1.本周学习总结
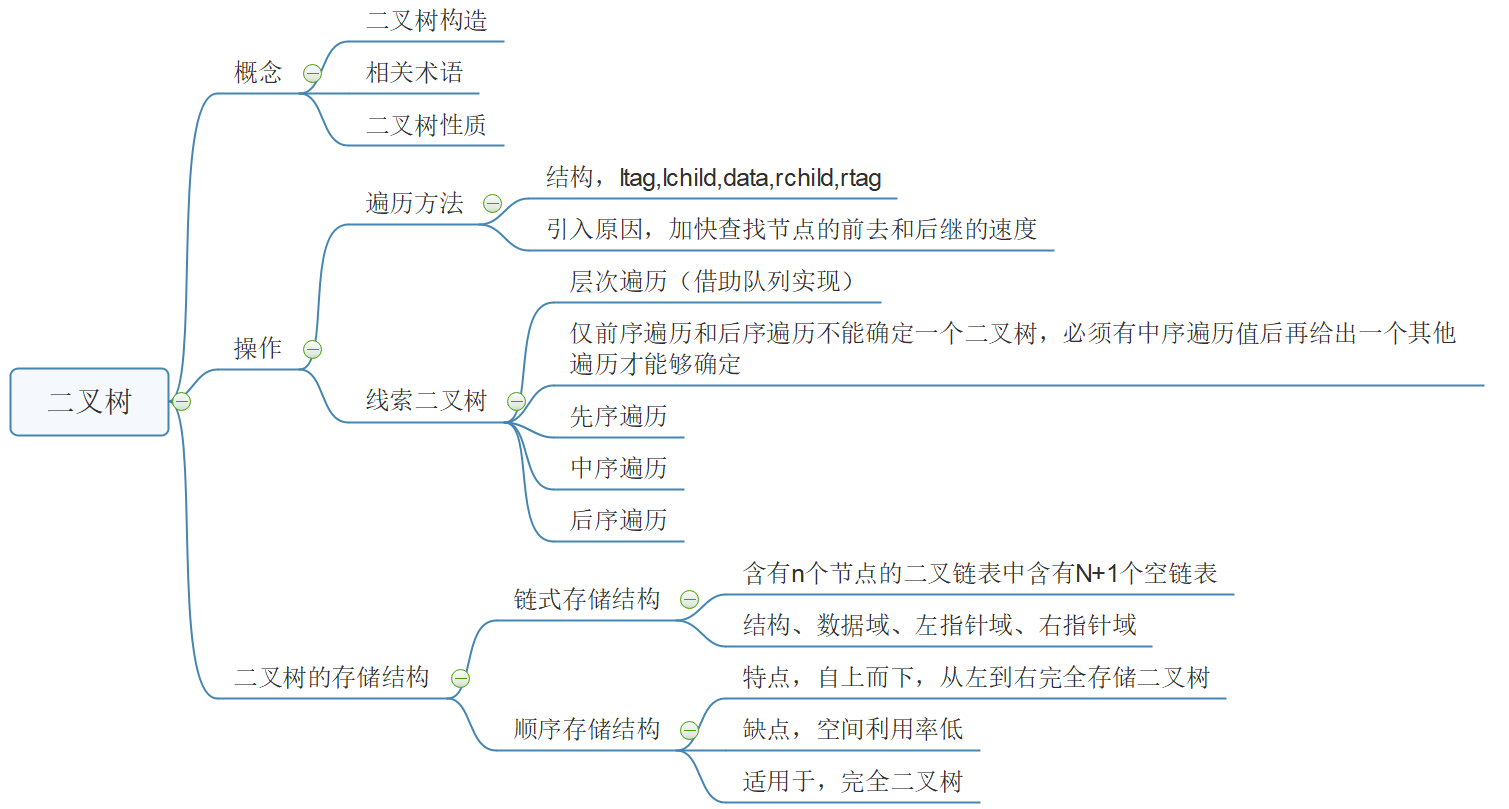
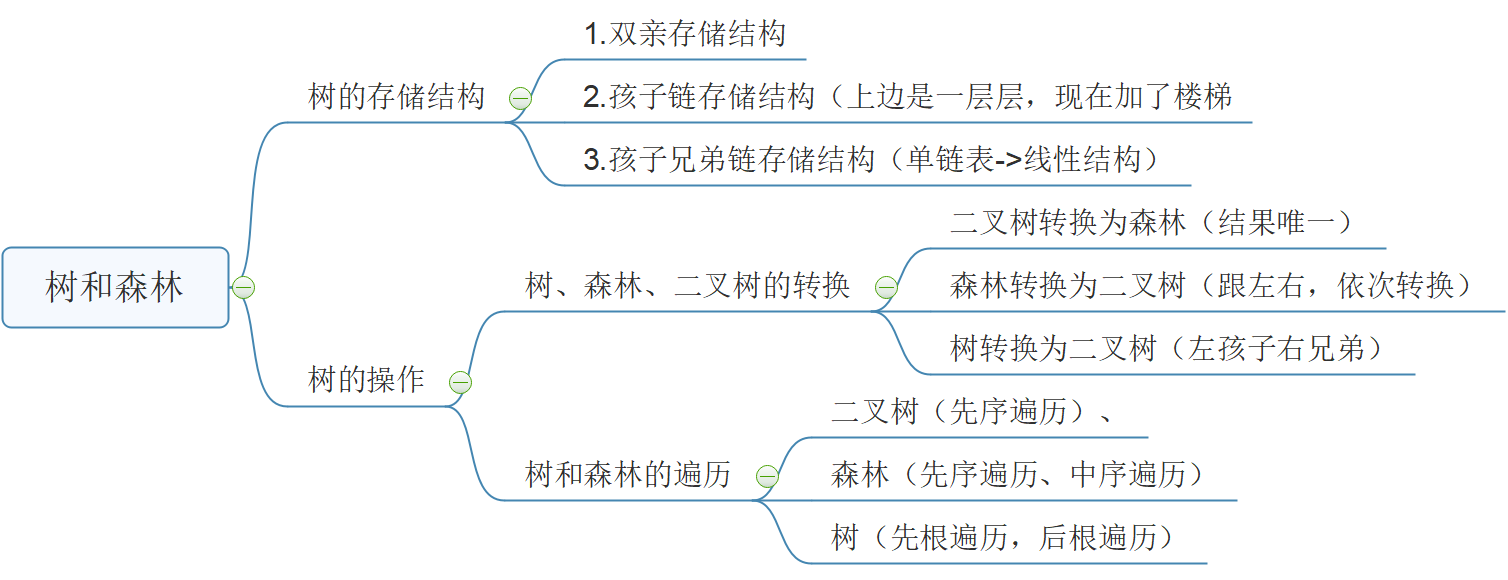
1.1思维导图


1.2学习体会
- 1.课堂上的知识也很难听懂,打代码就更难听懂了,真的需要不断练习代码。
- 2.在学习本章的内容中,一开始只是理解了概念,在真正做题中,一点思路都没有,不知从何下手,后来跟着书上的代码打,才大致知道点。
- 3.树是一种非线性的数据结构,解决树的相应问题常常用递归的方法,若要使用非递归,则需要借助栈,队列等其他数据结构。
2.PTA实验作业
2.1题目1:6-3 求二叉树高度
2.1.1设计思路
设置变量rchild,lchild;
if树为空 return空
否则 lchild=GetHeight(BT->Left)
rchild=GetHeight(BT->Right)
return lchild+1 或rchild+1
2.1.2代码截图
2.1.3PTA提交列表及说明
2.2题目2:6-4表达式树

2.2.1设计思路
创建二叉树表达式
建栈op
初始化根节点:stack
while(表达式没完成)
if(ch==操作数)
然后生成一个子树T stacktree.push(T)
if(ch==运算符)
然后
while(ch<op栈顶运算符) 栈顶优先级高,然后创建一个树节点T,为op.top()
stacktree弹出2个根节点
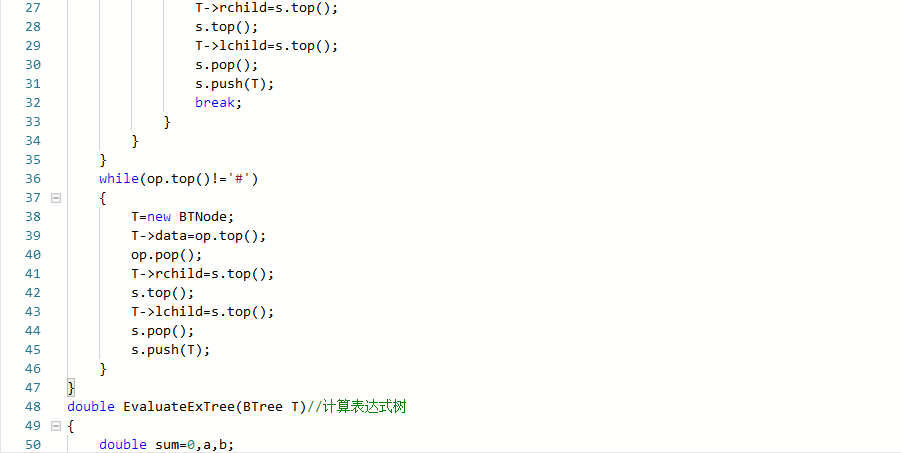
2.2.2代码截图



