本节我们讲述如何引入页面框架来建立漂亮的主页。
=========================================================================================
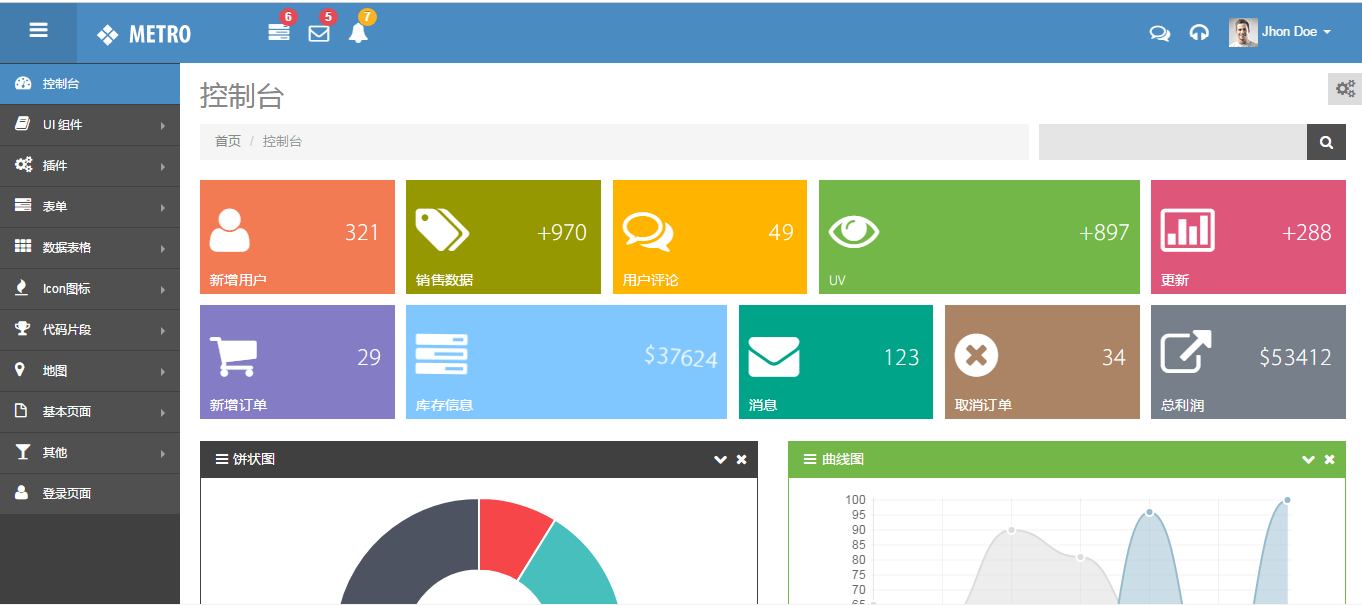
打开https://www.js-css.cn/divcss/admin/metro/index.html网站,看到如下页面:

这里有很多漂亮的控件可以使用,页面风格也比较统一,可以用这个来快速构建我们自己的页面;
1 添加文件
1) 在HRMS工程下新建assets文件夹,把我们需要的文件分别添加 进去,如下图;

这里对不同类型的文件做了分门别类的放置,看起来更规整一些;
2、修改main_list.php文件
由上面的配置文件我们可以看出,我们需要名称为main的控制器,打开application->controllers文件夹,看到目录下
有一个Welcome.php的文件,这个就是系统默认调用的文件;
1)在application->controllers目录下新建Main.php文件,输入以下代码:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
?><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HR Manage System</title>
<meta content="width=device-width, initial-scale=1.0" name="viewport" />
<meta content="" name="description" />
<meta content="Mosaddek" name="author" />
<!-- <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"/>-->
<!-- <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet">-->
<link rel="stylesheet" href="<?php echo base_url('assets/font-awesome/css/font-awesome.min')?>">
<link rel="stylesheet" href="<?php echo base_url('assets/bootstrap/css/bootstrap.min.css')?>">
<link rel="stylesheet" href="<?php echo base_url('assets/bootstrap/css/bootstrap-responsive.min.css')?>">
<link rel="stylesheet" href="<?php echo base_url('assets/bootstrap/css/bootstrap-fileupload.css')?>">
<link rel="stylesheet" href="<?php echo base_url('assets/css/style.css')?>">
<link rel="stylesheet" href="<?php echo base_url('assets/css/style-responsive.css')?>">
<link rel="stylesheet" href="<?php echo base_url('assets/css/style-default.css')?>">
<link rel="stylesheet" type="text/css" href="<?php echo base_url('assets/uniform/css/uniform.default.css')?>">
<link rel="stylesheet" href="<?php echo base_url('assets/data-tables/DT_bootstrap.css')?>">
</head>
<body class="fixed-top">
<!-- BEGIN HEADER -->
<div id="header" class="navbar navbar-inverse navbar-fixed-top">
<!-- BEGIN TOP NAVIGATION BAR -->
<div class="navbar-inner">
<div class="sidebar-toggle-box hidden-phone">
<div class="fa fa-reorder tooltips" data-placement="right" data-original-title="Toggle Navigation"></div>
</div>
<!--END SIDEBAR TOGGLE-->
<!-- BEGIN LOGO -->
<a class="brand" href="<?php echo site_url('Main/display/main'); ?>">
<img src="<?php echo base_url('assets/img/logo.png')?>" alt="Metro Lab" />
</a>
<!-- BEGIN RESPONSIVE MENU TOGGLER -->
<!-- <a class="btn btn-navbar collapsed" id="main_menu_trigger" data-toggle="collapse" data-target=".nav-collapse">
<span class="fa fa-bar"></span>
<span class="fa fa-bar"></span>
<span class="fa fa-bar"></span>
<span class="arrow"></span>
</a>-->
<div id="top_menu" class="nav notify-row">
<!-- BEGIN NOTIFICATION -->
</div>
<div class="top-nav ">
<ul class="nav pull-right top-menu">
<!-- BEGIN SUPPORT -->
<li class="dropdown mtop5">
<a class="dropdown-toggle element" data-placement="bottom" data-toggle="tooltip" href="#" data-original-title="Chat">
<i class="fa fa-comments-o"></i>
</a>
</li>
<li class="dropdown mtop5">
<a class="dropdown-toggle element" data-placement="bottom" data-toggle="tooltip" href="#" data-original-title="Help">
<i class="fa fa-headphones"></i>
</a>
</li>
<!-- END SUPPORT -->
<!-- BEGIN USER LOGIN DROPDOWN -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<img src="<?php echo base_url('assets/img/avatar1_small.jpg')?>" alt="">
<span class="username">Jhon Doe</span>
<b class="caret"></b>
</a>
<ul class="dropdown-menu extended logout">
<li>
<a href="#">Swing</a></li>
<li>
<li><a href="#"><i class="fa fa-user"></i>我的资料</a></li>
<li><a href="#"><i class="fa fa-cog"></i>我的设置</a></li>
<li><a href="login.html"><i class="fa fa-key"></i>退出</a></li>
</ul>
</li>
<!-- END USER LOGIN DROPDOWN -->
</ul>
<!-- END TOP NAVIGATION MENU -->
</div>
</div>
</div>
<!-- END HEADER -->
<!-- BEGIN CONTAINER -->
<div id="container" class="row-fluid">
<div class="sidebar-scroll" style="overflow: hidden;" tabindex="5000">
<div id="sidebar" class="nav-collapse collapse">
<!-- BEGIN RESPONSIVE QUICK SEARCH FORM -->
<div class="navbar-inverse">
<form class="navbar-search visible-phone">
<input class="search-query" placeholder="Search" type="text">
</form>
</div>
<!-- END RESPONSIVE QUICK SEARCH FORM -->
<!-- BEGIN SIDEBAR MENU -->
<ul class="sidebar-menu">
<li class="sub-menu active">
<a class="" href="index.php">
<i class="fa fa-dashboard"></i>
<span>控制台</span>
</a>
</li>
<li class="sub-menu">
<a href="javascript:;" class="">
<i class="fa fa-book"></i>
<span>人力资源规划</span>
<span class="arrow"></span>
</a>
<ul class="sub">
<li><a class="" href="general.html">人力资源规划</a></li>
</ul>
</li>
<li class="sub-menu">
<a href="javascript:;" class="">
<i class="fa fa-cogs"></i>
<span>招聘与配置</span>
<span class="arrow"></span>
</a>
<ul class="sub">
<li><a class="" href="calendar.html">招聘</a></li>
</ul>
</li>
<li class="sub-menu">
<a href="javascript:;" class="">
<i class="fa fa-tasks"></i>
<span>培训与开发</span>
<span class="arrow"></span>
</a>
</li>
<li class="sub-menu">
<a href="javascript:;" class="">
<i class="fa fa-th"></i>
<span>绩效管理</span>
<span class="arrow"></span>
</a>
<ul class="sub">
<li><a class="" href="basic_table.html">简单表格</a></li>
<li><a class="" href="dynamic_table.html">动态表格</a></li>
<li><a class="" href="editable_table.html">可编辑表格</a></li>
</ul>
</li>
<li class="sub-menu">
<a href="javascript:;" class="">
<i class="fa fa-fire"></i>
<span>薪酬福利管理</span>
<span class="arrow"></span>
</a>
<ul class="sub">
<li><a class="" href="font_awesome.html">FontAwesome图标</a></li>
<li><a class="" href="glyphfa fas.html">Glyphicons图标</a></li>
</ul>
</li>
<li class="sub-menu">
<a class="" href="javascript:;">
<i class="fa fa-trophy"></i>
<span>劳动关系管理</span>
<span class="arrow"></span>
</a>
</li>
<li class="sub-menu">
