1.普通的日期选择控件
$("#datePicker").kendoDatePicker({
value:new Date(), //默认日期为今日
format:'yyyy-MM-dd',
min:'2017-01-31',
max:'2019-02-20'
})
2.只选择到年
$("#datePicker").kendoDatePicker({
value:'2019',
start:'decade',
depth:'decade',
format:'yyyy',
dateInput:true
})
3.只选择到月
$("#datePicker").kendoDatePicker({
value:'2018-03',
start:'year',
depth:'year',
format:'yyyy-MM',
dateInput:true
})
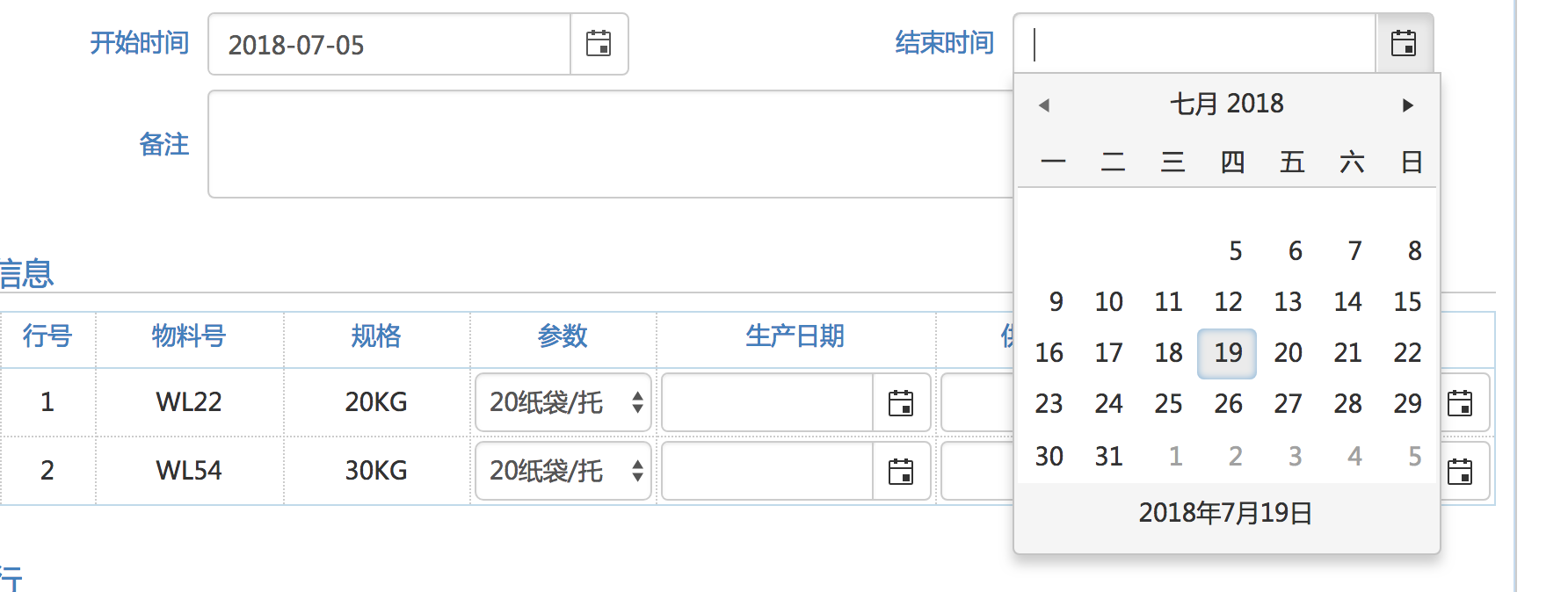
3.时间范围问题
HTML部分:
<input type="text" name="time1" id="time1"> <input type="text" name="time2" id="time2">
JavaScript部分:
var start = $("#time1").kendoDatePicker({ format:'yyyy-MM-dd', change: startChange }).data("kendoDatePicker"); var end = $("#time2").kendoDatePicker({ format:'yyyy-MM-dd', change: endChange }).data("kendoDatePicker"); start.max(end.value()); end.min(start.value()); function startChange() { var startDate = start.value(), endDate = end.value(); if (startDate) { startDate = new Date(startDate); startDate.setDate(startDate.getDate()); end.min(startDate); } else if (endDate) { start.max(new Date(endDate)); } else { endDate = new Date(); start.max(endDate); end.min(endDate); } } function endChange() { var endDate = end.value(), startDate = start.value(); if (endDate) { endDate = new Date(endDate); endDate.setDate(endDate.getDate()); start.max(endDate); } else if (startDate) { end.min(new Date(startDate)); } else { endDate = new Date(); start.max(endDate); end.min(endDate); } }
效果图: