一、衬线字体与非衬线字体

衬线体(serif)和无衬线体(sans-serif)的分类起源于英文字体界。
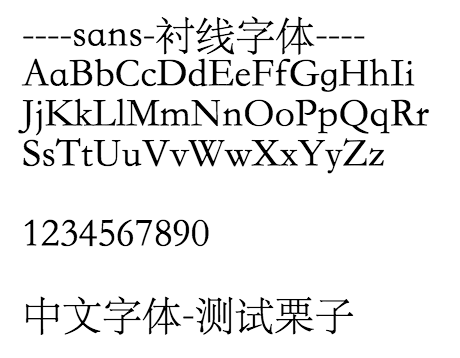
衬线体(serif)-Georgia-Times
「衬线」指的是字形笔画在首位的装饰和笔画的粗细不同,所以「衬线」又被称为「字脚」。
衬线体又可以根据衬线变化可以分成三类:
具有特定曲线衬线的「支架衬线体」(bracket serif)
连接处为细直线的「发丝衬线体」(hairline serif)
厚粗四角形的「板状衬线体」(slab serif)
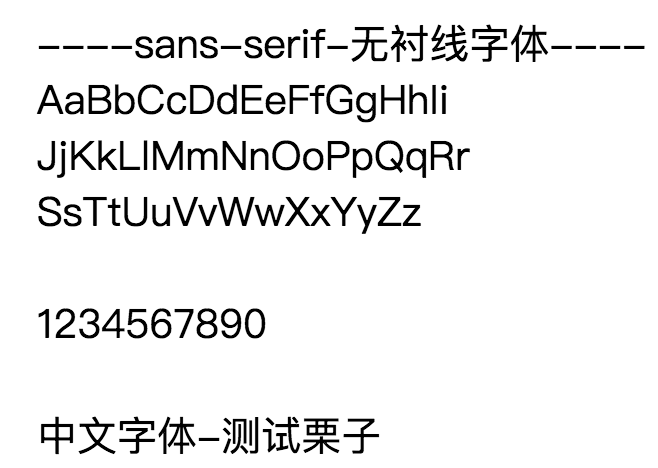
无衬线体(sans-serif)-Helvetica-Arial-Verdana-Tahoma-Trebuchet MS
而无衬线体则没有笔画首尾的装饰,所有笔画的粗细也相同。无衬线体在 80 年代开始兴起,在当时被称为 Grotesque(荒唐的)或 Gothic(哥特的),因为天然的技术感和理性气质,无衬线字体多为科技型企业所青睐。随着「简约美」理念开始风行,1957 年上市的 Folio、Helvetica 和 Univers 三个极具代表性的无衬线字型开始成为当代字型的主流。
因为无衬线的字体结构简单,在同等字号下,无衬线的字体看上去要比有衬线的更大,结构也更清晰,所以电子设备的屏幕上也偏好使用无衬线字体。
中文界的衬线体与无衬线体
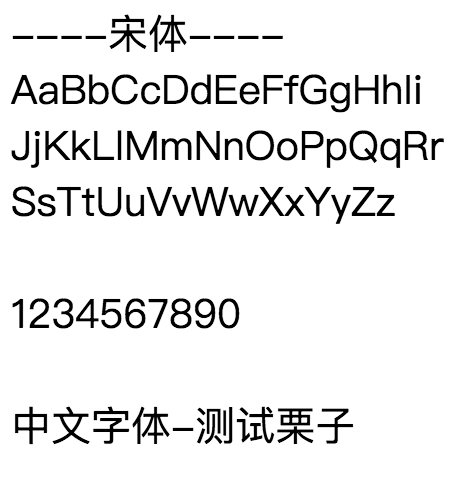
而在中文字体界,两个有代表性的分类——宋体和黑体,分别对应着衬线字体和无衬线字体。
具体见:https://www.zhengjie.com/answer/3777BC00
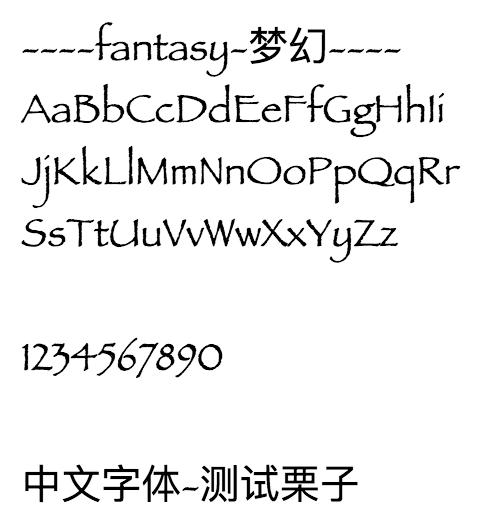
二、在MacOS-chrome中的显示效果(实测)