<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<title>上拉下拉更新</title>
<script src="lib/js/ionic.bundle.min.js"></script>
<link rel="stylesheet" type="text/css" href="lib/css/ionic.min.css">
</head>
<body ng-controller="firstCtrl">
<ion-header-bar class="energized-bg">
<h1 class="title">上拉下拉更新</h1>
</ion-header-bar>
<ion-content>
<ion-refresher pulling-text="下拉更新" on-refresh="doDownRefresh()" spinner="lines"></ion-refresher>
<ul class="list">
<li class="item" ng-repeat="item in items">{{item}}</li>
</ul>
<ion-infinite-scroll on-infinite="doUpRefresh()" spinner="ripple"></ion-infinite-scroll>
</ion-content>
</body>
</html>
<script>
angular.module("myApp",["ionic"])
.controller("firstCtrl",function($scope){
$scope.items = ["苹果","香蕉","西瓜"];
var down = 1;
var up = 1;
//下拉更新
$scope.doDownRefresh = function() {
for(var i=0;i<2;i++,down++)
$scope.items.unshift(["item ",down].join(""));
$scope.$broadcast("scroll.refreshComplete");
};
//上拉更新
$scope.doUpRefresh = function(){
for(var i=0;i<2;i++,up++){
$scope.items.push(["up",up].join(""));
$scope.$broadcast("scroll.infiniteScrollComplete");
}
}
})
</script>
备注:
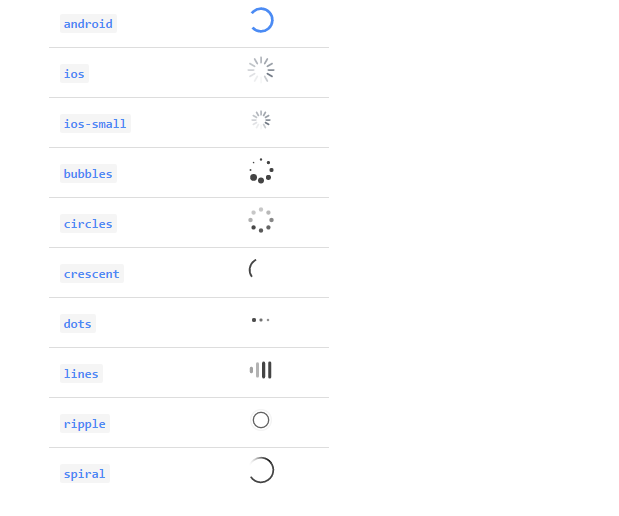
spinner可以设定的刷新图片