summarize:
request 登录回显
如何判断是用重定向response 还是请求转发 request,看需不需要带数据,带就用转发,不带就用重定向
域对象:目前学了俩 一个是request.Context 整个web信息。一个是request域,只在一次请求中
一次会话: 从打开浏览器访问某个站点到关闭浏览器。若只是关闭页面,不叫会话结束会话就是从打开浏览器就开始。
会话技术:就是记录本次会话中的客户端状态与数据
Cookie:存在客户端,session:存在服务端
session:将数据存到服务端,安全性好,增加服务器压力
Cookie:不能存中文,必须是字符串,可以设置持久化的时间,注意!当没设置持久时间:Cookie会随客户端的打开而产生而产生非,随客户端关闭而消失,设置了时间后,Cookie会从启动命令开始,计算时间,当时间到,就会删除Cookie,客户端没关浏览器也会删除。设置持久化时间的单位为:秒。
携带路径:如果不设置携带路径。cookie会显示产生在整个web资源所在的路径都携带Cookie信息。如果设置了携带路径,写到哪个目录下,就会显示哪个目录下所有cookie信息
删除客户端的Cookie:把持久化时间改为0,原理:覆盖之前所存下的Cookie。
编辑登录代码
在login.jsp加上没写完的值
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>会员登录</title> 8 <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> 9 <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> 10 <script src="js/bootstrap.min.js" type="text/javascript"></script> 11 <!-- 引入自定义css文件 style.css --> 12 <link rel="stylesheet" href="css/style.css" type="text/css" /> 13 14 <style> 15 body { 16 margin-top: 20px; 17 margin: 0 auto; 18 } 19 20 .carousel-inner .item img { 21 100%; 22 height: 300px; 23 } 24 25 .container .row div { 26 /* position:relative; 27 float:left; */ 28 29 } 30 31 font { 32 color: #666; 33 font-size: 22px; 34 font-weight: normal; 35 padding-right: 17px; 36 } 37 </style> 38 </head> 39 <body> 40 41 <!-- 引入header.jsp --> 42 <jsp:include page="/header.jsp"></jsp:include> 43 44 45 <div class="container" 46 style=" 100%; height: 460px; background: #FF2C4C url('images/loginbg.jpg') no-repeat;"> 47 <div class="row"> 48 <div class="col-md-7"> 49 <!--<img src="./image/login.jpg" width="500" height="330" alt="会员登录" title="会员登录">--> 50 </div> 51 52 <div class="col-md-5"> 53 <div 54 style=" 440px; border: 1px solid #E7E7E7; padding: 20px 0 20px 30px; border-radius: 5px; margin-top: 60px; background: #fff;"> 55 <font>会员登录</font>USER LOGIN 下面黄色:用三目运算符判断是否为空,如果为null,显示空串,如果不为空,获取info的值,并显示 56 <div><%=request.getAttribute("info")==null?"":request.getAttribute("info") %></div><!-- <%=%> 这里相当于往页面输出代码 --> 57 <form class="form-horizontal" action="/Shop/LoginServlet" method="post"> 58 <div class="form-group"> 59 <label for="username" class="col-sm-2 control-label">用户名</label> 60 <div class="col-sm-6"> 61 <input type="text" class="form-control" id="username" 62 placeholder="请输入用户名" name="username"> 63 </div> 64 </div> 65 <div class="form-group"> 66 <label for="inputPassword3" class="col-sm-2 control-label">密码</label> 67 <div class="col-sm-6"> 68 <input type="password" class="form-control" id="inputPassword3" 69 placeholder="请输入密码" name="password"> 70 </div> 71 </div> 72 <div class="form-group"> 73 <label for="inputPassword3" class="col-sm-2 control-label">验证码</label> 74 <div class="col-sm-3"> 75 <input type="text" class="form-control" id="inputPassword3" 76 placeholder="请输入验证码"> 77 </div> 78 <div class="col-sm-3"> 79 <img src="./image/captcha.jhtml" /> 80 </div> 81 </div> 82 <div class="form-group"> 83 <div class="col-sm-offset-2 col-sm-10"> 84 <div class="checkbox"> 85 <label> <input type="checkbox"> 自动登录 86 </label> <label> <input 87 type="checkbox"> 记住用户名 88 </label> 89 </div> 90 </div> 91 </div> 92 <div class="form-group"> 93 <div class="col-sm-offset-2 col-sm-10"> 94 <input type="submit" width="100" value="登录" name="submit" 95 style="background: url('./images/login.gif') no-repeat scroll 0 0 rgba(0, 0, 0, 0); height: 35px; 100px; color: white;"> 96 </div> 97 </div> 98 </form> 99 </div> 100 </div> 101 </div> 102 </div> 103 104 <!-- 引入footer.jsp --> 105 <jsp:include page="/footer.jsp"></jsp:include>
106 107 </body> 108 </html>
注意:
<%=request.getAttribute("info")==null?"":request.getAttribute("info") %>:+判断是否为null,如果是null,显示空串,若不是,显示"info"里的值

