gulp:基于nodejs的前端自动化构建工具。
参考文章:http://www.gulpjs.com.cn/
web页面在构建时往往需要引入多个公用js、第三方插件、依赖等,本文讲述利用gulp构建合并js文件。
构建前,需要引用多个依赖:

构建后,只需要引用构建js:

同时gulp的watch功能还能监视依赖脚本,随时生成新的构建脚本。做到代码的时事修改时事编译生成。
一.环境需要
依赖 nodejs和npm,事先安装和配置好nodejs以及npm,具体步骤不赘述
二.gulp安装
1. 全局安装 gulp:
npm install --global gulp
2. 作为项目的开发依赖(devDependencies)安装:
npm install --save-dev gulp
npm install gulp-concat --gulp 合并插件
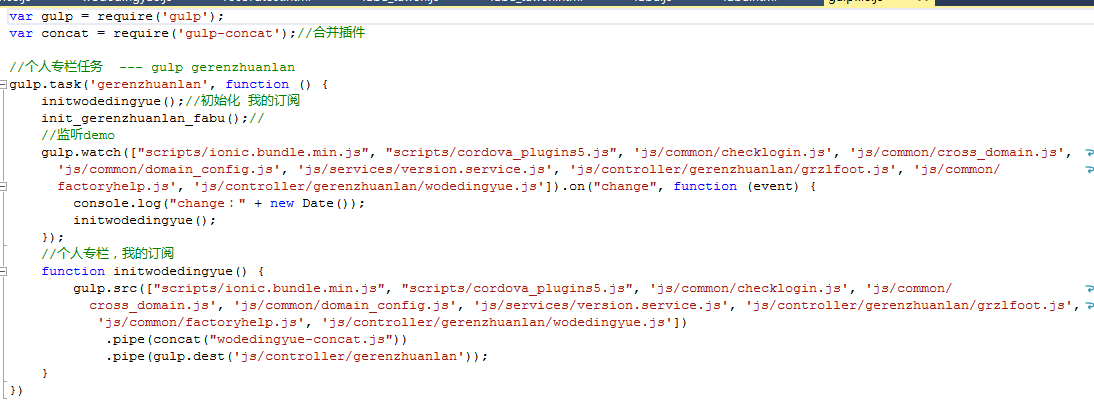
这块需要cd到项目跟目录3. 在项目根目录下创建一个名为 gulpfile.js 的文件:

生成wodedingyue-concat.js会在指定的js/controller/gerenzhuanlan目录下。
4. 运行 gulp gerenzhuanlan任务:
gulp gerenzhuanlan(这块环境不同,有些可能需要在node cmd运行)
如下图时,就已经在时事监控了。修改watch的任何一个js代码,都会重新生成wodedingyue-concat.js文件