<a class="" href="javascript:;">
<i class="fa fa-map-marker"></i>
<span>系统设置</span>
<span class="arrow"></span>
</a>
<ul class="sub">
<li><a href="vector_map.html" class="">用户管理</a></li>
<li><a href="google_map.html" class="">角色管理</a></li>
</ul>
</li>
<li class="sub-menu">
<a href="javascript:;" class="">
<i class="fa fa-file-alt"></i>
<span>报表分析</span>
<span class="arrow"></span>
</a>
<ul class="sub">
<li><a class="" href="blank.html">空白页面</a></li>
</ul>
</li>
<!-- END SIDEBAR MENU -->
</div>
</div>
<div id="main-content">
<!-- BEGIN PAGE CONTAINER-->
<div class="container-fluid">
<!-- BEGIN PAGE HEADER-->
<div class="row-fluid">
<div class="span12">
<!-- BEGIN PAGE TITLE & BREADCRUMB-->
<h3 class="page-title">
控制台
</h3>
<ul class="breadcrumb">
<li>
<a href="home.php">首页</a>
<span class="divider">/</span>
</li>
<li class="active">
人力资源总览
</li>
<li class="pull-right search-wrap">
<form action="search_result.html" class="hidden-phone">
<div class="input-append search-input-area">
<input class="" id="appendedInputButton" type="text">
<button class="btn" type="button"><i class="fa fa-search"></i> </button>
</div>
</form>
</li>
</ul>
<!-- END PAGE TITLE & BREADCRUMB-->
</div>
</div>
<!-- END PAGE HEADER-->
<!-- BEGIN PAGE CONTENT-->
<div class="row-fluid">
<!--BEGIN METRO STATES-->
<div class="metro-nav">
<div class="metro-nav-block nav-block-orange">
<a data-original-title="" href="#">
<i class="fa fa-user"></i>
<div class="info">7048</div>
<div class="status">在职人员总数</div>
</a>
</div>
<div class="metro-nav-block nav-olive">
<a data-original-title="" href="#">
<i class="fa fa-tags"></i>
<div class="info">1023</div>
<div class="status">待招聘人数</div>
</a>
</div>
<div class="metro-nav-block nav-block-yellow">
<a data-original-title="" href="#">
<i class="fa fa-comments-alt"></i>
<div class="info">490</div>
<div class="status">本月入职人数</div>
</a>
</div>
<div class="metro-nav-block nav-block-green double">
<a data-original-title="" href="#">
<i class="fa fa-eye-open"></i>
<div class="info">288</div>
<div class="status">本月离职人数</div>
</a>
</div>
<div class="metro-nav-block nav-block-red">
<a data-original-title="" href="#">
<i class="fa fa-bar-chart"></i>
<div class="info">255</div>
<div class="status">本月待招聘人数</div>
</a>
</div>
</div>
<div class="metro-nav">
<div class="metro-nav-block nav-light-purple double">
<a data-original-title="" href="#">
<i class="fa fa-shopping-cart"></i>
<div class="info">$8979322442</div>
<div class="status">本年薪酬福利</div>
</a>
</div>
<div class="metro-nav-block nav-light-blue double">
<a data-original-title="" href="#">
<i class="fa fa-tasks"></i>
<div class="info">$37624</div>
<div class="status">本月薪酬福利</div>
</a>
</div>
</div>
<div class="space10"></div>
<!--END METRO STATES-->
</div>
<!-- END PAGE CONTENT-->
</div>
<!-- END PAGE CONTAINER-->
</div>
</div>
<!-- BEGIN FOOTER -->
<div id="footer">
2018 © MetroAdmin.
