1.使用call或apply方法,将父对象的构造函数绑定在子对象上
function A(){
this.name = 'json';
}
function B(){
A.call(this);
}
//测试
var testB = new B();
alert(testB.name) //->json;
2.实现继承,方法二:prototype模式
function A(){
this.name = 'json';
}
function B(){
this.job='coder';
}
B.prototype = new A();
B.prototype.constructor = B;
var testB=new B();
alert(testB.name) //->json
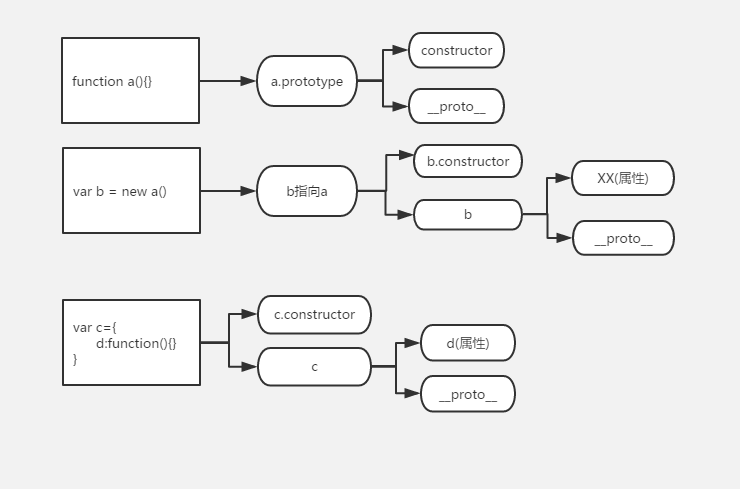
函数定义的时候函数本身默认有一个prototype的属性,prototype又有constructor和__proto__属性,
而我们如果用new 运算符来生成一个实例的时候只有constructor属性。
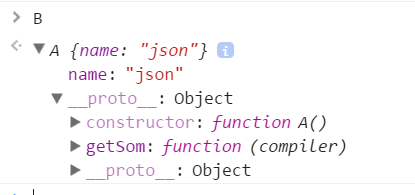
3.基于原型的扩展,原型链的证明
function A(){
this.name = 'json';
}
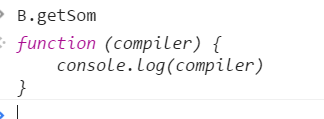
A.prototype.getSom = function(compiler) {
console.log(compiler)
}

var B = new A();

可以看到B指向A函数,且在A的原型上有getSom方法。

这里是A这个函数(指针)是没有方法getSom的。
但是由于他是继承自A,所以会去A上找getSom(原型链寻找方向是:B -> A,一直向上寻找,如果找不到就报undefined)
更直观的说明函数定义与字面量定义的异同:

因为字面量定义的时候,正在的是执行了 var c = new Object();
new 与 字面量定义都是创建对象的两种方式,所以两个都是实例,且实例是没有原型属性的。