1.apply定义
apply:调用函数,并用指定对象替换函数的 this 值,同时用指定数组替换函数的参数。
语法:apply([thisObj[,argArray]])
thisObj
可选。要用作 this 对象的对象。
argArray可选。要传递到函数的一组参数。
2.call定义
call:调用一个对象的方法,用另一个对象替换当前对象。
语法:call([thisObj[, arg1[, arg2[, [, argN]]]]])
thisObj
可选。将作为当前对象使用的对象。
arg1, arg2, , argN可选。将被传递到该方法的参数列表。
3.二者区别
call 的第二个参数可以是任意类型,而apply的第二个参数必须是数组,也可以是arguments。
定义也是有差别的。
4.实例分析
(1)官方实例:
function callMe(arg1, arg2){ var s = ""; s += "this value: " + this; s += "<br />"; for (i in callMe.arguments) { s += "arguments: " + callMe.arguments[i]; s += "<br />"; } return s; } document.write("Original function: <br/>"); document.write(callMe(1, 2)); document.write("<br/>"); document.write("Function called with apply: <br/>"); document.write(callMe.apply(3, [ 4, 5 ])); document.write(callMe.call(3, 4, 5 )); // Output: // Original function: // this value: [object Window] // arguments: 1 // arguments: 2 // Function called with apply: // this value: 3 // arguments: 4 // arguments: 5
第一个用apply的:定义:调用函数,并用指定对象替换函数的 this 值
调用函数callMe,使用指定的对象3替换callMe函数中的this,这时候这里的this就从之前的[object Window]变成了3。
第一个用call的:定义:调用一个对象的方法,用另一个对象替换当前对象。
调用对象callMe的方法,用另一个对象3替换callMe中的对象。
从这些结果分析中可以看出,这两者都是使用指定的对象中的对象或者指定的值改变了对象中的this。
也可以说:是一个函数中的对象(this)"劫持"了另一个要执行函数中的对象(this)。
其实这里引出了一个问题:this到底是啥?为何如此重要的一次次来费劲心思的来改变它的指向?
传送门:javascript技术难点(三)之this、new、apply和call详解(这里面说的很棒,绝对够你喝一壶)
(2)实例:function zqz(a,b){ return alert(a+b); } function zqz_1(a,b){ zqz.apply(zqz_1,[a,b]) } zqz_1(1,2) //->3
分析:根据定义:调用函数,并用指定对象替换函数的 this 值,
这里调用函数zqz,并用指定的对象zqz_1替换zqz函数的this值。
要注意js中的函数名其实是对象,因为函数名是对Funtion对象的引用!
function add(a, b) { alert(a + b); } function sub(a, b) { alert(a - b); } add.call(sub, 3, 1); // 4
分析:根据定义:调用一个对象的方法,用另一个对象替换当前对象。
这里就是调用对象add的方法,并用add对象替换当前对象sub;
再来一个例子:
function zqz(a,b){ this.name=a; this.age=b; alert(this.name+" "+this.age); } function zqz_1(a,b){ zqz.apply(this,[a,b]) //我们亦可以这么写 zqz.apply(this,arguments) } zqz_1("Nic",12) //Nic 12
分析:根据定义:调用函数,并用指定对象替换函数的 this 值,
这里调用函数zqz,使用指定的对象this替换函数zqz的this。
再来一个例子:
<input type="text" id="myText" value="input text"> function Obj(){ this.value="对象!"; } var value="global 变量"; function Fun1(){ alert(this.value); } Fun1(); //global 变量 Fun1.call(window); //global 变量 Fun1.call(document.getElementById('myText')); //input text Fun1.call(new Obj()); //对象! Fun1(); //global 变量
分析:定义:调用一个对象的方法,用另一个对象替换当前对象。
调用Fun1对象的方法,用window对象替换当前Fun1中的对象。
调用Fun1对象的方法,用input中对象替换当前Fun1中的对象。
调用Fun1对象的方法,用新new出来的obj中的对象替换当前Fun1中的对象。
5.继承
例一:
function ClassA(){ this.data = "a"; this.funA = function() { console.log(this.data); } } function ClassB(){ this.data = "b"; this.funB = function(){ console.log(this.data); } } //ExtendClassAClassB函数就具有了属性data与方法funA或funB(占时不知道) function ExtendClassAClassB(){ ClassA.call(this); ClassB.call(this); } window.onload = function(){ var ecc = new ExtendClassAClassB(); ecc.funA(); ecc.funB(); }
结果:b
b
问题:
为什么是b?


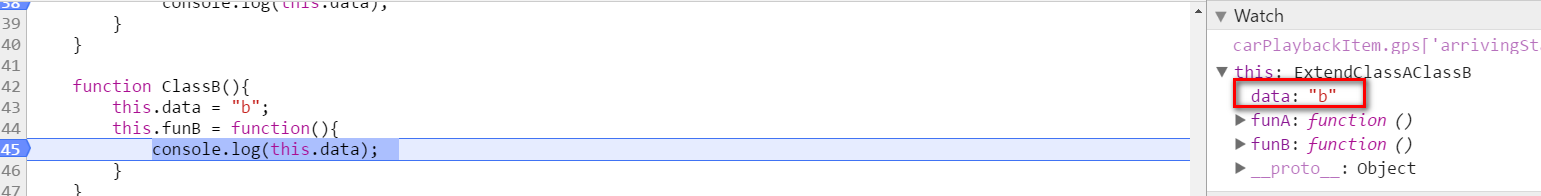
我们可以看到调用的时候,this的指向
为什么两个都是b?
ClassB.call(this) 将 ClassA.call(this)的属性与方法覆盖。最后只有ClassB的属性与方法。
例二:这个看上去更像java里面的继承感觉
function ClassA(){ this.name = 'zqz'; this.fit = function(){ console.log(this.name); } } function ClassBExtendClassA(){ ClassA.call(this); this.job = 'coder'; } var cbc = new ClassBExtendClassA(); cbc.fit(); console.log(cbc.constructor) //对象的引用 console.log(cbc.job);
结果:zqz
function ClassBExtendClassA(){
ClassA.call(this);
this.job = 'coder';
}
coder