- 注释<!--这里是注释-->
- 页面内容<body>展示的页面内容</body>
- 段落 <p></p>
- 标题<hx></hx>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body> - 强调语气
加粗<strong>需要强调的文本</strong>
斜体<em>需要强调的文本</em> - span标签
标签是没有语义的,它的作用就是为了设置单独的样式用的。
<style>
<span>{
color:blue;
}
</style>
<span>要修饰的文本</span> - 引用
短文本,如一句话,一个词<q></q>
<q>引用的文本</q>(自动会加上双引号)
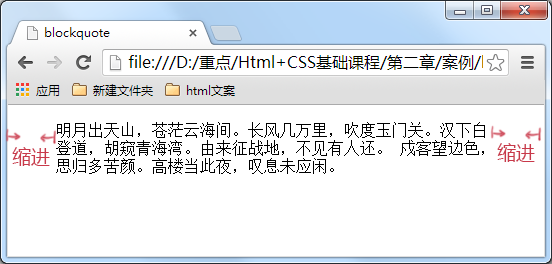
长引用,如一首诗,想按照好看的格式输出,相当于缩进格式
<blockquote></blockquote>

- 换行<br/>
- 空
- 添加分割线<hr/>
- 地址<address></address>
- 添加代码语言
短代码<code></code>
长代码<code></code> - 列表
无前后顺序<ul></ul>
<ul>
<li>精彩少年</li>
<li>美丽突然出现</li>
<li>触动心灵的旋律</li>
</ul>
有前后顺序<ol></ol>
<ol>
<li>前端开发面试心法 </li>
<li>零基础学习html</li>
<li>JavaScript全攻略</li>
</ol>
- div将模块进行分块,每一个都是div块

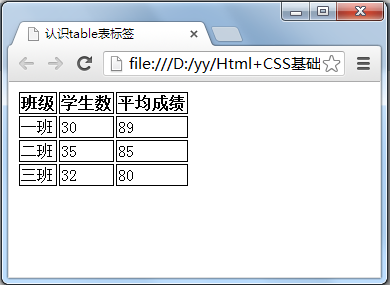
给div命名 <div id="name"></div> - 表格<table></table>
<table>
<tr>
<th>班级</th>表格头
<th>姓名</th>
<th>性别</th>
</tr>
<tr>第一行
<td>第一列</td>
<td>第二列</td>
<td>第二列</td>
</tr>
<tr>第二行
<td>第一列</td>
<td>第二列</td>
<td>第二列</td>
</tr>
</table>
用css将表格设置表格边框
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>
为表格添加标题和摘要
摘要<table summary="表格简介文本">
标题<caption>标题文本</caption> - 链接
原网页打开窗口<a href="www.baidu.comn" >百度(链接的文字)</a>
新建浏览器窗口打开链接 <a href="目标网址" target="_blank">click here!</a> - 插入图片<img>
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
src图片路径
alt指定图像的描述性文本,当图像不可见时(下载不成功时),nia可看到该属性指定的文本
title提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本) - 表单标签与用户交互
<form method="传送方式" action="服务器文件">
文本输入框,密码输入框
<input type="text/password" name="名称" value="文本" />
name为文本框命名,以备后台程序ASP 、PHP使用
value为文本输入框设置默认值。(一般起到提示作用)
多行文本输入<textarearows="行数"cols="列数">文本</textarea><form method="post" action="save.php">
<label>联系我们</label><textarea cols="50" rows="10" >在这里输入内容...</textarea></form> - 单选框,复选框让用户选择
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
type
radio表示单选框
checkbox复选框
chekced=“checked”默认为对勾打上,不写的话就不勾上
注意:同一组的单选按钮,name取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。 
- 下拉表框单选
<label>爱好:</label>
<select>
<option value="看书">看书</option>
<option value="旅游" selected="selected">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
selected="selected"表示默认被选中 - 下拉表框多选
<label>爱好:</label>
<select multiple="multiple">
<option value="看书">看书</option>
<option value="旅游">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select> - 提交按钮
<input type="submit" value="提交"> - 重置按钮
<input type="reset" value="重置"> - 标签
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上
<label for="male">男</label>
<input type="radio" name="sex" id="male" /><br />
<label for="female">女</label>
<input type="radio" name="sex" id="female" />
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
PS:这篇文章是对于慕课网的学习笔记 http://www.imooc.com/learn/9