2.2.3PTA提交列表及说明


- 前面做的那次是看完百度的之后打的,这次打的时候,细节太多了,一直不对;前几个答案错误:除0都没对,后来发现,在除0的地方判断错误,样例中没有除法,没有检验就直接上传了
后面的答案错误:除0修改对后,其他的测试点还没有对,后来通过跟踪计算二叉树的过程,发现,像最后减1等等,会变成1减其他的
2.3题目3:7-8二叉树叶子结点带权路径长度和
2.3.1设计思路
/*创建树*/
定义链表 str 存储输入的字符
定义树形指针 *bt
利用getchar()把输入的第一个字符吃掉
其余字符存储到 str 中;
while str[i++] 不为'#'
then 建立新树节点bt;
将str[i]的值赋予bt;
依次递归遍历bt的左子树和右子树;
end
/*求叶子节点带权路径长度和*/
定义整型字符 h 存储叶子节点所在的高度
定义整型字符 s 存储运算结果
if bt的左右孩子节点都为空
then bt节点字符数转换为数字a;
s+=a*高度;
if bt的左孩子节点不为空||bt的右孩子节点不为空
then 采用递归遍历查找出叶子节点;
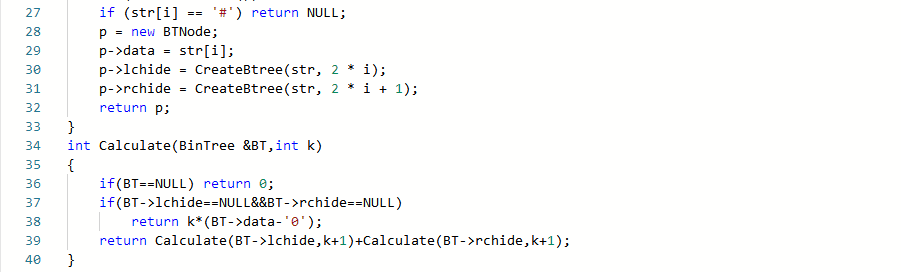
2.3.2代码截图


2.3.3PTA提交列表说明


3.阅读代码
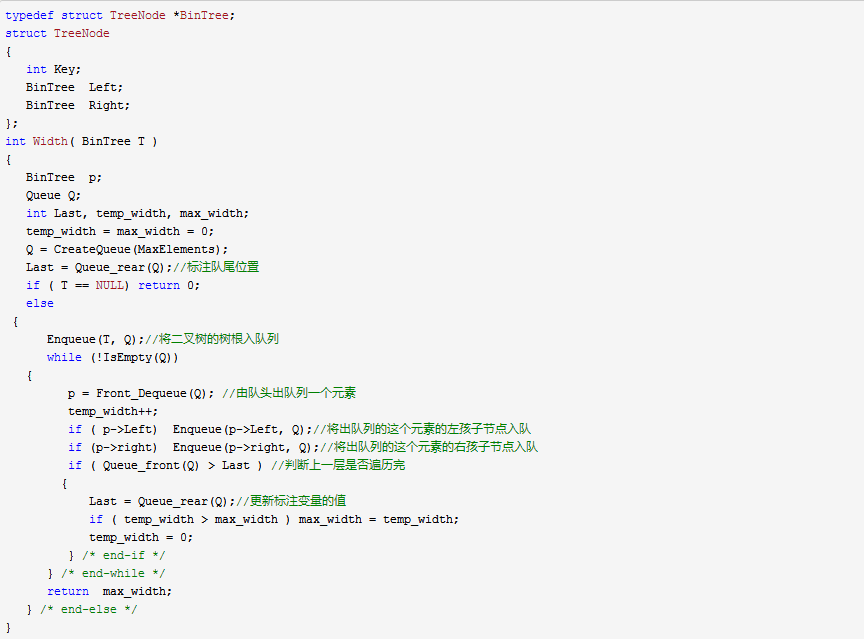
3.1题目 计算二叉树的最大宽度
3.2解题思路
- 作者解题思路:
先创建一个队列,用一个标注变量去标注最开始时队尾的位置,然后用一个循环来操作二叉树,循环体内的操作和层序遍历类似,不同的是,在每趟循环结束后都要来判断上一层是否便利完成(用那个标注变量和队首的位置比较)如果便利完成,则刷新最大宽度。
3.3代码截图