若改后台代码时,需重启服务器:比如新加文件、Servlet、src里面的文件内容 若改jsp页面文件直接保存即可,无需重启服务器 在web包下建个 LoginServlet
package com.oracle.web; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.oracle.service.UserService; public class LoginServlet extends HttpServlet { private UserService userService=new UserService(); public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 解决中文乱码 request.setCharacterEncoding("utf-8"); // 获取用户名 String username=request.getParameter("username"); // 获取密码 String password=request.getParameter("password"); // 调用service层的方法 int count=userService.login(username,password); // 如果登录成功 if(count>0){ // 重定向 response.sendRedirect(request.getContextPath()+"/index.jsp"); }else{ // 如果登录不成功 request.setAttribute("info","用户名或密码错误"); // 请求转发 request.getRequestDispatcher("/login.jsp").forward(request, response);//获取转发器 } } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
在UserServices 写登录代码
// 登录 public int login(String username,String password){ // 处理异常 int count=0; try { count=usersDao.login(username, password); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return count; } }
会话技术Cookie
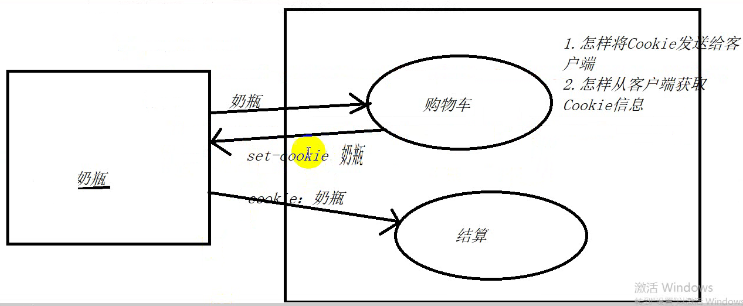
1.服务器端向客户端发送一个Cookie
原理图

1)创建Cookie:
Cookie cookie = new Cookie(String cookieName,String cookieValue);
示例:
Cookie cookie = new Cookie("username","zhangsan");
那么该cookie会以响应头的形式发送给客户端:

注意:Cookie不能存中文,必须是字符串
2)cookie在客户端的持久化时间:
cookie.setMaxAge(int seconds); ---时间单位:秒
注意:如果不设置持久化时间,cookie会存储在浏览器的内存中,浏览器关闭 cookie信息销毁(会话级别的cookie),如果设置持久化时间,cookie信息会 被持久化到浏览器的磁盘文件里
举例:
cookie.setMaxAge(10*60);
设置cookie信息在浏览器的磁盘文件中存储的时间是10分钟,过期浏览器 自动删除该cookie信息
3)设置Cookie的携带路径
cookie.setPath(String path);
注意:若不设置携带路径,那么该cookie信息会在访问产生该cookie的 web资源所在的路径都携带cookie信息
示例:
cookie.setPath("/WEB16");
代表访问WEB16应用中的任何资源都携带cookie
cookie.setPath("/WEB16/cookieServlet");
代表访问WEB16中的cookieServlet时才携带cookie信息
4)向客户端发送cookie:
response.addCookie(Cookie cookie);
创建一个SendCookieServlet
package com.oracle.demo01; //创建Cookie并设置持久化、携带路径、删除Cookie import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class SendCookieServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 创建Cookies对象 Cookie cookie=new Cookie("goods","naiping"); // 在发送前 设置持久化事件 cookie.setMaxAge(60*2);//设置了时间之后 从走这句代码开始,开始计时 // 设置Cookie携带路径 // cookie.setPath("/WEB07/SendCookieServlcet"); // 访问WEB07下的所有资源都携带 // cookie.setPath("/WEB07"); // 访问服务器上的任何资源都携带 // cookie.setPath("/"); // 发送Cookie response.addCookie(cookie); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
5)删除客户端的cookie:
如果想删除客户端的已经存储的cookie信息,那么就使用同名同路径的持久化时 间为0的cookie进行覆盖即可
package com.oracle.demo01;
//删除Cookie
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class RemoveCookieServlcet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 删除Cookies对象
Cookie cookie=new Cookie("goods","naiping");
cookie.setMaxAge(0);//删除cookie就设置成0
response.addCookie(cookie);//发送
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
2.服务器端怎么接受客户端携带的Cookie
cookie信息是以请求头的方式发送到服务器端的:

1)通过request获得所有的Cookie:
Cookie[] cookies = request.getCookies();
2)遍历Cookie数组,通过Cookie的名称获得我们想要的Cookie
for(Cookie cookie : cookies){ if(cookie.getName().equal(cookieName)){ String cookieValue = cookie.getValue(); } }
package com.oracle.demo01; //2)遍历Cookie数组,获取Cookie信息显示在控制台 import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class GetCookieServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 获取Cookie数组 Cookie[] cookies=request.getCookies(); // 遍历Cookie数组,通过cookie名获取cookie值 for(Cookie c:cookies){ if(c.getName().equals("goods")){ System.out.println(c.getValue()); } } } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }