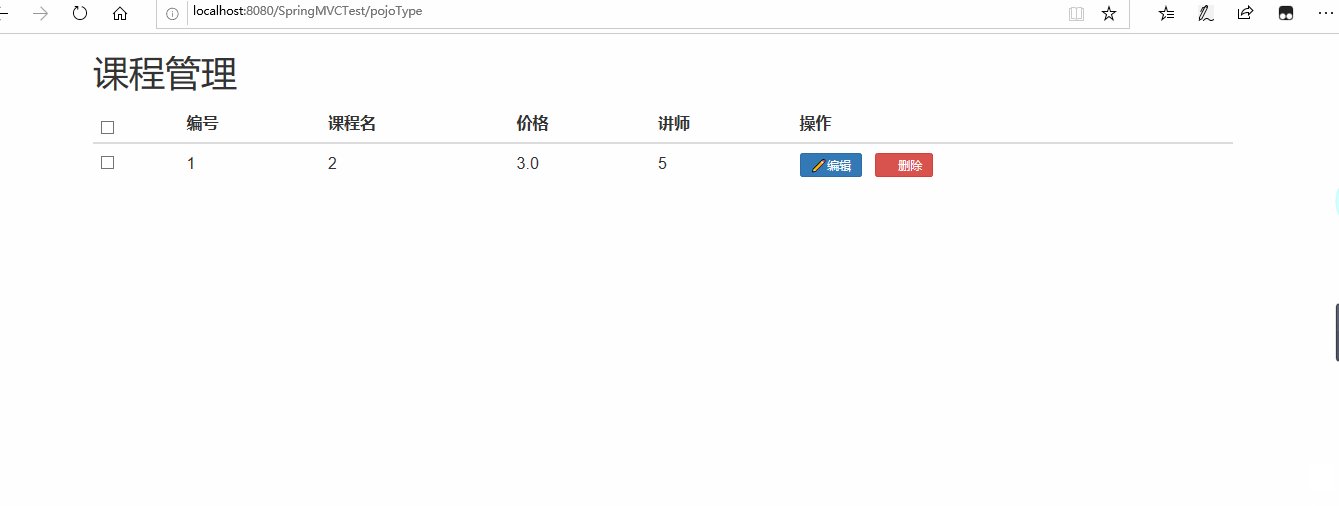
这里将请求参数传入了pojoType,然后书写Controller层:
package com.fitsoft.controller; import com.fitsoft.dao.CourseDAO; import com.fitsoft.entity.Course; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; /** * @author Joker * @since 2019/9/3 0003 14:49 */ @Controller public class DataBindController { private final CourseDAO courseDAO; @Autowired public DataBindController(CourseDAO courseDAO) { this.courseDAO = courseDAO; } @RequestMapping("/pojoType") // @ResponseBody public ModelAndView pojoType(Course course){ courseDAO.add(course); ModelAndView modelAndView = new ModelAndView(); modelAndView.setViewName("index"); modelAndView.addObject("courses", courseDAO.getAll()); return modelAndView; } }
利用RequestMapping来捕获请求,将参数放置在course中,这里的Course一定要与前端一致,同时注意大小写,大小写不同也会报错,ModelAndView是用来进行视图解析的,
从名字就可以看出来他的功能,首先设置逻辑视图(跳转到index页),然后填充模型数据,将数据放入ModelAndView中,另外要注意的是这里的请求是转发,即地址栏并不会改变。
效果图:

这只是其中的一个类型,另外还有:
添加列表 - addList.jsp:

<%-- Created by IntelliJ IDEA. User: Administrator. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>add</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> body{ overflow-x:hidden; } #main{ width:1200px; height:600px; margin-left:500px; } </style> </head> <body> <div id="main"> <!-- 标题 --> <div class="row"> <div class="col-md-12"> <h1>添加课程</h1> </div> </div> <form class="form-horizontal" role="form" action="listType" method="post"> <div class="form-group"> <label class="col-sm-1 control-label">课程1编号</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[0].id" placeholder="请输入课程编号"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程1名称</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[0].name" placeholder="请输入课程名称"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程1价格</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[0].price" placeholder="请输入课程价格"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">讲师编号</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[0].author.id" placeholder="请输入讲师编号"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">讲师姓名</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[0].author.name" placeholder="请输入讲师姓名"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程2编号</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[1].id" placeholder="请输入课程编号"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程2名称</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[1].name" placeholder="请输入课程名称"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程2价格</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[1].price" placeholder="请输入课程价格"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">讲师编号</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[1].author.id" placeholder="请输入讲师编号"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">讲师姓名</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[1].author.name" placeholder="请输入讲师姓名"> </div> </div> <div class="form-group"> <div class="col-sm-offset-1 col-sm-3"> <button type="submit" class="btn btn-default">提交</button> </div> </div> </form> </div> </body> </html>
Map集合的添加 - addMap.jsp:

<%-- Created by IntelliJ IDEA. User: Administrator. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>add</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> body{ overflow-x:hidden; } #main{ width:1200px; height:600px; margin-left:500px; } </style> </head> <body> <div id="main"> <!-- 标题 --> <div class="row"> <div class="col-md-12"> <h1>添加课程</h1> </div> </div> <form class="form-horizontal" role="form" action="mapType" method="post"> <div class="form-group"> <label class="col-sm-1 control-label">课程1编号</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses['one'].id" placeholder="请输入课程编号"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程1名称</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses['one'].name" placeholder="请输入课程名称"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程1价格</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses['one'].price" placeholder="请输入课程价格"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">讲师编号</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses['one'].author.id" placeholder="请输入讲师编号"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">讲师姓名</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses['one'].author.name" placeholder="请输入讲师姓名"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程2编号</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses['two'].id" placeholder="请输入课程编号"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程2名称</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses['two'].name" placeholder="请输入课程名称"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程2价格</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses['two'].price" placeholder="请输入课程价格"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">讲师编号</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses['two'].author.id" placeholder="请输入讲师编号"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">讲师姓名</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses['two'].author.name" placeholder="请输入讲师姓名"> </div> </div> <div class="form-group"> <div class="col-sm-offset-1 col-sm-3"> <button type="submit" class="btn btn-default">提交</button> </div> </div> </form> </div> </body> </html>
Set集合 - addSet.jsp:(和List类似)

<%-- Created by IntelliJ IDEA. User: Administrator. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>add</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> body{ overflow-x:hidden; } #main{ width:1200px; height:600px; margin-left:500px; } </style> </head> <body> <div id="main"> <!-- 标题 --> <div class="row"> <div class="col-md-12"> <h1>添加课程</h1> </div> </div> <form class="form-horizontal" role="form" action="setType" method="post"> <div class="form-group"> <label class="col-sm-1 control-label">课程1编号</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[0].id" placeholder="请输入课程编号"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程1名称</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[0].name" placeholder="请输入课程名称"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程1价格</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[0].price" placeholder="请输入课程价格"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">讲师编号</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[0].author.id" placeholder="请输入讲师编号"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">讲师姓名</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[0].author.name" placeholder="请输入讲师姓名"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程2编号</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[1].id" placeholder="请输入课程编号"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程2名称</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[1].name" placeholder="请输入课程名称"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">课程2价格</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[1].price" placeholder="请输入课程价格"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">讲师编号</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[1].author.id" placeholder="请输入讲师编号"> </div> </div> <div class="form-group"> <label class="col-sm-1 control-label">讲师姓名</label> <div class="col-sm-3"> <input type="text" class="form-control" name="courses[1].author.name" placeholder="请输入讲师姓名"> </div> </div> <div class="form-group"> <div class="col-sm-offset-1 col-sm-3"> <button type="submit" class="btn btn-default">提交</button> </div> </div> </form> </div> </body> </html>
json - json.jsp:

<%-- Created by IntelliJ IDEA. User: Administrator. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> <script type="text/javascript"> $(function(){ var course = { "id":"8", "name":"SSM框架整合", "price":"200" }; $.ajax({ url:"jsonType", data:JSON.stringify(course), type:"post", contentType:"application/json;charset=UTF-8", dataType:"json", success:function(data){ alert(data.name+"---"+data.price); } }) }) </script> <body> </body> </html>
注意json这里一定要用post方式,因为后台要从请求体中获取数据,后台利用@RequestBody将json转换为实体类对象,而@ResponseBody作用是不进行跳转,直接将数据返回给前台,json.jsp这里我们用到的是ajax,则数据直接返回至success的function的data中,并进行弹窗展示。
全部的Controller:
package com.fitsoft.controller; import com.fitsoft.dao.CourseDAO; import com.fitsoft.entity.CcourseSet; import com.fitsoft.entity.Course; import com.fitsoft.entity.CourseList; import com.fitsoft.entity.CourseMap; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.servlet.ModelAndView; /** * @author Joker * @since 2019/9/3 0003 14:49 */ @Controller public class DataBindController { private final CourseDAO courseDAO; @Autowired public DataBindController(CourseDAO courseDAO) { this.courseDAO = courseDAO; } @RequestMapping("/pojoType") // @ResponseBody public ModelAndView pojoType(Course course){ courseDAO.add(course); ModelAndView modelAndView = new ModelAndView(); modelAndView.setViewName("index"); modelAndView.addObject("courses", courseDAO.getAll()); return modelAndView; } @RequestMapping("/listType") // @ResponseBody public ModelAndView listType(CourseList courseList){ for(Course course:courseList.getCourses()){ courseDAO.add(course); } ModelAndView modelAndView = new ModelAndView(); modelAndView.setViewName("index"); modelAndView.addObject("courses", courseDAO.getAll()); return modelAndView; } @RequestMapping("/mapType") public ModelAndView mapType(CourseMap courseMap){ for(String key:courseMap.getCourses().keySet()){ Course course = courseMap.getCourses().get(key); courseDAO.add(course); } ModelAndView modelAndView = new ModelAndView(); modelAndView.setViewName("index"); modelAndView.addObject("courses", courseDAO.getAll()); return modelAndView; } @RequestMapping("/setType") public ModelAndView setType(CcourseSet courseSet){ for(Course course:courseSet.getCourses()){ courseDAO.add(course); } ModelAndView modelAndView = new ModelAndView(); modelAndView.setViewName("index"); modelAndView.addObject("courses", courseDAO.getAll()); return modelAndView; } @RequestMapping("/jsonType") @ResponseBody public Course jsonType(@RequestBody Course course){ course.setPrice(course.getPrice()+100); return course; } }