</div>
<!-- BEGIN JAVASCRIPTS -->
<!-- Load javascripts at bottom, this will reduce page load time -->
<!-- <script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>-->
<script src="<?php echo base_url('assets/js/jquery-3.2.1.min.js')?>"></script>
<script type="text/javascript" src="<?php echo base_url('assets/js/jquery.nicescroll.js')?>"></script>
<script type="text/javascript" src="<?php echo base_url('assets/jquery-slimscroll/jquery-ui-1.9.2.custom.min.js')?>"></script>
<script type="text/javascript" src="<?php echo base_url('assets/jquery-slimscroll/jquery.slimscroll.min.js')?>"></script>
<script src="<?php echo base_url('assets/fullcalendar/fullcalendar.min.js')?>"></script>
<script src="<?php echo base_url('assets/bootstrap/js/bootstrap.min.js')?>"></script>
<script src="<?php echo base_url('assets/js/jquery.blockui.js')?>"></script>
<script src="<?php echo base_url('assets/uniform/jquery.uniform.min.js')?>"></script>
<!-- ie8 fixes -->
<!--[if lt IE 9]>
<script src="js/excanvas.js"></script>
<script src="js/respond.js"></script>
<![endif]-->
<script type="text/javascript" src="<?php echo base_url('assets/jquery-easy-pie-chart/jquery.easy-pie-chart.js')?>"></script>
<script type="text/javascript" src="<?php echo base_url('assets/js/jquery.sparkline.js')?>"></script>
<script src="<?php echo base_url('assets/chart-master/Chart.js')?>"></script>
<script src="<?php echo base_url('assets/js/jquery.scrollTo.min.js')?>"></script>
<!--common script for all pages-->
<script src="<?php echo base_url('assets/js/common-scripts.js')?>"></script>
<!--script for this page only-->
<script src="<?php echo base_url('assets/js/easy-pie-chart.js')?>"></script>
<script src="<?php echo base_url('assets/js/sparkline-chart.js')?>"></script>
<script src="<?php echo base_url('assets/js/home-page-calender.js')?>"></script>
<script src="<?php echo base_url('assets/js/home-chartjs.js')?>"></script>
<?php switch($page){
case "users":?>
<div id="footer">
</div>
<!--editable table script-->
<script src="<?php echo base_url('assets/js/editable-table.js')?>"></script>
<script src="<?php echo base_url('assets/data-tables/jquery.dataTables.js')?>"></script>
<script src="<?php echo base_url('assets/data-tables/DT_bootstrap.js')?>"></script>
<script>
jQuery(document).ready(function() {
EditableTable.init();
});
</script>
<?php break; ?>
<?php } ?>
<!--END BODY-->
</body>
</html>
2)修改配置文件application->config->config.php文件
配置节
$config['base_url'] = '';
修改为:
$config['base_url'] = 'http://localhost/HRMS/';
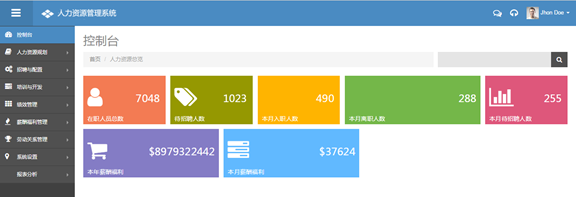
3 运行测试
运行发现主页如下;

总结:
本节我们利用成熟的页面框架建立了我们漂亮的主页,其中assets目录下各文件夹的含义如下:
|
目录 |
含义 |
官方网站 |
|
bootstrap |
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于HTML、CSS、JAVASCRIPT 的。 |
|
|
chart-master |
图表绘制工具库,其中Chart.js是一个简单、面向对象、为设计者和开发者准备的图表绘制工具库; |
|
|
css |
本程序自定义CSS库 |
|
|
data-tables |
数据表格相关的工具 |
|
|
font-awesome |
为Bootstrap而设计的图标库 |
https://fontawesome.com/ |
|
fullcalendar |
日历控件 |
|
|
img |
本程序用到的图片 |
|
|
jquery-easy-pie-chart |
EASY PIE CHART是一个轻量级的jQuery插件,主要用来渲染和制作漂亮的饼图及动画效果,基于与HTML5的canvas元素 |
|
|
jquery-slimscroll |
slimscroll是一个4.6kb的jQuery插件,把任何div元素包裹的内容区加上具有好的滚动条。slimscroll不占用任何视觉空间,它只出现在一个用户启动的鼠标。用户可以拖动滚动条或使用鼠标滚轮改变滚动值 |
|
|
Uniform |
jQuery表单美化插件 |
|
|
js |
本程序用到的js插件 |
|
====================================The End==========================