1. 修改项目中指向静态资源文件的链接
a) 访问静态资源文件
<%= stylesheet_link_tag "application", media: "all" %> <%= javascript_include_tag "application" %> <%= image_tag "icons/rails.png" %>
b) CSS 和 ERB
只要给 CSS 文件添加 .erb 扩展名(例如 application.css.erb),就可以在 CSS 规则中使用 asset_path 等辅助方法。
.class { background-image: url(<%= asset_path 'image.png' %>) }
c) CSS 和 Sass
在使用 Asset Pipeline 时,静态资源文件的路径都必须重写
image-url("rails.png") #回报 url(/assets/rails.png) image-path("rails.png") #回报 "/assets/rails.png"
也可以使用更通用的形式:
asset-url("rails.png") #回报 url(/assets/rails.png) asset-path("rails.png")# 回报 "/assets/rails.png"
d) JavaScript/CoffeeScript 和 ERB
$('#logo').attr({ src: "<%= asset_path('logo.png') %>" });
2. 预编译
a) 预处理命令
rake assets:precompile
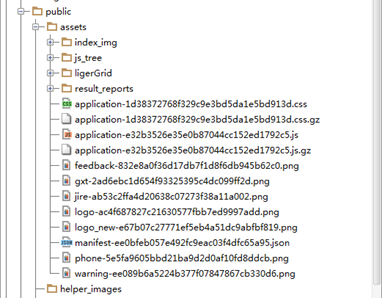
执行后项目public下生成asset目录,所有经过预编译处理的静态文件存放在这里。
Rails服务默认不做静态资源管理,如果需要可以将config/environments/下生产环境配置文件production.rb中的config.serve_static_assets设置为true,也可以交给Web服务器(nginx)处理。
config.serve_static_assets = true
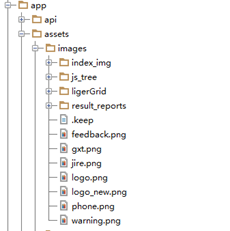
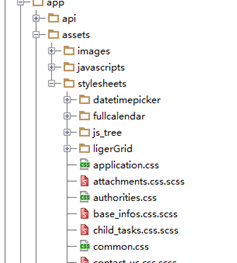
b) app/asset目录如下



c) Public下asset目录如下

3. 启动生产环境
启动命令:
rails s –e production
Nginx配置:
rails_env production;