由于ant Tabs组件结构较复杂,共分三部分叙述,本文为目录中第一部分(高亮)
目录
一、组件结构
antd代码结构
rc-ant代码结构
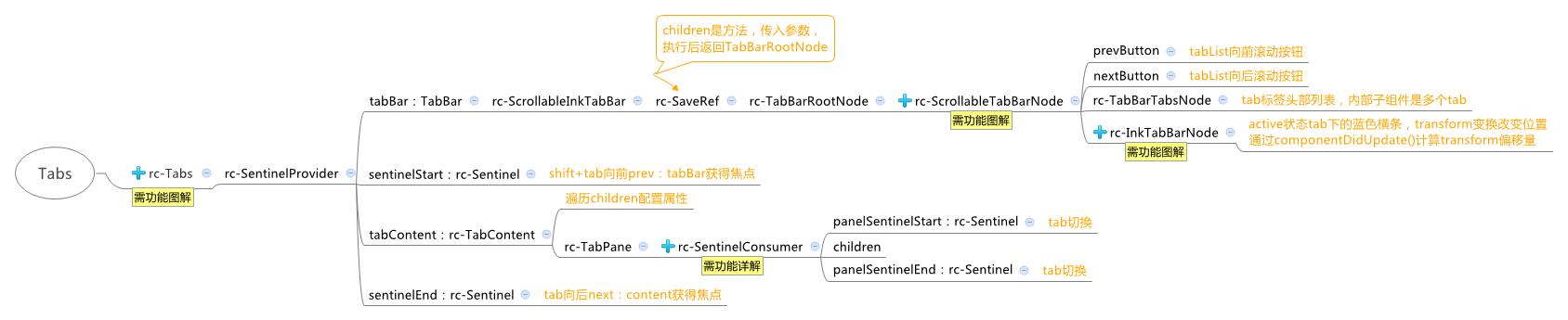
1、组件树状结构
2、Context使用说明
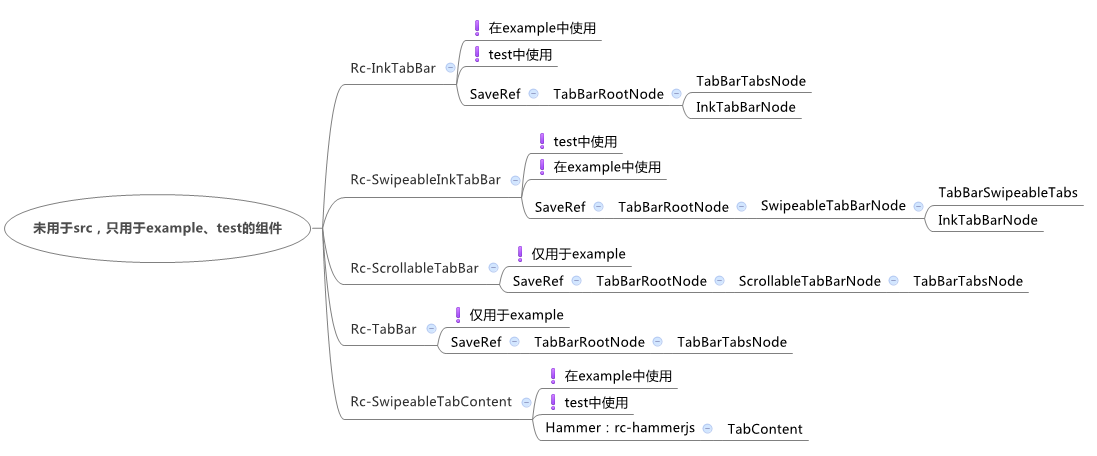
3、rc-tabs中只在example、test中使用的组件说明
二、Tabs关键组件功能实现
1、Tabs(antd)
2、RcTabs
3、Sentinel哨兵
4、InkTabBarNode
三、Tabs的滚动效果
ScrollableTabBarNode
一、组件组合结构
antd代码目录

rc-tabs代码目录

1、组件树状结构
上图的代码结构可以看出Rc-tab的组件较多,首先梳理组件的树状关系,梳理过程中发现rc-tabs中有一部分组件仅用于example、test中,文章后续章节介绍
注意:
- 标有rc-前缀的为rc-tabs中的组件,目前antd组价只有Tabs 和 TabBar
- 标注需功能图解的将会在第二部分详细介绍功能实现

下图为仅用于仅用于example、test的组件

2、SentinelContext、SentinelProvider、SentinelConsumer
const SentinelContext = createReactContext({}); export const SentinelProvider = SentinelContext.Provider; export const SentinelConsumer = SentinelContext.Consumer;
Context 提供了一种在组件之间共享值的方式,而不必显式地通过组件树的逐层传递 props,官方说明 https://react.docschina.org/docs/context.html#api
React.createContext:
const MyContext = React.createContext(defaultValue);
- React.createContext 这个API 创建一个 Context 对象,包含Provider、Consumer两个属性
- 当 React 渲染 context 组件 Consumer 时,它将从组件树的上层中最接近的匹配的 Provider 读取当前的 context 值。
- 如果上层的组件树没有一个匹配的 Provider,那么defaultValue值会生效
Context.Provider
<MyContext.Provider value={/* 某个值 */}>
- Provider 接收一个 value 属性,传递给消费组件
- 当 Provider 的 value 值发生变化时,它内部的所有消费组件都会重新渲染。
- Provider 及其内部 consumer 组件都不受制于 shouldComponentUpdate 函数
Context.Consumer
<MyContext.Consumer> {value => /* 基于 context 值进行渲染*/} </MyContext.Consumer>
- 这里需要使用函数作为子元素(function as a child)的做法。
- 子元素函数接收当前的 context 值,返回一个 React 节点。
3、回调 Refs
回调Refs,传递一个函数,这个函数中接受 React 组件实例或 HTML DOM 元素作为参数,以使它们能在其他地方被存储和访问。
详细讲解见官方文档 https://react.docschina.org/docs/refs-and-the-dom.html#callback-refs
这里Sentinel哨兵中将 sentinelEnd/start 和 panelSentinelEnd/start分别存储在this.sentinelEnd/start 和 this.panelSentinelEnd/start中
4、rc-tabs中只在example、test中使用的组件说明
待续。。。