HTML5之fileAPI
HTML5之fileAPI使得我们处理图片上传更加简单。
实例
html代码
<div class="form-group">
<label for="modal_inputFile" class="col-md-3 control-label label-font">位置图:</label>
<div class="col-md-9">
<input type="text" readonly="" class="form-control" placeholder="点击选择文件">
<input type="file" id="modal_inputFile">
<img src="" class="img-responsive" id="modal-pre" alt="预览区" style="max-height: 300px">
</div>
</div>
效果:

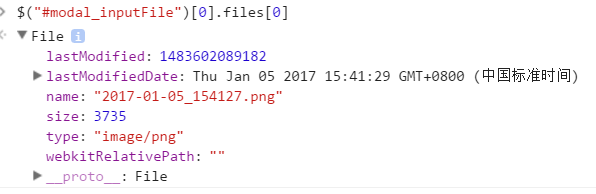
这里我们可以通过$("#modal_inputFile")[0].files[0]来获取到图片的信息。

这里有name,size,type这几个我们常用的属性。
实现预览
选择好图片后,我们都希望会有个预览功能。这个html5也为我们想到了。
他提供了FileReader这个新的对象给我们。
FileReader该接口主要用来把文件读入内存,并且读取文件中的数据。
这样我们就可以通过date url来实现预览了。
var file = document.getElementById(modal_inputFile'').files[0];
if (!file) {
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function(e) {
var ib_pre = document.getElementById('modal-pre');
ib_pre.src = this.result;
}
这样就实现了预览。

我们再来查看下img的src。
<img src="data:image/png;base64,iVBORXXXXXXXXXXXXX....XXXXXXX" class="img-responsive" id="modal-pre" alt="预览区" style="max-height: 300px">
src是base64编码。
具体可见:HTML5权威指南--标签新变化,文件API,拖放API(简要学习笔记一)
与后台对接
既然前端使用文件API能满足我们的需求,那我们接下来就需要上传到服务端了。当仁不让的就是NodeJs了。
前端请求
下面是前端发起请求的例子:
//图片上传
$('#preUpload').on('click', function(e) {
var data = new FormData();
var _files = $("#modal_inputFile")[0].files[0];
var ect = ($("#modal_inputFile")[0].files[0]).name.split('.')[1];
if(ect !== 'png'){
alert('请上传png图片!')
return;
}
data.append("modal_file", _files);
$.ajax({
type: 'post',
dataType: 'json',
url: window.stnt_hosts + 'thirdAdmanage/upload/modal',
data: data,
contentType: false,
processData: false
}).done(function(data, status) {
console.log('上传成功');
}).fail(function(err) {
console.log('上传失败');
})
})
这里通过FormData来处理我们需要上传的数据。
这里的data数据是一个序列过的对象。后台接受就行了。
后端处理
服务端我们使用node-formidable来处理图片的保存等操作。
见代码:
var formidable = require("formidable");
var form = new formidable.IncomingForm();
//临时目录
form.uploadDir = './upload/';
//预览图片上传
router.post('/upload/modal', function(req, res, next) {
form.parse(req, function(err, fields, files) {
if (files.modal_file) {
rename(files.modal_file.path, files.modal_file.name, 'preview')
res.send({
stats:'success',
data:[]
})
}
})
});
function rename(old, _new, code, bId) {
var path = './upload/' + code + '/';
fs.exists(path, function(exists) {
if (!exists) {
fs.mkdir(path)
console.log('创建文件夹!')
}
fs.renameSync(old, path + _new, function(err) {
if (err) {
console.log(err);
return;
}
console.log('上传成功!')
})
})
}
这里使用fs.renameSync的原因是,我们里面设置的临时目录form.uploadDir是存在于内存中的数据,并不是真正的图片。
类似这样

我们需要通过fs的方法,将文件重新保存到我们需要的地方即可。这时候就是图片了。
最后
这里的form.parse(req, function(err, fields, files)中的fields与files到底是什么对象,一定要自己调试着看。看完你就明白是什么了。
之前我不清楚的时候就是打开浏览器就搜索,结果可想而知很惨,几乎全是错的。
所以不清楚的话一定要去查github。
还有app.use(bodyParser.urlencoded({ extended: true }));的作用是用来解析我们通常的form表单提交的数据,也就是请求头中包含这样的信息: Content-Type: application/x-www-form-urlencoded
app.use(bodyParser.json())是用来解析json的。
具体关于bodyParser的见这位博友的文章bodyParser中间件的研究。